Checkpoints
Enable relevant APIs
/ 20
Create a service and check Cloud Run Deployment
/ 40
Redeploy a new version of your application
/ 40
Automatically Deploy Python Web Apps from Version Control to Cloud Run
GSP1204
Overview
Deploying a web application for the first time can be intimidating. Even after the first deployment, if the process is too much work, you might avoid deploying new versions of your application. With continuous deployment, you can automatically deploy changes of your application with ease.
In this lab, you write a Python web application and configure Cloud Run to automatically deploy your application when a change is made to the source code of your application. Then you modify your application and deploy it again.
Prerequisites
If you do not already have a GitHub account, you will need to create a GitHub account
Recommendations
- Use an existing GitHub account if you have one. GitHub is more likely to block a new account as spam.
- Configure two-factor authentication on your GitHub account to reduce the chances of your account being marked as spam.
You'll learn how to
- Write a Python application with Cloud Shell Editor
- Store your application code in GitHub
- Automatically deploy your application to Cloud Run
Prerequisites
Setup
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources will be made available to you.
This Qwiklabs hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access Google Cloud for the duration of the lab.
What you need
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab.
Note: If you already have your own personal Google Cloud account or project, do not use it for this lab.
Note: If you are using a Pixelbook, open an Incognito window to run this lab.
How to start your lab and sign in to the Google Cloud Console
-
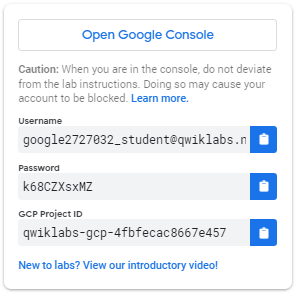
Click the Start Lab button. If you need to pay for the lab, a pop-up opens for you to select your payment method. On the left is a panel populated with the temporary credentials that you must use for this lab.
-
Copy the username, and then click Open Google Console. The lab spins up resources, and then opens another tab that shows the Sign in page.
Tip: Open the tabs in separate windows, side-by-side.
-
In the Sign in page, paste the username that you copied from the Connection Details panel. Then copy and paste the password.
Important: You must use the credentials from the Connection Details panel. Do not use your Qwiklabs credentials. If you have your own Google Cloud account, do not use it for this lab (avoids incurring charges).
-
Click through the subsequent pages:
- Accept the terms and conditions.
- Do not add recovery options or two-factor authentication (because this is a temporary account).
- Do not sign up for free trials.
After a few moments, the Cloud Console opens in this tab.
Activate Cloud Shell
Cloud Shell is a virtual machine that is loaded with development tools. It offers a persistent 5GB home directory and runs on the Google Cloud. Cloud Shell provides command-line access to your Google Cloud resources.
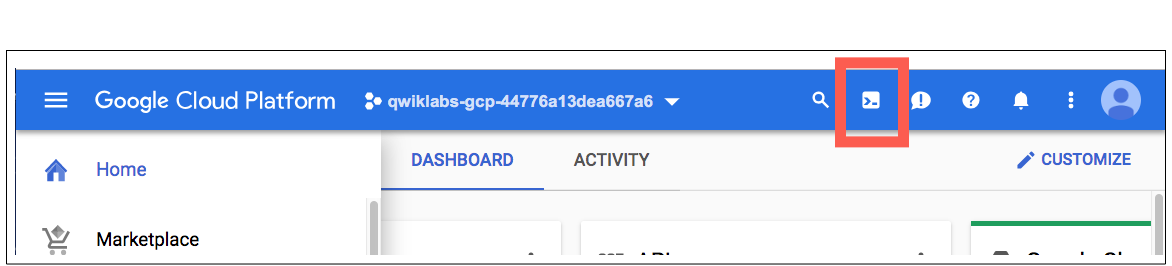
In the Cloud Console, in the top right toolbar, click the Activate Cloud Shell button.
Click Continue.
It takes a few moments to provision and connect to the environment. When you are connected, you are already authenticated, and the project is set to your PROJECT_ID. For example:
gcloud is the command-line tool for Google Cloud. It comes pre-installed on Cloud Shell and supports tab-completion.
You can list the active account name with this command:
(Output)
(Example output)
You can list the project ID with this command:
(Output)
(Example output)
Launch the Cloud Shell Editor and Terminal
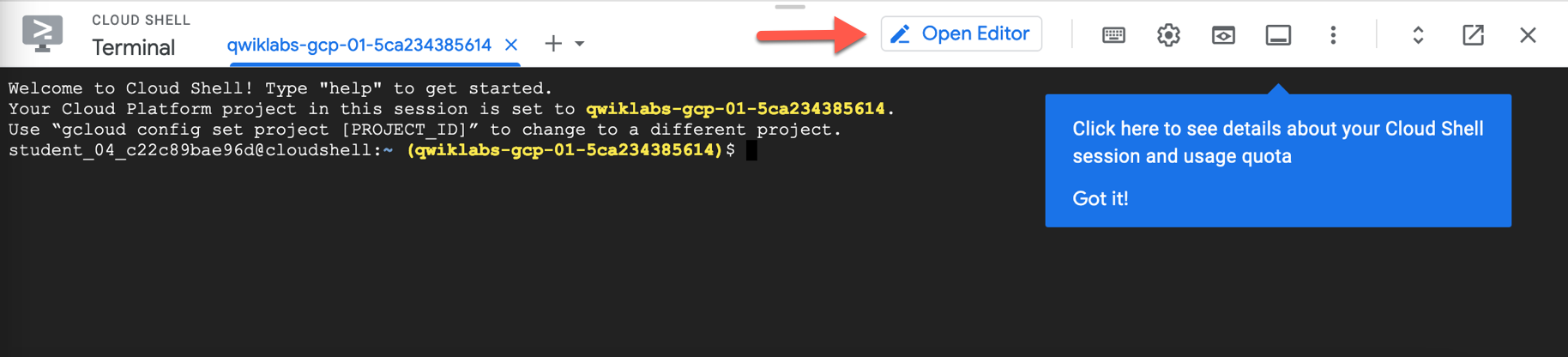
Once you activate the Cloud Shell from the above screenshot, click on Open Editor
To make it easier to toggle between the Cloud console and the Editor, click on open in new window which should open up a separate tab:
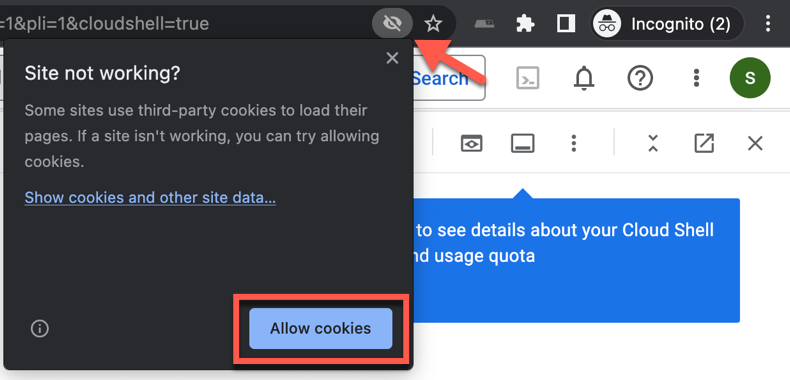
If you see a message that says We can't load the code editor here because third-party cookies are disabled. We will need to allow cookies. Click on the eye icon on the top of the browser and select Allow cookies:
In the bottom part of the screen, you should see a terminal window which is where we'll be running the commands in this lab. This is your Cloud Shell Terminal.
Task 1: Enable APIs
- Run the following in Cloud Shell to ensure that you are using the correct project:
gcloud config set project "$(gcloud projects list | awk '/PROJECT_ID/{print $2}' | head -1)" - Enable all necessary services:
gcloud services enable \ cloudbuild.googleapis.com \ run.googleapis.com
Click Check my progress to verify the objective.
Task 2: Write your code
-
Navigate to the correct directory:
cd ~ -
Create the
helloworlddirectory:mkdir helloworld -
Navigate to the
helloworlddirectory:cd helloworld -
Create the
requirements.txtwith the list of dependencies:cat > requirements.txt << "EOF" Flask==3.0.0 gunicorn==20.1.0 EOF -
Create a
main.pyfile:touch main.py -
Open the
main.pyfile in Cloud Shell Editor:cloudshell edit main.py An empty file should now appear in the top part of the screen. This is where you can edit this
main.pyfile. -
Copy and paste this code into the empty
main.pyfile:import os from flask import Flask app = Flask(__name__) app_version = "0.0.0" @app.route("/") def hello_world(): return f"Hello! This is version {app_version} of my application." if __name__ == "__main__": app.run(debug=True, host="0.0.0.0", port=int(os.environ.get("PORT", 8080))) This code responds to requests with the greeting: "Hello! This is version 0.0.0 of my application."
Task 3: Create a repository
-
Return to the Cloud Shell terminal on the bottom of your screen.
-
Ensure that you are still in the correct directory:
cd ~/helloworld -
Initialize your git repository
git init -b main -
Install the GitHub CLI to run
ghcommandscurl -sS https://webi.sh/gh | sh -
Log in to the GitHub CLI
gh auth login Press
Enterto accept the default options. Read the instructions in the CLI tool to log in through the GitHub website. -
Confirm you are logged in:
gh api user -q ".login" If you have logged in successfully, this should output your GitHub username.
-
Create a
GITHUB_USERNAMEvariableGITHUB_USERNAME=$(gh api user -q ".login") -
Confirm you have created the environment variable:
echo ${GITHUB_USERNAME} If you have successfully created the variable, this should output your GitHub username.
-
Set your global git credentials:
git config --global user.name "${GITHUB_USERNAME}" git config --global user.email "${USER_EMAIL}" This command creates a git user for your Cloud Shell terminal.
-
Add all files in the current directory to this commit:
git add . -
Create the first commit:
git commit -m "initial commit"
Task 4: Share your code
-
Confirm you are in the correct directory:
cd ~/helloworld -
Create an empty GitHub repository named
hello-world:gh repo create hello-world --private -
Add the
hello-worldrepository as the remoteorigin:git remote add origin \ https://github.com/${GITHUB_USERNAME}/hello-world -
Push your commit to
mainbranch of theoriginrepository:git push -u origin main -
Run this command and visit the resulting URL to view your application code on GitHub:
echo -e "\n\nTo see your code, visit this URL:\n \ https://github.com/${GITHUB_USERNAME}/hello-world/blob/main/main.py \n\n"
Task 5: Set up automatic deployments
- Visit the Cloud Run page:
https://console.cloud.google.com/run - Click CREATE SERVICE
- Click Continuously deploy from a repository
- Click SET UP CLOUD BUILD
- Select GitHub as the Repository Provider
- Click on the Authenticate and click on Continue.
- If you're not logged into your GitHub account in the browser, log in with your credentials.
- After logging in, you'll see a message on the Cloud Run page stating The GitHub App is not installed on any of your repositories.
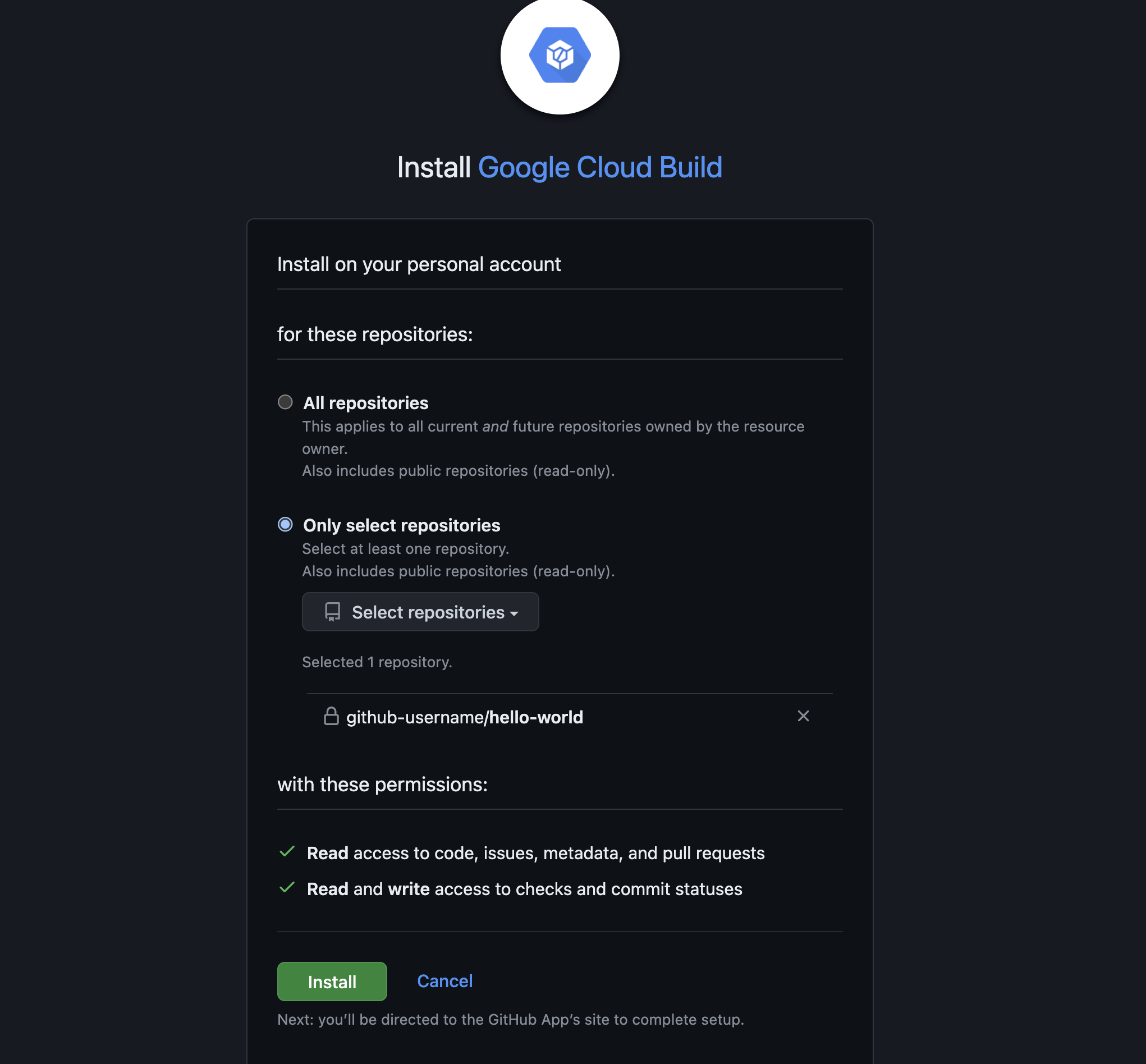
- Click on the INSTALL GOOGLE CLOUD BUILD button.
- On the Installation Setup page, select Only select repositories and choose the hello-world repository which you created through CLI.
- Click on Install
- Note: If you have a lot of GitHub repositories, this can take a few minutes to load.
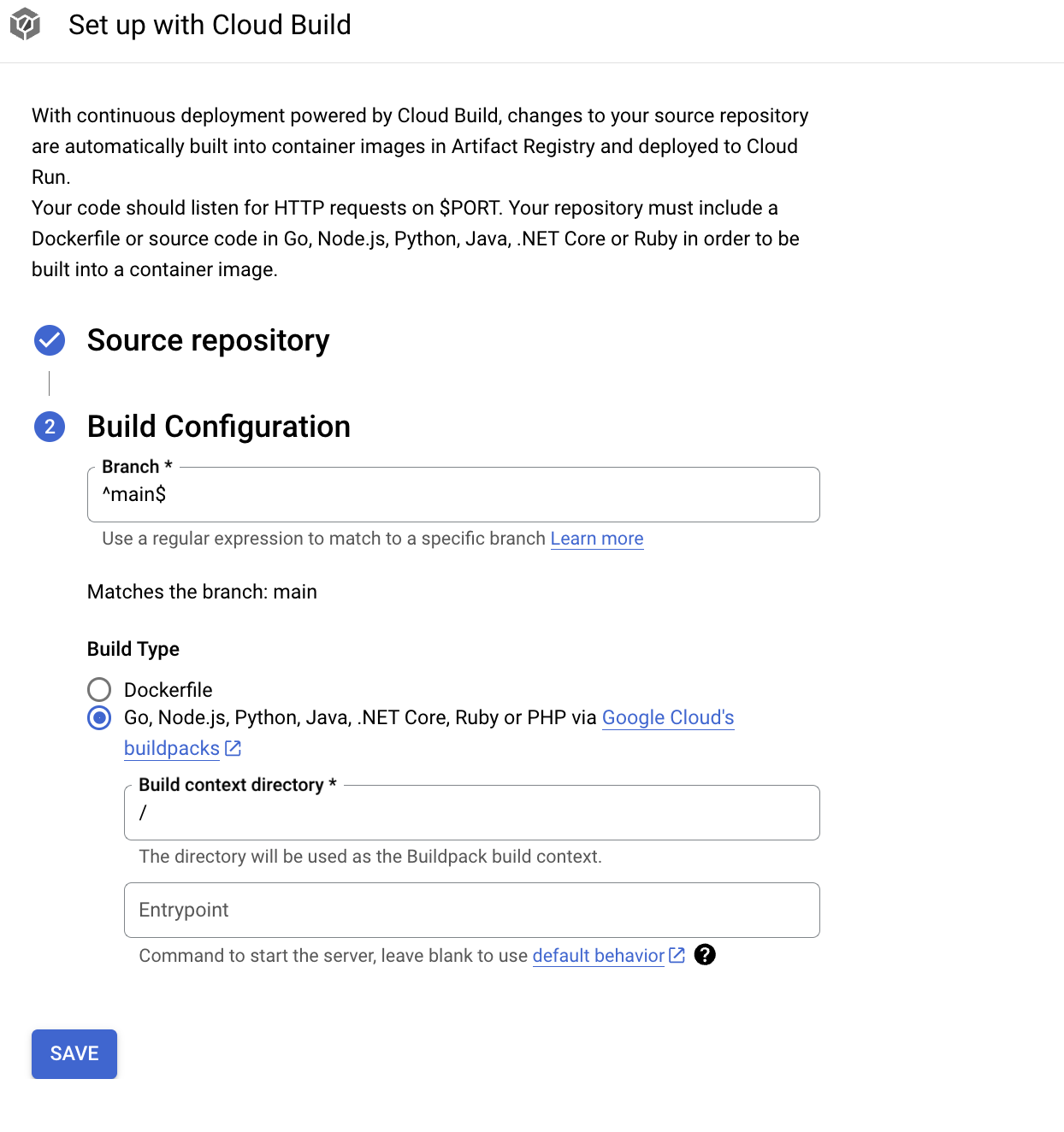
- Select
your-user-name/hello-worldas the Repository - Leave Branch as
^main$ - Click Go, Node.js, Python, Java, .NET Core, Ruby or PHP via Google Cloud's buildpacks
- Leave Build context directory as
/ - Click Save
- Scroll down to Authentication
- Click Allow unauthenticated invocations
- Click CREATE
Once the build finishes, run this command and visit the resulting URL to view your running application:
It may take several minutes for the build to finish before you can see your changes.
Click Check my progress to verify the objective.
Task 6: Change and redeploy
- In the
helloworlddireoctory, reopenmain.pythe Cloud Shell Editorcloudshell edit ~/helloworld/main.py - Change
0.0.0inmain.pyto0.0.1. The code inmain.pyshould now include the line:app_version = "0.0.1" - Ensure that you are still in the correct directory in Cloud Shell:
cd ~/helloworld - Run these commands to commit a new version of your application to your local git repository:
git add . git commit -m "update version to 0.0.1" - Push the changes to GitHub:
git push - Run this command and visit the resulting URL to view your updated application code on GitHub:
echo -e "\n\nTo see your code, visit this URL:\n \ https://github.com/${GITHUB_USERNAME}/hello-world/blob/main/main.py \n\n" - Once the build finishes, run this command and visit the resulting URL to view your deployed application:
echo -e "\n\nOnce the build finishes, visit this URL to see your live application:\n \ "$(gcloud run services list | awk '/URL/{print $2}' | head -1)" \n\n" It may take several minutes for the build to finish before you can see your changes.
Click Check my progress to verify the objective.
Congratulations
In this lab, you wrote a Python web application and configure Cloud Run to automatically deploy your application when a change was made to the source code of your application. Then you modified your application and deployed it again.
End your lab
When you have completed your lab, click End Lab. Qwiklabs removes the resources you’ve used and cleans the account for you.
You will be given an opportunity to rate the lab experience. Select the applicable number of stars, type a comment, and then click Submit.
The number of stars indicates the following:
- 1 star = Very dissatisfied
- 2 stars = Dissatisfied
- 3 stars = Neutral
- 4 stars = Satisfied
- 5 stars = Very satisfied
You can close the dialog box if you don't want to provide feedback.
For feedback, suggestions, or corrections, please use the Support tab.
Manual Last Updated April 3, 2024
Lab Last Tested April 3, 2024
Copyright 2022 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.