Checkpoints
Create GCS bucket
/ 10
Copy startup script and code to Cloud Storage bucket
/ 10
Deploy instances and configure network
/ 20
Create managed instance groups
/ 20
Create HTTP(S) load balancers
/ 10
Update the frontend instances
/ 10
Scaling GCE
/ 10
Update the website
/ 10
Como hospedar um app da Web no Google Cloud com o Compute Engine
GSP662
Visão geral
Existem várias maneiras de implantar sites no Google Cloud em que cada solução oferece diferentes recursos, funções e níveis de controle. O Compute Engine permite um controle abrangente da infraestrutura usada para executar um site, mas também precisa de um pouco mais de gerenciamento operacional comparado a soluções como o Google Kubernetes Engine (GKE), o App Engine ou outras. Com o Compute Engine, você controla todos os detalhes da infraestrutura, inclusive as máquinas virtuais, os balanceadores de carga e muito mais. Neste laboratório, você implantará um aplicativo de amostra, o site de comércio eletrônico da "Fancy Store", para mostrar como esse procedimento e o escalonamento podem ser feitos facilmente com o Compute Engine.
O que você aprenderá
- Como criar instâncias do Compute Engine
- Como criar modelos de instância das instâncias de origem
- Como criar grupos de instâncias gerenciadas
- Como criar e testar as verificações de integridade dos grupos de instâncias gerenciadas
- Como criar balanceadores de carga HTTP(S)
- Como criar verificações de integridade do balanceador de carga
- Como usar a rede de fornecimento de conteúdo (CDN) para armazenamento em cache
No final do laboratório, você terá instâncias dentro dos grupos de instâncias gerenciadas para recuperação automática, balanceamento de carga, escalonamento automático e atualizações graduais do nosso site.
Configuração do ambiente
Antes de clicar no botão Start Lab
Leia estas instruções. Os laboratórios são cronometrados e não podem ser pausados. O timer é iniciado quando você clica em Começar o laboratório e mostra por quanto tempo os recursos do Google Cloud vão ficar disponíveis.
Este laboratório prático permite que você realize as atividades em um ambiente real de nuvem, não em uma simulação ou demonstração. Você vai receber novas credenciais temporárias para fazer login e acessar o Google Cloud durante o laboratório.
Confira os requisitos para concluir o laboratório:
- Acesso a um navegador de Internet padrão (recomendamos o Chrome).
- Tempo para concluir o laboratório---não se esqueça: depois de começar, não será possível pausar o laboratório.
Como iniciar seu laboratório e fazer login no console do Google Cloud
-
Clique no botão Começar o laboratório. Se for preciso pagar, você verá um pop-up para selecionar a forma de pagamento. No painel Detalhes do laboratório à esquerda, você verá o seguinte:
- O botão Abrir Console do Cloud
- Tempo restante
- As credenciais temporárias que você vai usar neste laboratório
- Outras informações se forem necessárias
-
Clique em Abrir Console do Google. O laboratório ativa recursos e depois abre outra guia com a página Fazer login.
Dica: coloque as guias em janelas separadas lado a lado.
Observação: se aparecer a caixa de diálogo Escolher uma conta, clique em Usar outra conta. -
Caso seja preciso, copie o Nome de usuário no painel Detalhes do laboratório e cole esse nome na caixa de diálogo Fazer login. Clique em Avançar.
-
Copie a Senha no painel Detalhes do laboratório e a cole na caixa de diálogo Olá. Clique em Avançar.
Importante: você precisa usar as credenciais do painel à esquerda. Não use suas credenciais do Google Cloud Ensina. Observação: se você usar sua própria conta do Google Cloud neste laboratório, é possível que receba cobranças adicionais. -
Acesse as próximas páginas:
- Aceite os Termos e Condições.
- Não adicione opções de recuperação nem autenticação de dois fatores (porque essa é uma conta temporária).
- Não se inscreva em testes gratuitos.
Depois de alguns instantes, o console do GCP vai ser aberto nesta guia.

Ativar o Cloud Shell
O Cloud Shell é uma máquina virtual com várias ferramentas de desenvolvimento. Ele tem um diretório principal permanente de 5 GB e é executado no Google Cloud. O Cloud Shell oferece acesso de linha de comando aos recursos do Google Cloud.
- Clique em Ativar o Cloud Shell
na parte de cima do console do Google Cloud.
Depois de se conectar, vai notar que sua conta já está autenticada, e que o projeto está configurado com seu PROJECT_ID. A saída contém uma linha que declara o projeto PROJECT_ID para esta sessão:
gcloud é a ferramenta de linha de comando do Google Cloud. Ela vem pré-instalada no Cloud Shell e aceita preenchimento com tabulação.
- (Opcional) É possível listar o nome da conta ativa usando este comando:
-
Clique em Autorizar.
-
A saída será parecida com esta:
Saída:
- (Opcional) É possível listar o ID do projeto usando este comando:
Saída:
Exemplo de saída:
gcloud, acesse o guia com informações gerais sobre a gcloud CLI no Google Cloud.
Defina a zona padrão e a configuração do projeto:
gcloud config set compute/zone us-central1-f
Saiba mais na documentação Regiões e zonas.
Ative a API Compute Engine
Ative a API Compute Engine. Execute o seguinte comando para ativar a API Compute Engine:
gcloud services enable compute.googleapis.com
Crie o bucket do GCS
Você usará um bucket do Google Cloud Storage para armazenar o código criado e seus scripts de inicialização.
No Cloud Shell, execute o seguinte comando para criar um novo bucket do GCS:
gsutil mb gs://fancy-store-$DEVSHELL_PROJECT_ID
Clique em Verificar meu progresso para conferir o objetivo.
Clone o repositório de origem
Você usará o site de comércio eletrônico da Fancy Store do repositório monolith-to-microservices como base do seu site. Você clonará o código-fonte para se concentrar na implantação no Compute Engine. Mais adiante no laboratório, você fará uma pequena atualização no código para demonstrar como é simples fazer isso no Compute Engine.
git clone https://github.com/googlecodelabs/monolith-to-microservices.git
cd ~/monolith-to-microservices
Execute o build inicial do código para executar o aplicativo localmente:
./setup.sh
Poderá levar alguns minutos para esse script ser concluído.
Depois de concluído, verifique se o Cloud Shell está executando uma versão nodeJS compatível com o seguinte comando:
nvm install --lts
Após a conclusão, execute o seguinte comando para testar o aplicativo, alterne para o diretório microservices e inicie o servidor da Web:
cd microservices
npm start
Você verá a resposta a seguir:
Products microservice listening on port 8082!
Frontend microservice listening on port 8080!
Orders microservice listening on port 8081!
Para ver o aplicativo, clique no ícone de visualização na Web e selecione Visualizar na porta 8080.
Isso abrirá uma nova janela com o front-end da Fancy Store em ação.
Você pode fechar essa janela após visualizar o site. Para interromper o processo do servidor da Web, pressione CTRL+C na janela do terminal.
Crie instâncias do GCE
Agora é hora de começar a implantar algumas instâncias do Compute Engine.
Você fará o seguinte:
-
Criar um script de inicialização para configurar as instâncias
-
Clonar o código-fonte e fazer upload no Google Cloud Storage
-
Implantar a instância do Compute Engine para hospedar os microsserviços de back-end
-
Reconfigurar o código "frontend" para usar a instância dos microsserviços de back-end
-
Implantar a instância do Compute Engine para hospedar o microsserviço de front-end
-
Configurar a rede para permitir comunicação
Crie o script de inicialização
Um script de inicialização será usado para instruir a instância sobre o que fazer sempre que ela for iniciada. Portanto, as instâncias são configuradas automaticamente.
Clique em Abrir Editor na faixa do Cloud Shell para abrir o Editor de código.
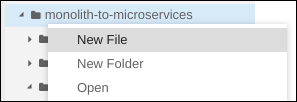
Navegue até a pasta monolith-to-microservices.
Clique em File > New File e crie um arquivo chamado startup-script.sh.
Adicione o seguinte código ao arquivo. Você editará parte do código após adicioná-lo:
#!/bin/bash
# Install logging monitor. The monitor will automatically pick up logs sent to
# syslog.
curl -s "https://storage.googleapis.com/signals-agents/logging/google-fluentd-install.sh" | bash
service google-fluentd restart &
# Install dependencies from apt
apt-get update
apt-get install -yq ca-certificates git build-essential supervisor psmisc
# Install nodejs
mkdir /opt/nodejs
curl https://nodejs.org/dist/v8.12.0/node-v8.12.0-linux-x64.tar.gz | tar xvzf - -C /opt/nodejs --strip-components=1
ln -s /opt/nodejs/bin/node /usr/bin/node
ln -s /opt/nodejs/bin/npm /usr/bin/npm
# Get the application source code from the Google Cloud Storage bucket.
mkdir /fancy-store
gsutil -m cp -r gs://fancy-store-[DEVSHELL_PROJECT_ID]/monolith-to-microservices/microservices/* /fancy-store/
# Install app dependencies.
cd /fancy-store/
npm install
# Create a nodeapp user. The application will run as this user.
useradd -m -d /home/nodeapp nodeapp
chown -R nodeapp:nodeapp /opt/app
# Configure supervisor to run the node app.
cat >/etc/supervisor/conf.d/node-app.conf << EOF
[program:nodeapp]
directory=/fancy-store
command=npm start
autostart=true
autorestart=true
user=nodeapp
environment=HOME="/home/nodeapp",USER="nodeapp",NODE_ENV="production"
stdout_logfile=syslog
stderr_logfile=syslog
EOF
supervisorctl reread
supervisorctl update
Encontre o texto [DEVSHELL_PROJECT_ID] no arquivo e substitua-o pela resposta do seguinte comando:
echo $DEVSHELL_PROJECT_ID
Exemplo de resposta:
qwiklabs-gcp-123456789xyz
Agora a linha de código em startup-script.sh deve ser semelhante a esta:
gs://fancy-store-qwiklabs-gcp-123456789xyz/monolith-to-microservices/microservices/* /fancy-store/
Salve e feche o arquivo.
Editor de código do Cloud Shell:confira se a opção "End of Line Sequence" está definida como "LF", e não como "CRLF". Para isso, verifique a parte inferior direita do editor de código:
Se ela estiver definida como "CRLF", clique em CRLF e selecione LF na lista suspensa.
O script de inicialização executa estas tarefas:
- Ela instala o agente do Logging. O agente coleta automaticamente os logs do syslog.
- Ele instala o Node.js e o Supervisor. O Supervisor executa o app como um daemon.
- Ele clona o código-fonte do app no bucket do GCS e instala dependências.
- Ele configura o Supervisor para executar o app. Isso garante que o app seja reiniciado em caso de saídas inesperadas ou interrupção por um administrador ou processo. Ele também envia stdout e stderr do app ao syslog para serem coletados pelo agente do Logging.
Execute o seguinte comando para copiar o arquivo startup-script.sh no seu bucket:
gsutil cp ~/monolith-to-microservices/startup-script.sh gs://fancy-store-$DEVSHELL_PROJECT_ID
O arquivo estará acessível em: https://storage.googleapis.com/[BUCKET_NAME]/startup-script.sh.
[BUCKET_NAME] representa o nome do bucket do Cloud Storage. Por padrão, isso só estará visível a contas de serviço e usuários autorizados e estará inacessível pelo navegador da Web. As instâncias do Compute Engine podem ter acesso automático a isso pelas contas de serviço.
Copie o código para o bucket do Cloud Storage
Quando as instâncias são lançadas, elas extraem o código do bucket do Cloud Storage. Portanto, você pode armazenar algumas variáveis de configuração no arquivo .env do código.
Copie o código clonado no seu bucket:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Clique em Verificar meu progresso para conferir o objetivo.
Implante a instância de back-end
A primeira instância a ser implantada será a de back-end que armazenará os microsserviços "Orders" e "Products".
Execute o seguinte comando para criar uma instância n1-standard-1 configurada para usar o script de inicialização. Ela está marcada como uma instância backend, portanto, você poderá aplicar regras específicas de firewall a ela depois:
gcloud compute instances create backend \
--machine-type=n1-standard-1 \
--tags=backend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Configure a conexão para back-end
Antes de implantar o front-end do aplicativo, você precisa atualizar as configurações para apontar para o back-end recém-implantado.
Recupere o endereço IP externo do back-end com o seguinte comando e procure a instância de back-end na guia EXTERNAL_IP:
gcloud compute instances list
Exemplo de resposta:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 34.68.223.88 RUNNING
Copie o IP externo para o back-end.
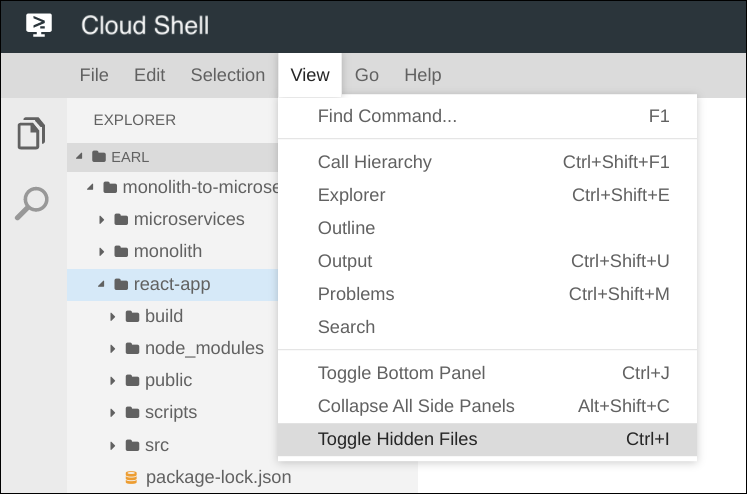
No explorador do Cloud Shell, navegue até monolith-to-microservices > react-app.
No editor de código, selecione View > Toggle Hidden Files para ver o arquivo .env.
Edite o arquivo .env para apontar para o IP externo do back-end. [BACKEND_ADDRESS] representa o endereço IP externo da instância de back-end determinada no comando gcloud acima.
No arquivo .env, substitua localhost pelo seu [BACKEND_ADDRESS]:
REACT_APP_ORDERS_URL=http://[BACKEND_ADDRESS]:8081/api/orders
REACT_APP_PRODUCTS_URL=http://[BACKEND_ADDRESS]:8082/api/products
Salve o arquivo.
Recrie react-app, que atualizará o código "frontend":
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Depois copie o código do aplicativo no bucket do Cloud Storage:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Implante a instância de front-end
Agora que o código está configurado, implante a instância de front-end.
Execute o seguinte comando para implantar a instância frontend com um comando semelhante ao anterior. Essa instância está marcada como frontend devido ao firewall:
gcloud compute instances create frontend \
--machine-type=n1-standard-1 \
--tags=frontend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Configure a rede
Crie regras de firewall de acesso à porta 8080 para o front-end e às portas 8081-8082 para o back-end. Estes comandos de firewall usam as tags atribuídas durante a criação da instância para o aplicativo:
gcloud compute firewall-rules create fw-fe \
--allow tcp:8080 \
--target-tags=frontend
gcloud compute firewall-rules create fw-be \
--allow tcp:8081-8082 \
--target-tags=backend
O site agora deve estar totalmente funcional.
Para acessar o IP externo do frontend, você precisa saber o endereço. Execute o seguinte comando e procure EXTERNAL_IP da instância frontend:
gcloud compute instances list
Exemplo de resposta:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 35.184.46.126 RUNNING
frontend us-central1-f n1-standard-1 10.128.0.3 35.223.110.167 RUNNING
Pode levar alguns minutos para a instância ser iniciada e configurada.
Aguarde 30 segundos e execute o seguinte comando para monitorar a conclusão do aplicativo, substituindo FRONTEND_ADDRESS pelo IP externo da instância de front-end:
watch -n 2 curl http://[FRONTEND_ADDRESS]:8080
Quando aparecer uma resposta parecida com a seguinte, o site estará pronto.
Pressione Ctrl+C para cancelar o comando watch.
Abra uma nova guia e acesse http://[FRONTEND_ADDRESS]:8080 para ver o site, em que [FRONTEND_ADDRESS] é o EXTERNAL_IP do front-end determinado acima.
Tente navegar até as páginas Products e Orders, que já devem estar funcionando.
Clique em Verificar meu progresso para conferir o objetivo.
Crie grupos de instâncias gerenciadas
Para o escalonamento do aplicativo, serão criados grupos de instâncias gerenciadas, e as instâncias frontend e backend serão usadas como modelos.
Um grupo de instâncias gerenciadas (MIG, na sigla em inglês) contém instâncias idênticas que você pode gerenciar como uma única entidade em uma zona. Os grupos de instâncias gerenciadas mantêm a alta disponibilidade dos apps com uma disponibilidade proativa das instâncias, ou seja, as que estão no estado "RUNNING". Os grupos de instâncias gerenciadas serão usados nas nossas instâncias de front-end e back-end para recuperação automática, balanceamento de carga, escalonamento automático e atualizações graduais.
Crie um modelo de instância baseado na instância de origem
Antes de criar um grupo de instâncias gerenciadas, você precisa criar um modelo de instância que servirá de base para o grupo. Com os modelos de instância, você define o tipo de máquina, a imagem do disco de inicialização ou do contêiner, a rede e outras propriedades que serão usadas na criação de novas instâncias de VM. Use os modelos para criar instâncias individuais ou gerenciadas em um grupo.
Para criar o modelo, use as instâncias que você criou antes.
Primeiro interrompa as duas instâncias:
gcloud compute instances stop frontend
gcloud compute instances stop backend
Depois crie o modelo baseado em cada instância de origem:
gcloud compute instance-templates create fancy-fe \
--source-instance=frontend
gcloud compute instance-templates create fancy-be \
--source-instance=backend
Confirme se os modelos de instância foram criados:
gcloud compute instance-templates list
Exemplo de resposta:
NAME MACHINE_TYPE PREEMPTIBLE CREATION_TIMESTAMP
fancy-be n1-standard-1 2020-02-03T10:34:12.966-08:00
fancy-fe n1-standard-1 2020-02-03T10:34:01.082-08:00
Com os modelos de instância criados, exclua o "backend" vm para economizar espaço de recursos:
gcloud compute instances delete backend
Digite e insira Y quando solicitado.
Normalmente, você também pode excluir o "frontend" vm, mas irá usá-lo para atualizar o modelo de instância posteriormente no laboratório.
Crie o grupo de instâncias gerenciadas
Depois crie dois grupos de instâncias gerenciadas, um para o front-end e outro para o back-end.
gcloud compute instance-groups managed create fancy-fe-mig \
--base-instance-name fancy-fe \
--size 2 \
--template fancy-fe
gcloud compute instance-groups managed create fancy-be-mig \
--base-instance-name fancy-be \
--size 2 \
--template fancy-be
Para iniciar, os grupos de instâncias gerenciadas usarão os modelos e serão configurados para duas instâncias, cada uma em um grupo. As instâncias são nomeadas automaticamente com base no base-instance-name especificado com os caracteres aleatórios anexados.
No seu aplicativo, o microsserviço frontend é executado na porta 8080, e o microsserviço backend é executado na porta 8081 para orders e na porta 8082 para products:
gcloud compute instance-groups set-named-ports fancy-fe-mig \
--named-ports frontend:8080
gcloud compute instance-groups set-named-ports fancy-be-mig \
--named-ports orders:8081,products:8082
Como essas portas não são padrão, especifique portas nomeadas para identificá-las. As portas nomeadas são metadados de pares de chave-valor que representam o nome do serviço e a porta em que o serviço é executado. Elas podem ser atribuídas a um grupo, indicando que o serviço está disponível em todas as instâncias contidas nele. Essa informação é usada pelo serviço de balanceamento de carga HTTP que será configurado depois.
Configure a recuperação automática
Para melhorar a disponibilidade do aplicativo e verificar se ele está respondendo, configure uma política de recuperação automática para os grupos de instâncias gerenciadas.
Essa política depende de uma verificação de integridade baseada em aplicativo para conferir se um app está respondendo conforme esperado. Essa confirmação é mais precisa do que apenas verificar se o estado de uma instância é "RUNNING", que é o comportamento padrão.
Crie uma verificação de integridade que repare a instância caso ela apareça três vezes consecutivas como "unhealthy" para o frontend e o backend:
gcloud compute health-checks create http fancy-fe-hc \
--port 8080 \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
gcloud compute health-checks create http fancy-be-hc \
--port 8081 \
--request-path=/api/orders \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
Crie uma regra de firewall para as sondagens da verificação de integridade se conectarem aos microsserviços nas portas 8080-8081:
gcloud compute firewall-rules create allow-health-check \
--allow tcp:8080-8081 \
--source-ranges 130.211.0.0/22,35.191.0.0/16 \
--network default
Aplique as verificações de integridade aos respectivos serviços:
gcloud compute instance-groups managed update fancy-fe-mig \
--health-check fancy-fe-hc \
--initial-delay 300
gcloud compute instance-groups managed update fancy-be-mig \
--health-check fancy-be-hc \
--initial-delay 300
Continue com o laboratório para que a recuperação automática possa monitorar as instâncias do grupo. Você simulará uma falha para testar a recuperação automática ao final do laboratório.
Clique em Verificar meu progresso para conferir o objetivo.
Crie balanceadores de carga
Para complementar nossos grupos de instâncias gerenciadas, você usará um balanceador de carga HTTP(S) para veicular o tráfego aos microsserviços front-end e back-end e um mapeamento para enviar o tráfego aos serviços de back-end adequados de acordo com as regras de caminho. Assim, um único IP de balanceamento de carga será exposto para todos os serviços.
Saiba mais sobre as opções de balanceamento de carga no Google Cloud: Visão geral do balanceamento de carga.
Crie o balanceador de carga HTTP(S)
O Google Cloud Platform oferece vários tipos de balanceadores de carga. Neste laboratório, você usará um balanceador de carga HTTP(S) para seu tráfego. O balanceador de carga HTTP é estruturado da seguinte maneira:
- Uma regra de encaminhamento direciona as solicitações recebidas para um proxy HTTP de destino.
- O proxy HTTP de destino verifica cada solicitação em um mapa de URLs para determinar o serviço de back-end apropriado.
- O serviço de back-end direciona cada solicitação a um back-end apropriado com base na capacidade de serviço, zona e integridade das instâncias dos back-ends anexados. Cada instância de back-end passa por uma verificação de integridade HTTP. Se o serviço de back-end estiver configurado para usar uma verificação de integridade HTTPS ou HTTP/2, a solicitação será criptografada a caminho da instância de back-end.
- Sessões entre o balanceador de carga e a instância podem usar o protocolo HTTP, HTTPS ou HTTP/2. Se você usar HTTPS ou HTTP/2, será necessário que cada instância nos serviços de back-end tenha um certificado SSL.
Crie verificações de integridade para determinar quais instâncias podem veicular o tráfego para cada serviço:
gcloud compute http-health-checks create fancy-fe-frontend-hc \
--request-path / \
--port 8080
gcloud compute http-health-checks create fancy-be-orders-hc \
--request-path /api/orders \
--port 8081
gcloud compute http-health-checks create fancy-be-products-hc \
--request-path /api/products \
--port 8082
Crie serviços de back-end que são os destinos do tráfego com carga balanceada. Os serviços de back-end usarão as verificações de integridade e as portas nomeadas que você criou:
gcloud compute backend-services create fancy-fe-frontend \
--http-health-checks fancy-fe-frontend-hc \
--port-name frontend \
--global
gcloud compute backend-services create fancy-be-orders \
--http-health-checks fancy-be-orders-hc \
--port-name orders \
--global
gcloud compute backend-services create fancy-be-products \
--http-health-checks fancy-be-products-hc \
--port-name products \
--global
Adicione os serviços de back-end do balanceador de carga:
gcloud compute backend-services add-backend fancy-fe-frontend \
--instance-group fancy-fe-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-orders \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-products \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
Crie um mapa de URLs. O mapa define os URLs que são direcionados para determinados serviços de back-end:
gcloud compute url-maps create fancy-map \
--default-service fancy-fe-frontend
Crie uma correspondência de caminhos que permita que os caminhos /api/orders e /api/products sejam roteados para os respectivos serviços:
gcloud compute url-maps add-path-matcher fancy-map \
--default-service fancy-fe-frontend \
--path-matcher-name orders \
--path-rules "/api/orders=fancy-be-orders,/api/products=fancy-be-products"
Crie um proxy vinculado ao mapa de URLs:
gcloud compute target-http-proxies create fancy-proxy \
--url-map fancy-map
Crie uma regra de encaminhamento global que vincule um endereço IP público e uma porta ao proxy:
gcloud compute forwarding-rules create fancy-http-rule \
--global \
--target-http-proxy fancy-proxy \
--ports 80
Clique em Verificar meu progresso para conferir o objetivo.
Atualize a configuração
Agora que você tem um novo endereço IP estático, atualize o código no frontend para apontar para esse novo endereço em vez do endereço temporário anterior, que indicava a instância de backend.
No Cloud Shell, mude para a pasta react-app que armazena o arquivo .env contendo a configuração:
cd ~/monolith-to-microservices/react-app/
Encontre o endereço IP para o balanceador de carga:
gcloud compute forwarding-rules list --global
Exemplo de resposta:
NAME REGION IP_ADDRESS IP_PROTOCOL TARGET
fancy-http-rule 34.102.237.51 TCP fancy-proxy
Volte para o editor do Cloud Shell e edite o arquivo .env novamente para apontar para o IP público do balanceador de carga. [LB_IP] representa o endereço IP externo das instâncias de back-end determinadas acima.
REACT_APP_ORDERS_URL=http://[LB_IP]/api/orders
REACT_APP_PRODUCTS_URL=http://[LB_IP]/api/products
Salve o arquivo.
Recrie react-app, que atualizará o código "frontend":
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Copie o código do aplicativo no seu bucket:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Atualize as instâncias de front-end
Agora que o novo código e a configuração estão prontos, as instâncias de front-end precisam estar no grupo de instâncias gerenciadas para a extração do novo código. Já que suas instâncias extraem o código quando iniciam, você pode emitir um comando de reinicialização contínua:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable 100%
Clique em Verificar meu progresso para conferir o objetivo.
Teste o site
Aguarde aproximadamente 30 segundos e execute o comando rolling-action replace para que as instâncias sejam processadas. Depois verifique o status dos grupos de instâncias gerenciadas até as instâncias aparecerem na lista:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Quando os itens aparecerem na lista, saia do comando watch pressionando Ctrl+C.
Execute o seguinte comando para confirmar que o serviço está listado como HEALTHY:
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Aguarde até que os dois serviços estejam listados como HEALTHY.
Exemplo de resposta:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Quando todos os itens aparecerem como "HEALTHY" na lista, saia do comando watch pressionando Ctrl+C.
Como escalonar o Compute Engine
Até agora você criou dois grupos de instâncias gerenciadas com duas instâncias cada. Essa configuração é completamente funcional, mas as configurações estáticas não consideram a carga. Em seguida, você criará uma política de escalonamento automático com base na utilização para escalonar automaticamente cada grupo de instâncias gerenciadas.
Redimensione automaticamente por uso
Para criar uma política de escalonamento automático, execute o seguinte comando:
gcloud compute instance-groups managed set-autoscaling \
fancy-fe-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
gcloud compute instance-groups managed set-autoscaling \
fancy-be-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
Esses comandos criam um escalonador automático nos grupos de instâncias gerenciadas que adiciona instâncias automaticamente quando a utilização do balanceador de carga está acima de 60% e as remove quando esse índice está abaixo de 60%.
Ative a rede de fornecimento de conteúdo
Outro recurso que ajuda no escalonamento é a ativação do serviço da rede de fornecimento de conteúdo que faz o armazenamento em cache para o front-end.
Execute o seguinte comando no serviço de front-end:
gcloud compute backend-services update fancy-fe-frontend \
--enable-cdn --global
Quando o usuário solicita um conteúdo do balanceador de carga HTTP(S), a solicitação chega ao Google Front End (GFE), que primeiro procura no cache do Cloud CDN pela resposta à solicitação. Se o GFE achar uma resposta em cache, ele a enviará para o usuário. Isso é chamado de ocorrência em cache.
Se o GFE não achar a resposta em cache para a solicitação, ele a solicita diretamente do back-end. Se a resposta a essa solicitação puder ser armazenada em cache, o GFE armazenará a resposta no cache do Cloud CDN para que o cache possa ser usado em solicitações posteriores.
Clique em Verificar meu progresso para conferir o objetivo.
Atualize o site
Como atualizar o modelo de instância
Os modelos de instância não são editáveis, porém, como suas instâncias não têm estado e todas as configurações são feitas pelo script de inicialização, você só precisa mudar o modelo de instância se quiser mudar as configurações de modelo. Agora você fará uma mudança simples para usar um tipo de máquina maior e fazer isso.
Atualize a instância frontend, que é a base do modelo de instância. Durante a atualização, coloque um arquivo na versão atualizada da imagem do modelo de instância, depois atualize o modelo de instância, lance o novo modelo e confirme que esse arquivo está nas instâncias do grupo de instâncias gerenciadas.
Agora modifique o tipo de máquina do seu modelo de instância de um n1-standard-1 para um tipo de máquina personalizado com 4 vCPU e 3840 MiB de RAM.
Execute o seguinte comando para modificar o tipo de máquina da instância "frontend":
gcloud compute instances set-machine-type frontend --machine-type custom-4-3840
Crie o novo modelo de instância:
gcloud compute instance-templates create fancy-fe-new \
--source-instance=frontend \
--source-instance-zone=us-central1-f
Lance o modelo de instância atualizado no grupo de instâncias gerenciadas:
gcloud compute instance-groups managed rolling-action start-update fancy-fe-mig \
--version template=fancy-fe-new
Aguarde 30 segundos e execute o seguinte comando para monitorar o status da atualização:
watch -n 2 gcloud compute instance-groups managed list-instances fancy-fe-mig
Isso levará alguns instantes.
Quando pelo menos uma instância estiver na seguinte condição:
- STATUS: RUNNING
- ACTION configurada para None
- INSTANCE_TEMPLATE: o nome do novo modelo (fancy-fe-new)
Copie o nome de uma das máquinas listadas e use no próximo comando.
Ctrl+C para sair do processo watch.
Execute o seguinte comando para ver se a máquina virtual está usando o novo tipo de máquina (custom-4-3840), em que [VM_NAME] é a instância recém-criada:
gcloud compute instances describe [VM_NAME] | grep machineType
Exemplo de resposta esperado:
machineType: https://www.googleapis.com/compute/v1/projects/project-name/zones/us-central1-f/machineTypes/custom-4-3840
Faça mudanças no site
Situação: sua equipe de marketing solicitou que você mude a página inicial do seu site. Ela acha que o site deve oferecer mais informações sobre sua empresa e os produtos vendidos.
Tarefa: adicionar texto na página inicial para atender ao pedido da equipe de marketing. Parece que um dos desenvolvedores já criou as mudanças com o nome de arquivo index.js.new. Basta copiar esse arquivo para index.js, e as mudanças serão aplicadas. Siga as instruções abaixo para fazer as mudanças apropriadas.
Execute os comandos a seguir para copiar o arquivo atualizado no nome de arquivo correto:
cd ~/monolith-to-microservices/react-app/src/pages/Home
mv index.js.new index.js
Imprima o conteúdo do arquivo e verifique as mudanças:
cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
O código resultante deve ser semelhante ao seguinte:
/*
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
</Typography>
</Paper>
</div>
);
}
Os componentes do React foram atualizados, mas você precisa criar o app React para gerar os arquivos estáticos.
Execute o comando a seguir para criar o React e copie-o no diretório público monolítico:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Depois reenvie esse código por push ao bucket:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Envie as mudanças por push com as substituições graduais
Agora faça com que todas as instâncias sejam substituídas para executar a atualização:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable=100%
Clique em Verificar meu progresso para conferir o objetivo.
Espere aproximadamente 30 segundos, depois execute o comando rolling-action replace, dando tempo para as instâncias serem processadas, e depois verifique o status do grupo de instâncias gerenciadas até as instâncias aparecerem na lista:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Quando os itens aparecerem na lista, saia do comando watch pressionando Ctrl+C.
Execute o seguinte comando para confirmar que o serviço está listado como HEALTHY:
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Aguarde alguns instantes para ambos os serviços aparecerem como HEALTHY.
Exemplo de resposta:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Quando os itens aparecerem na lista, saia do comando watch pressionando Ctrl+C.
Navegue até o site em http://[LB_IP], em que [LB_IP] é o IP_ADDRESS especificado no balanceador de carga, que pode ser acessado pelo seguinte comando:
gcloud compute forwarding-rules list --global
As novas mudanças no site devem estar visíveis agora.
Simule uma falha
Para confirmar que a verificação de integridade funciona, faça login em uma instância e interrompa os serviços.
Execute o seguinte comando para encontrar um nome de instância:
gcloud compute instance-groups list-instances fancy-fe-mig
Copie um nome de instância e execute o seguinte comando para manter o shell na instância, em que INSTANCE_NAME é uma das instâncias da lista:
gcloud compute ssh [INSTANCE_NAME]
Digite "y" para confirmar, e pressione Enter duas vezes para não usar uma senha.
Dentro da instância, use supervisorctl para interromper o aplicativo:
sudo supervisorctl stop nodeapp; sudo killall node
Saia da instância:
exit
Monitore as operações de reparo:
watch -n 2 gcloud compute operations list \
--filter='operationType~compute.instances.repair.*'
Esse processo levará alguns minutos.
Procure o seguinte exemplo de resposta:
NAME TYPE TARGET HTTP_STATUS STATUS TIMESTAMP
repair-1568314034627-5925f90ee238d-fe645bf0-7becce15 compute.instances.repair.recreateInstance us-central1-a/instances/fancy-fe-1vqq 200 DONE 2019-09-12T11:47:14.627-07:00
O grupo de instâncias gerenciadas recria a instância para repará-la.
Você também pode monitorar no Console acessando o Menu de navegação > Compute Engine > Instâncias de VM.
Parabéns!
Você implantou, escalonou e atualizou seu site no Compute Engine. Agora você tem experiência com o Compute Engine, grupos de instâncias gerenciadas, balanceadores de carga e verificações de integridade.
Termine a Quest
Este laboratório autoguiado faz parte da Quest do Qwiklabs Website on Google Cloud. Uma Quest é uma série de laboratórios relacionados que formam o programa de aprendizado. Caso você já tenha feito este laboratório, inscreva-se nesta Quest para ganhar os créditos de conclusão imediatamente. Veja outras Quests do Qwiklabs.
Está procurando um laboratório com desafios práticos para demonstrar suas habilidades e conhecimentos? Quando terminar a Quest, faça este laboratório com desafiopara receber um selo digital exclusivo do Google Cloud.
Comece o próximo laboratório
Continue aprendendo com o laboratório Como implantar, escalonar e atualizar um site no Google Kubernetes Engine ou confira estas sugestões:
-
Como migrar um site monolítico para microsserviços no Google Kubernetes Engine
-
Assista a este vídeo de estudo de caso: Hosting Scalable Web Applications on Google Cloud.
Próximas etapas / Saiba mais
Finalize o laboratório
Após concluir o laboratório, clique em Terminar o laboratório. Sua conta e os recursos que você utilizou serão removidos da plataforma do laboratório.
Você poderá classificar sua experiência neste laboratório. Basta selecionar o número de estrelas, digitar um comentário e clicar em Enviar.
O número de estrelas indica o seguinte:
- 1 estrela = muito insatisfeito
- 2 estrelas = insatisfeito
- 3 estrelas = neutro
- 4 estrelas = satisfeito
- 5 estrelas = muito satisfeito
Feche a caixa de diálogo se não quiser enviar feedback.
Para enviar seu feedback, fazer sugestões ou correções, use a guia Suporte.
Manual atualizado em 24 de fevereiro de 2022
Laboratório testado em 24 de fevereiro de 2022
Copyright 2024 Google LLC. Todos os direitos reservados. Google e o logotipo do Google são marcas registradas da Google LLC. Todos os outros nomes de produtos e empresas podem ser marcas registradas das respectivas empresas a que estão associados.