チェックポイント
Create GCS bucket
/ 10
Copy startup script and code to Cloud Storage bucket
/ 10
Deploy instances and configure network
/ 20
Create managed instance groups
/ 20
Create HTTP(S) load balancers
/ 10
Update the frontend instances
/ 10
Scaling GCE
/ 10
Update the website
/ 10
Compute Engine を使用した Google Cloud でのウェブアプリのホスティング
GSP662
概要
Google Cloud 内にウェブサイトをデプロイする方法は多数あり、各ソリューションで提供される機能や制御レベルはそれぞれ異なります。Compute Engine では、ウェブサイトの実行に使用するインフラストラクチャのさまざまな構成要素(仮想マシン、ロードバランサなど)を詳細に制御できますが、Google Kubernetes Engines(GKE)や App Engine などのソリューションより運用管理の手間が必要になります。このラボでは、サンプルのアプリケーションとして「Fancy Store」という名前の e コマース ウェブサイトをデプロイし、Compute Engine でウェブサイトのデプロイとスケーリングを簡単に実行できることを確認していきます。
演習内容
- Compute Engine インスタンスを作成する方法
- ソース インスタンスからインスタンス テンプレートを作成する方法
- マネージド インスタンス グループを作成する方法
- マネージド インスタンス グループのヘルスチェックを作成してテストする方法
- HTTP(S) ロードバランサを作成する方法
- ロードバランサのヘルスチェックを作成する方法
- コンテンツ配信ネットワーク(CDN)を使用してキャッシュに保存する方法
ラボの最後には、マネージド インスタンス グループ内にインスタンスを作成し、ウェブサイトの自動修復、負荷分散、自動スケーリング、ローリング アップデートを提供できるようになります。
環境を設定する
[ラボを開始] ボタンをクリックする前に
こちらの手順をお読みください。ラボの時間は記録されており、一時停止することはできません。[ラボを開始] をクリックするとスタートするタイマーは、Google Cloud のリソースを利用できる時間を示しています。
このハンズオンラボでは、シミュレーションやデモ環境ではなく、実際のクラウド環境を使ってご自身でラボのアクティビティを行うことができます。そのため、ラボの受講中に Google Cloud にログインおよびアクセスするための、新しい一時的な認証情報が提供されます。
このラボを完了するためには、下記が必要です。
- 標準的なインターネット ブラウザ(Chrome を推奨)
- ラボを完了するために十分な時間を確保してください。ラボをいったん開始すると一時停止することはできません。
ラボを開始して Google Cloud コンソールにログインする方法
-
[ラボを開始] ボタンをクリックします。ラボの料金をお支払いいただく必要がある場合は、表示されるポップアップでお支払い方法を選択してください。 左側の [ラボの詳細] パネルには、以下が表示されます。
- [Google コンソールを開く] ボタン
- 残り時間
- このラボで使用する必要がある一時的な認証情報
- このラボを行うために必要なその他の情報(ある場合)
-
[Google コンソールを開く] をクリックします。 ラボでリソースが起動し、別のタブで [ログイン] ページが表示されます。
ヒント: タブをそれぞれ別のウィンドウで開き、並べて表示しておきましょう。
注: [アカウントの選択] ダイアログが表示されたら、[別のアカウントを使用] をクリックします。 -
必要に応じて、[ラボの詳細] パネルから [ユーザー名] をコピーして [ログイン] ダイアログに貼り付けます。[次へ] をクリックします。
-
[ラボの詳細] パネルから [パスワード] をコピーして [ようこそ] ダイアログに貼り付けます。[次へ] をクリックします。
重要: 認証情報は左側のパネルに表示されたものを使用してください。Google Cloud Skills Boost の認証情報は使用しないでください。 注: このラボでご自身の Google Cloud アカウントを使用すると、追加料金が発生する場合があります。 -
その後次のように進みます。
- 利用規約に同意してください。
- 一時的なアカウントなので、復元オプションや 2 要素認証プロセスは設定しないでください。
- 無料トライアルには登録しないでください。
その後このタブで Cloud Console が開きます。

Cloud Shell をアクティブにする
Cloud Shell は、開発ツールと一緒に読み込まれる仮想マシンです。5 GB の永続ホーム ディレクトリが用意されており、Google Cloud で稼働します。Cloud Shell を使用すると、コマンドラインで Google Cloud リソースにアクセスできます。
- Google Cloud コンソールの上部にある「Cloud Shell をアクティブにする」アイコン
をクリックします。
接続した時点で認証が完了しており、プロジェクトに各自の PROJECT_ID が設定されます。出力には、このセッションの PROJECT_ID を宣言する次の行が含まれています。
gcloud は Google Cloud のコマンドライン ツールです。このツールは、Cloud Shell にプリインストールされており、タブ補完がサポートされています。
- (省略可)次のコマンドを使用すると、有効なアカウント名を一覧表示できます。
-
[承認] をクリックします。
-
出力は次のようになります。
出力:
- (省略可)次のコマンドを使用すると、プロジェクト ID を一覧表示できます。
出力:
出力例:
gcloud ドキュメントの全文については、gcloud CLI の概要ガイドをご覧ください。
デフォルトのゾーンとプロジェクト構成を設定します。
gcloud config set compute/zone us-central1-f
詳しくは、リージョンとゾーンのドキュメントをご覧ください。
Compute Engine API を有効にする
Compute Engine API を有効にします。Compute Engine API を有効にするには、次のコマンドを実行します。
gcloud services enable compute.googleapis.com
GCS バケットを作成する
Google Cloud Storage バケットを使用してビルドしたコードと起動スクリプトを格納します。
Cloud Shell で次のコマンドを実行し、新しい GCS バケットを作成します。
gsutil mb gs://fancy-store-$DEVSHELL_PROJECT_ID
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
ソース リポジトリのクローンを作成する
monolith-to-microservices リポジトリにある既存の「Fancy Store」e コマース ウェブサイトをベースにしてウェブサイトを作成します。ここでは Compute Engine へのデプロイに集中するために、ソースコードのクローンを作成します。このラボで後ほどコードを少し更新して、Compute Engine での更新が簡単であることを確認します。
git clone https://github.com/googlecodelabs/monolith-to-microservices.git
cd ~/monolith-to-microservices
コードをビルドしてアプリケーションをローカルで実行できるようにします。
./setup.sh
このスクリプトの実行が完了するまでに数分かかります。
完了したら、次のコマンドを使用して、Cloud Shell が互換性のある nodeJS バージョンを実行していることを確認します。
nvm install --lts
完了したら、アプリケーションをテストするために microservices ディレクトリに移動して次のコマンドを実行し、ウェブサーバーを起動します。
cd microservices
npm start
次の出力が表示されます。
Products microservice listening on port 8082!
Frontend microservice listening on port 8080!
Orders microservice listening on port 8081!
ウェブでプレビュー アイコンをクリックし、[ポート 8080 でプレビュー] を選択してアプリケーションをプレビューします。
新しいウィンドウが開き、Fancy Store のフロントエンドの動作を確認することができます。
このウィンドウは、ウェブサイトの確認後に閉じることができます。ウェブサーバーのプロセスを停止するには、ターミナル ウィンドウでCtrl+C キーを押します。
GCE インスタンスを作成する
Compute Engine インスタンスへのデプロイを開始します。
次の手順を行います。
-
起動スクリプトを作成してインスタンスを構成します。
-
ソースコードのクローンを作成して、Google Cloud Storage にアップロードします。
-
Compute Engine インスタンスをデプロイしてバックエンドのマイクロサービスをホストします。
-
バックエンドのマイクロサービス インスタンスを使用するようにフロントエンドのコードを更新します。
-
Compute Engine インスタンスをデプロイして、フロントエンドのマイクロサービスをホストします。
-
通信を許可するようにネットワークを構成します。
起動スクリプトを作成する
起動スクリプトを使用して、インスタンスが起動するたびに実行する処理をインスタンスに指示します。このようにしてインスタンスを自動的に構成します。
Cloud Shell のリボンで鉛筆アイコンをクリックし、コードエディタを開きます。
monolith-to-microservices フォルダに移動します。
[ファイル] > [新しいファイル] をクリックし、startup-script.sh という名前のファイルを作成します。
ファイルに次のコードを追加し、その後コードの一部を編集します。
#!/bin/bash
# Install logging monitor. The monitor will automatically pick up logs sent to
# syslog.
curl -s "https://storage.googleapis.com/signals-agents/logging/google-fluentd-install.sh" | bash
service google-fluentd restart &
# Install dependencies from apt
apt-get update
apt-get install -yq ca-certificates git build-essential supervisor psmisc
# Install nodejs
mkdir /opt/nodejs
curl https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.gz | tar xvzf - -C /opt/nodejs --strip-components=1
ln -s /opt/nodejs/bin/node /usr/bin/node
ln -s /opt/nodejs/bin/npm /usr/bin/npm
# Get the application source code from the Google Cloud Storage bucket.
mkdir /fancy-store
gsutil -m cp -r gs://fancy-store-[DEVSHELL_PROJECT_ID]/monolith-to-microservices/microservices/* /fancy-store/
# Install app dependencies.
cd /fancy-store/
npm install
# Create a nodeapp user. The application will run as this user.
useradd -m -d /home/nodeapp nodeapp
chown -R nodeapp:nodeapp /opt/app
# Configure supervisor to run the node app.
cat >/etc/supervisor/conf.d/node-app.conf << EOF
[program:nodeapp]
directory=/fancy-store
command=npm start
autostart=true
autorestart=true
user=nodeapp
environment=HOME="/home/nodeapp",USER="nodeapp",NODE_ENV="production"
stdout_logfile=syslog
stderr_logfile=syslog
EOF
supervisorctl reread
supervisorctl update
ファイルの中にある [DEVSHELL_PROJECT_ID] というテキストを探し、これを次のコマンドの出力と置き換えます。
echo $DEVSHELL_PROJECT_ID
出力例:
qwiklabs-gcp-123456789xyz
startup-script.sh 内のコードの行は、次のようになります。
gs://fancy-store-qwiklabs-gcp-123456789xyz/monolith-to-microservices/microservices/* /fancy-store/
[保存] をクリックしてファイルを閉じます。
Cloud Shell のコードエディタ: 改行コードが CRLF ではなく LF に設定されていることを、コードエディタの右下で確認してください。
CRLF に設定されている場合は、CRLF をクリックしてからプルダウンで LF を選択します。
起動スクリプトは次のタスクを実行します。
- Logging エージェントをインストールします。このエージェントは syslog から自動的にログを収集します。
- Node.js および Supervisor をインストールします。Supervisor はアプリをデーモンとして実行します。
- GCS バケットからアプリのソースコードのクローンを作成し、依存関係をインストールします。
- アプリを実行するように Supervisor を設定します。アプリが予期せずに終了した場合や、管理者や他のプロセスにより強制終了された場合、Supervisor はアプリを確実に再起動します。また、アプリの stdout と stderr を syslog に送信し、Logging エージェントが収集できるようにします。
次のコマンドを実行して startup-script.sh ファイルをバケットにコピーします。
gsutil cp ~/monolith-to-microservices/startup-script.sh gs://fancy-store-$DEVSHELL_PROJECT_ID
これで、https://storage.googleapis.com/[BUCKET_NAME]/startup-script.sh から起動スクリプトにアクセスできるようになります。
[BUCKET_NAME] は Cloud Storage のバケット名に置き換えます。デフォルトでは、起動スクリプトには承認されたユーザーとサービス アカウントのみが閲覧できるもので、ウェブブラウザからはアクセスできません。Compute Engine インスタンスは、自動的にサービス アカウントを使用してアクセスします。
Cloud Storage バケットにコードをコピーする
インスタンスを起動すると、インスタンスは Cloud Storage バケットからコードを pull するため、ユーザーはコードの .env ファイルに環境変数を保存することができます。
クローン作成したコードをバケットにコピーします。
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
バックエンド インスタンスをデプロイする
デプロイする最初のインスタンスはバックエンド インスタンスです。バックエンド インスタンスには、Orders(注文)と Products(商品)のマイクロサービスを配置します。
次のコマンドを実行して n1-standard-1 インスタンスを作成し、起動スクリプトを使用するように設定します。backend のタグを付け(バックエンド インスタンスであることを示す)、後で専用のファイアウォール ルールを適用できるようにします。
gcloud compute instances create backend \
--machine-type=n1-standard-1 \
--tags=backend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
バックエンドへの接続を設定する
アプリケーションのフロントエンドをデプロイする前に、先ほどデプロイしたバックエンドを参照するように構成を更新する必要があります。
次のコマンドでバックエンドの外部 IP アドレスを取得し、バックエンド インスタンスの EXTERNAL_IP(外部 IP)の値を確認します。
gcloud compute instances list
出力例:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 34.68.223.88 RUNNING
バックエンドの外部 IP をコピーします。
Cloud Shell エクスプローラで monolith-to-microservices > react-app に移動します。
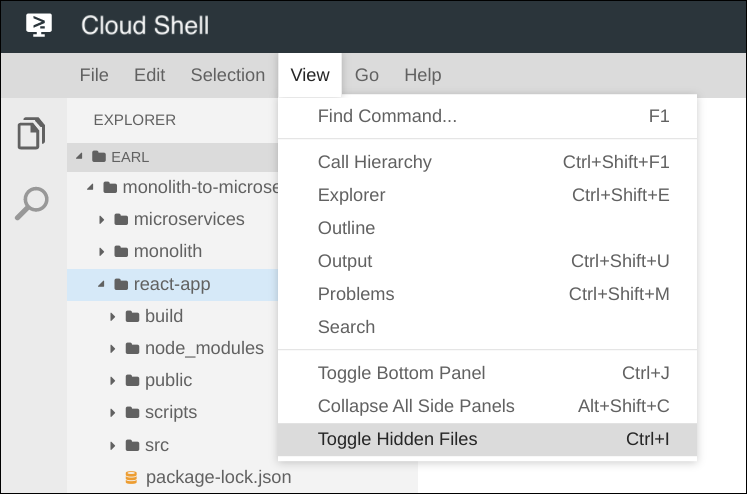
コードエディタで [View] > [Toggle Hidden Files] を選択し、.env ファイルを表示します。
.env ファイルを編集してバックエンドの外部 IP を参照するようにします。[BACKEND_ADDRESS] は、前述の gcloud コマンドで確認したバックエンド インスタンスの外部 IP アドレスです。
.env ファイルで、localhost を [BACKEND_ADDRESS] に置き換えます。
REACT_APP_ORDERS_URL=http://[BACKEND_ADDRESS]:8081/api/orders
REACT_APP_PRODUCTS_URL=http://[BACKEND_ADDRESS]:8082/api/products
[保存] をクリックしてファイルを保存します。
react-app を再ビルドします。再ビルドすると、フロントエンドのコードが更新されます。
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
次に、アプリケーション コードを Cloud Storage バケットにコピーします。
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
フロントエンド インスタンスをデプロイする
コードの設定が完了したので、フロントエンド インスタンスをデプロイします。
前回と同じような次のコマンドを実行してフロントエンド インスタンスをデプロイします。ファイアウォールで使用するために、このインスタンスには frontend のタグを付けます。
gcloud compute instances create frontend \
--machine-type=n1-standard-1 \
--tags=frontend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
ネットワークを構成する
フロントエンドではポート 8080 へのアクセス、バックエンドではポート 8081、8082 へのアクセスを許可するように、ファイアウォール ルールを作成します。次のファイアウォール コマンドでは、アプリケーションのインスタンス作成時に割り当てたタグを使用します。
gcloud compute firewall-rules create fw-fe \
--allow tcp:8080 \
--target-tags=frontend
gcloud compute firewall-rules create fw-be \
--allow tcp:8081-8082 \
--target-tags=backend
これでウェブサイトが完全に機能するようになりました。
フロントエンドの外部 IP にアクセスするには、そのアドレスを知っておく必要があります。次のコマンドを実行してフロントエンド インスタンス(frontend)の EXTERNAL_IP(外部 IP)を確認します。
gcloud compute instances list
出力例:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 35.184.46.126 RUNNING
frontend us-central1-f n1-standard-1 10.128.0.3 35.223.110.167 RUNNING
インスタンスが起動して構成されるまでに数分かかることがあります。
30 秒待ってから、次のコマンドを準備してアプリケーションの準備ができたかどうかをモニタリングします。[FRONTEND_ADDRESS] は、フロントエンド インスタンスの外部 IP に置き換えます。
watch -n 2 curl http://[FRONTEND_ADDRESS]:8080
次のような出力が表示されたら、ウェブサイトの準備ができています。
Ctrl+C キーを押して watch コマンドを停止します。
ブラウザの新しいタブを開き、URL に http://[FRONTEND_ADDRESS]:8080 と入力してウェブサイトにアクセスします。[FRONTEND_ADDRESS] は、先ほど確認したフロントエンドの外部 IP に置き換えます。
[Products](商品)と [Orders](注文)のページにアクセスし、動作することを確認します。
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
マネージド インスタンス グループを作成する
アプリケーションのスケーリングを可能にするために、マネージド インスタンス グループを作成します。また、フロントエンドとバックエンドのインスタンスをインスタンス テンプレートとして使用します。
マネージド インスタンス グループ(MIG)には、単一のゾーンで単一のエンティティとして管理可能な同一のインスタンスが複数含まれます。マネージド インスタンス グループは、インスタンスの可用性を積極的に維持する(ステータスを RUNNING(実行中)の状態に保つ)ことで、アプリの高可用性を維持します。自動修復、負荷分散、自動スケーリング、ローリング アップデートを実現するために、フロントエンドとバックエンドのインスタンスでマネージド インスタンス グループを使用します。
ソース インスタンスからインスタンス テンプレートを作成する
マネージド インスタンス グループを作成するには、事前にグループのベースとなるインスタンス テンプレートを作成する必要があります。インスタンス テンプレートを使用することで、新しい VM インスタンスを作成する際に使用するマシンタイプ、ブートディスク イメージまたはコンテナ イメージ、ネットワーク、その他のインスタンス プロパティを定義できます。また、マネージド インスタンス グループに含めるインスタンスや、独立したインスタンスを作成することもできます。
インスタンス テンプレートを作成するには、作成済みの既存のインスタンスを使用します。
はじめに、両方のインスタンスを停止します。
gcloud compute instances stop frontend
gcloud compute instances stop backend
次に、各ソース インスタンスからインスタンス テンプレートを作成します。
gcloud compute instance-templates create fancy-fe \
--source-instance=frontend
gcloud compute instance-templates create fancy-be \
--source-instance=backend
インスタンス テンプレートが作成されたことを確認します。
gcloud compute instance-templates list
出力例:
NAME MACHINE_TYPE PREEMPTIBLE CREATION_TIMESTAMP
fancy-be n1-standard-1 2020-02-03T10:34:12.966-08:00
fancy-fe n1-standard-1 2020-02-03T10:34:01.082-08:00
インスタンス テンプレートを作成したら、 [backend] vm を削除してリソース スペースを節約します。
gcloud compute instances delete backend
プロンプトが表示されたら、 Y と入力します。
通常、[frontend] vm も削除できますが、ここではラボの後半でインスタンス テンプレートを更新するために使用します。
マネージド インスタンス グループを作成する
フロントエンド用とバックエンド用の 2 つのマネージド インスタンス グループを作成します。
gcloud compute instance-groups managed create fancy-fe-mig \
--base-instance-name fancy-fe \
--size 2 \
--template fancy-fe
gcloud compute instance-groups managed create fancy-be-mig \
--base-instance-name fancy-be \
--size 2 \
--template fancy-be
これらのマネージド インスタンス グループではインスタンス テンプレートを使用して、各グループ内で 2 つのインスタンスが起動するように設定します。インタンスには自動で名前が付けられ、base-instance-name で指定した名前の後にランダムな文字が付いたものになります。
このアプリケーションでは、フロントエンド マイクロサービスをポート 8080 で実行します。また、バックエンド マイクロサービスの Orders(注文)をポート 8081 で実行し、Products(商品)をポート 8082 で実行します。
gcloud compute instance-groups set-named-ports fancy-fe-mig \
--named-ports frontend:8080
gcloud compute instance-groups set-named-ports fancy-be-mig \
--named-ports orders:8081,products:8082
これらは標準のポートではないため、ポートを識別するために名前付きポートを指定することができます。名前付きポートは Key-Value ペアのメタデータで、サービス名とサービスを実行するポートを表します。名前付きポートをインスタンス グループに割り当てることで、そのインスタンス グループに含まれるすべてのインスタンスでサービスを利用することができます。この情報は HTTP 負荷分散サービスで使用されます。負荷分散サービスの構成は後ほど行います。
自動修復を設定する
アプリケーションの可用性を高め、アプリのレスポンスを検証するために、マネージド インスタンス グループに対して自動修復ポリシーを設定します。
自動修復ポリシーは、アプリケーション ベースのヘルスチェックを使用して、アプリのレスポンスが期待どおりであることを検証します。デフォルトの動作ではインスタンスのステータスが RUNNING(実行中)かどうかを検証するだけですが、アプリのレスポンスを確認することでより正確に状態を知ることができます。
フロントエンドとバックエンドの両方にヘルスチェックを作成し、3 回連続して Unhealthy(異常)のステータスが返った場合は修復を行うようにします。
gcloud compute health-checks create http fancy-fe-hc \
--port 8080 \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
gcloud compute health-checks create http fancy-be-hc \
--port 8081 \
--request-path=/api/orders \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
ヘルスチェックのプローブがポート 8080、8081 のマイクロサービスに接続できるようにファイアウォール ルールを作成します。
gcloud compute firewall-rules create allow-health-check \
--allow tcp:8080-8081 \
--source-ranges 130.211.0.0/22,35.191.0.0/16 \
--network default
ヘルスチェックを各サービスに適用します。
gcloud compute instance-groups managed update fancy-fe-mig \
--health-check fancy-fe-hc \
--initial-delay 300
gcloud compute instance-groups managed update fancy-be-mig \
--health-check fancy-be-hc \
--initial-delay 300
開始されるまでしばらく待ちます。ラボの最後に障害をシミュレーションして自動修復をテストします。
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
ロードバランサを作成する
マネージド インスタンス グループを補完するために、HTTP(S) ロードバランサを使用してフロントエンドとバックエンドのマイクロサービスへのトラフィックを分散します。また、マッピングを使用して、パスのルールに基づいて適切なバックエンド サービスにトラフィックを送信します。これにより、負荷が分散された IP をすべてのサービスに対して公開します。
Google Cloud での負荷分散オプションの詳細については、Cloud Load Balancing の概要をご覧ください。
HTTP(S) ロードバランサを作成する
Google Cloud Platform ではさまざまな種類のロードバランサを提供しています。このラボでは、HTTP(S) ロードバランサを使用してトラフィックを分散します。HTTP ロードバランサは次のように構成されています。
- 転送ルールによって受信したリクエストをターゲットの HTTP プロキシに転送します。
- ターゲット HTTP プロキシは各リクエストを URL マップと照合し、各リクエストに適したバックエンド サービスを判断します。
- バックエンド サービスは、バックエンドの処理能力、ゾーン、インスタンスの健全性に基づき、適切なバックエンドに各リクエストを転送します。HTTP ヘルスチェックを使用して各バックエンド インスタンスの健全性が検証されます。バックエンド サービスが HTTPS または HTTP/2 のヘルスチェックを使用するように構成されている場合、リクエストは途中で暗号化されてからバックエンド インスタンスに送信されます。
- ロードバランサとインスタンス間のセッションでは、HTTP、HTTPS、HTTP/2 プロトコルを使用できます。HTTPS または HTTP/2 を使用する場合、バックエンド サービスの各インスタンスには SSL 証明書が必要です。
各サービスのトラフィックに対応可能なインスタンスを判断するためにのヘルスチェックを作成します。
gcloud compute http-health-checks create fancy-fe-frontend-hc \
--request-path / \
--port 8080
gcloud compute http-health-checks create fancy-be-orders-hc \
--request-path /api/orders \
--port 8081
gcloud compute http-health-checks create fancy-be-products-hc \
--request-path /api/products \
--port 8082
負荷分散されたトラフィックの送信先となるバックエンド サービスを作成します。バックエンド サービスでは、先ほど作成したヘルスチェックと名前付きポートを使用します。
gcloud compute backend-services create fancy-fe-frontend \
--http-health-checks fancy-fe-frontend-hc \
--port-name frontend \
--global
gcloud compute backend-services create fancy-be-orders \
--http-health-checks fancy-be-orders-hc \
--port-name orders \
--global
gcloud compute backend-services create fancy-be-products \
--http-health-checks fancy-be-products-hc \
--port-name products \
--global
ロードバランサのバックエンド サービスを追加します。
gcloud compute backend-services add-backend fancy-fe-frontend \
--instance-group fancy-fe-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-orders \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-products \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
URL マップを作成します。URL マップは、どの URL をどのバックエンド サービスに転送するのかを決めるものです。
gcloud compute url-maps create fancy-map \
--default-service fancy-fe-frontend
パスマッチャーを作成して /api/orders と /api/products のパスを、それぞれのサービスに転送するようにします。
gcloud compute url-maps add-path-matcher fancy-map \
--default-service fancy-fe-frontend \
--path-matcher-name orders \
--path-rules "/api/orders=fancy-be-orders,/api/products=fancy-be-products"
URL マップに関連付けるプロキシを作成します。
gcloud compute target-http-proxies create fancy-proxy \
--url-map fancy-map
パブリック IP アドレスとポートをプロキシに関連付けるグローバル転送ルールを作成します。
gcloud compute forwarding-rules create fancy-http-rule \
--global \
--target-http-proxy fancy-proxy \
--ports 80
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
構成を更新する
新しい静的 IP アドレスを取得したので、フロントエンドのコードを更新します。コードではこれまで、バックエンド インスタンスを参照するエフェメラル アドレスを指定していましたが、この代わりに新しい IP アドレスを指定します。
Cloud Shell で、設定が含まれている .env ファイルの保存先である react-app フォルダに移動します。
cd ~/monolith-to-microservices/react-app/
ロードバランサの IP アドレスを確認します。
gcloud compute forwarding-rules list --global
出力例:
NAME REGION IP_ADDRESS IP_PROTOCOL TARGET
fancy-http-rule 34.102.237.51 TCP fancy-proxy
Cloud Shell エディタに戻って .env ファイルを再編集し、ロードバランサのパブリック IP を参照するようにします。[LB_IP] は先ほど確認したバックエンド インスタンスの外部 IP アドレスに置き換えます。
REACT_APP_ORDERS_URL=http://[LB_IP]/api/orders
REACT_APP_PRODUCTS_URL=http://[LB_IP]/api/products
[保存] をクリックしてファイルを保存します。
react-app を再ビルドします。再ビルドすると、フロントエンドのコードが更新されます。
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
アプリケーション コードをバケットにコピーします。
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
フロントエンド インスタンスを更新する
コードと構成を更新したので、マネージド インスタンス グループに含まれるフロントエンド インスタンスが新しいコードを pull するようにします。インスタンスは起動時にコードを pull するので、ローリング再起動コマンドを発行します。
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable 100%
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
ウェブサイトをテストする
rolling-action replace コマンドを実行してから、インスタンスが処理されるまで約 30 秒間待ちます。その後、インスタンスがリストに表示されるまで、マネージド インスタンス グループのステータスを確認します。
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
リストにインスタンスが表示されたら、Ctrl+C を押して watch コマンドを終了します。
次のコマンドを実行してサービスのステータスが HEALTHY(正常)であることを確認します。
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
2 つのサービスが HEALTHY(正常)と表示されるまで待ちます。
出力例:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
両方のインスタンスがリスト上に HEALTHY(正常)と表示されたら、Ctrl+C キーを押して watch コマンドを終了します。
Compute Engine をスケーリングする
ここまで、2 つのマネージド インスタンス グループと、各グループに 2 つのインスタンスを作成しました。この構成は負荷に関係のない静的な構成ですが、十分に機能します。次は、使用率に応じた自動スケーリング ポリシーを作成し、各マネージド インスタンス グループを自動的にスケーリングします。
使用率に応じて自動的にサイズを変更する
自動スケーリング ポリシーを作成するには、次のコマンドを実行します。
gcloud compute instance-groups managed set-autoscaling \
fancy-fe-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
gcloud compute instance-groups managed set-autoscaling \
fancy-be-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
このコマンドによって、マネージド インスタンス グループにオートスケーラーが作成されます。このオートスケーラーはロードバランサの使用率が 60% を超えるとインスタンスを自動的に追加し、60% を下回るとインスタンスを削除します。
コンテンツ配信ネットワークを有効にする
スケーリングに役立つもう 1 つの機能として、コンテンツ配信ネットワーク サービスがあります。このサービスを有効にすると、フロントエンドにキャッシュを提供することができます。
フロントエンド サービスで次のコマンドを実行します。
gcloud compute backend-services update fancy-fe-frontend \
--enable-cdn --global
ユーザーが HTTP(S) ロードバランサを経由してコンテンツをリクエストすると、リクエストは Google Front End(GFE)に届きます。GFE はユーザーのリクエストにレスポンスするために最初に Cloud CDN キャッシュ内を探します。レスポンスがキャッシュされていた場合、GFE はそれをユーザーに送信します。これを「キャッシュ ヒット」と呼びます。
レスポンスがキャッシュされていなかった場合、GFE はリクエストをバックエンドに直接送信します。このリクエストに対するレスポンスをキャッシュに保存できる場合、GFE はそのレスポンスを Cloud CDN キャッシュに保存して以降のリクエストで使用できるようにします。
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
ウェブサイトを更新する
インスタンス テンプレートを更新する
インスタンスはステートレスであり、起動スクリプトですべての構成が行われるため、通常は既存のインスタンス テンプレートを編集することはありません。インスタンス テンプレートを変更する必要があるのは、テンプレートの構成を変更する場合のみです。ここでは、サイズの大きいマシンタイプを使用するように簡単な変更を行い、それを push します。
インスタンス テンプレートのベースとして機能するフロントエンド インスタンスを更新します。更新中に、インスタンス テンプレート イメージの更新されたバージョンにファイルを適用します。その後、インスタンス テンプレートの更新、新しいテンプレートの展開を行い、最後にマネージド インスタンス グループのインスタンスにファイルが存在することを確認します。
では、インスタンス テンプレートのマシンタイプを n1-standard-1 から vCPU 4 個、3840 MiB RAM を搭載したカスタム マシンタイプに切り替えます。
次のコマンドを実行してフロントエンド インスタンスのマシンタイプを変更します。
gcloud compute instances set-machine-type frontend --machine-type custom-4-3840
新しいインスタンス テンプレートを作成します。
gcloud compute instance-templates create fancy-fe-new \
--source-instance=frontend \
--source-instance-zone=us-central1-f
新しいインスタンス テンプレートをマネージド インスタンス グループに展開します。
gcloud compute instance-groups managed rolling-action start-update fancy-fe-mig \
--version template=fancy-fe-new
30 秒待ってから、次のコマンドを実行して更新のステータスを確認します。
watch -n 2 gcloud compute instance-groups managed list-instances fancy-fe-mig
このコマンドが完了するまでに少し時間がかかります。
次の状態のインスタンスが 1 つ以上あることを確認します。
- STATUS: RUNNING(実行中)
- ACTION: None(なし)
- INSTANCE_TEMPLATE: fancy-fe-new(新しいテンプレート名)
リストにあるマシン名の 1 つをコピーして次のコマンドで使用します。
Ctrl+C キーを押して watch プロセスを終了します。
次のコマンドを実行して、仮想マシンが新しいマシンタイプ(custom-4-3840)を使用していることを確認します。[VM_NAME] は新しく作成されたインスタンス名に置き換えます。
gcloud compute instances describe [VM_NAME] | grep machineType
出力例:
machineType: https://www.googleapis.com/compute/v1/projects/project-name/zones/us-central1-f/machineTypes/custom-4-3840
ウェブサイトに変更を加える
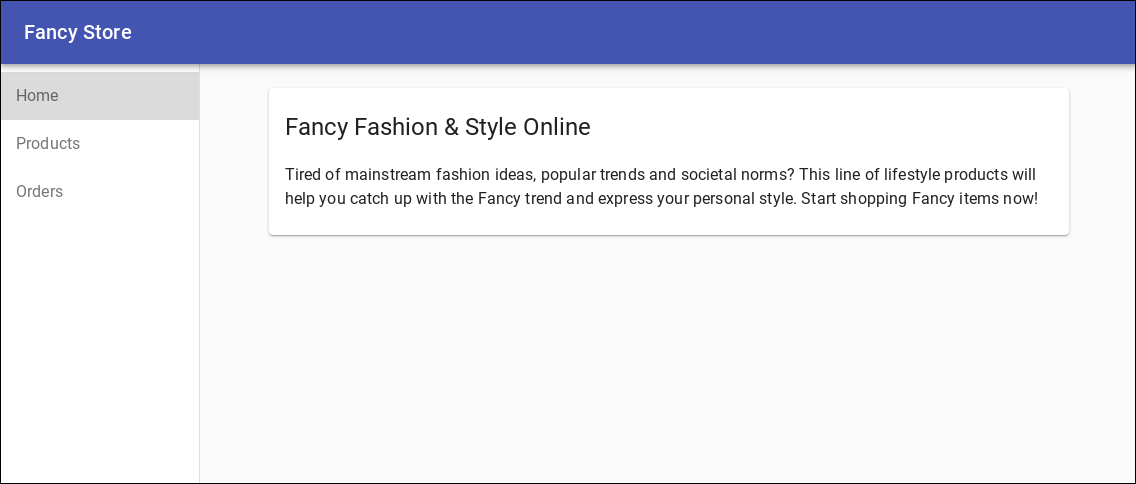
シナリオ: あなたはマーケティング チームから、サイトのホームページを変更するよう依頼されました。マーケティング チームは、会社の概要と販売している製品のより詳しい情報を追加する必要があると考えています。
タスク: マーケティング チームからの依頼に応じたテキストをホームページに追加します。デベロッパーの 1 人が index.js.new というファイルですでに変更したようです。このファイルを index.js にコピーするだけで、変更を反映できます。以下の手順に沿って適切な変更を行います。
次のコマンドを実行して、更新されたファイルをコピーして正しい名前のファイルにします。
cd ~/monolith-to-microservices/react-app/src/pages/Home
mv index.js.new index.js
ファイルの内容を出力して変更を確認します。
cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
変更後のコードは次のようになっています。
/*
Copyright 2019 Google LLC
Apache ライセンス バージョン 2.0(「ライセンス」)による使用許諾。
ライセンスに準拠している場合を除き、このファイルは使用できません。
ライセンスのコピーは次の URL から取得できます。
https://www.apache.org/licenses/LICENSE-2.0
適用される法律で定められている場合、または書面での合意がある場合を除き、
ライセンスに従って配布されるソフトウェアは、明示か黙示かを問わず、
いかなる保証も条件も伴わない「現状有姿」で提供されます。ライセンスに従って権限と制限事項を規定する具体的な文言については、
「ライセンス」を参照してください。*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
</Typography>
</Paper>
</div>
);
}
これで React コンポーネントは更新されましたが、React アプリをビルドして静的ファイルを生成する必要があります。
次のコマンドを実行して React アプリをビルドし、モノリスの公開ディレクトリにコピーします。
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
このコードをバケットに再度 push します。
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
ローリング置換で変更を push する
すべてのインスタンスを強制的に置換して、更新を pull します。
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable=100%
[進行状況を確認] をクリックして、目標に沿って進行していることを確認します。
rolling-action replace コマンドを実行してから、インスタンスが処理されるまで約 30 秒間待ちます。その後、インスタンスがリストに表示されるまで、マネージド インスタンス グループのステータスを確認します。
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
リストにインスタンスが表示されたら、Ctrl+C を押して watch コマンドを終了します。
次のコマンドを実行してサービスのステータスが HEALTHY(正常)であることを確認します。
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
両方のサービスが表示され、ステータスが HEALTHY(正常)になるまで待ちます。
出力例:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
リストにインスタンスが表示されたら、Ctrl+C を押して watch コマンドを終了します。
ウェブサイトには http://[LB_IP] でアクセスできます。[LB_IP] はロードバランサに指定した IP アドレスで、次のコマンドで確認できます。
gcloud compute forwarding-rules list --global
更新された新しいウェブサイトが表示されます。
障害のシミュレーションを行う
ヘルスチェックが機能することを確認するために、インスタンスにログインしてサービスを停止します。
インスタンス名を確認するには、次のコマンドを実行します。
gcloud compute instance-groups list-instances fancy-fe-mig
インスタンス名をコピーしてから、次のコマンドを実行してインスタンスに SSH でアクセスします。INSTANCE_NAME はリストから取得したインスタンス名に置き換えます。
gcloud compute ssh [INSTANCE_NAME]
「y」と入力し、Enter キーを 2 回押してパスワードを使用しないようにします。
インスタンス内で supervisorctl を使用してアプリケーションを停止します。
sudo supervisorctl stop nodeapp; sudo killall node
インスタンスからログアウトします。
exit
修復される様子をモニタリングします。
watch -n 2 gcloud compute operations list \
--filter='operationType~compute.instances.repair.*'
完了するまで数分かかります。
出力例:
NAME TYPE TARGET HTTP_STATUS STATUS TIMESTAMP
repair-1568314034627-5925f90ee238d-fe645bf0-7becce15 compute.instances.repair.recreateInstance us-central1-a/instances/fancy-fe-1vqq 200 DONE 2019-09-12T11:47:14.627-07:00
マネージド インスタンス グループがインスタンスを再作成して修復したことがわかります。
Console で、ナビゲーション メニュー > [Compute Engine] > [VM インスタンス] の順にクリックしてモニタリングすることもできます。
お疲れさまでした
このデモでは、Compute Engine でのウェブサイトのデプロイ、スケーリング、更新を行いました。また、Compute Engine でのマネージド インスタンス グループ、ロードバランサ、ヘルスチェックの操作についても確認しました。
クエストを完了する
このセルフペース ラボは、Qwiklabs の「Google Cloud 上のウェブサイト」クエストの一部です。クエストとは学習パスを構成する一連のラボのことで、このラボの修了後、次のクエストに登録すれば、すぐにクレジットを受け取ることができます。受講可能なその他の Qwiklabs のクエストもご確認ください。
ハンズオン チャレンジラボを受講して、スキルを証明し、知識を確認することもできます。このクエストを完了したら、チャレンジラボを受講して、Google Cloud の限定デジタルバッジを取得しましょう。
次のラボを受講する
「Google Kubernetes Engine でのウェブサイトのデプロイ、スケーリング、更新」で学習を続けるか、以下のおすすめのラボをご確認ください。
次のステップと詳細情報
ラボを終了する
ラボが完了したら、[ラボを終了] をクリックします。ラボのプラットフォームから、アカウントと使用したリソースが削除されます。
ラボの評価を求めるダイアログが表示されたら、星の数を選択してコメントを入力し、[送信] をクリックします。
星の数は、それぞれ次の評価を表します。
- 星 1 つ = 非常に不満
- 星 2 つ = 不満
- 星 3 つ = どちらともいえない
- 星 4 つ = 満足
- 星 5 つ = 非常に満足
フィードバックを送信しない場合は、ダイアログ ボックスを閉じてください。
フィードバックやご提案の送信、修正が必要な箇所をご報告いただく際は、[サポート] タブをご利用ください。
マニュアルの最終更新日: 2022 年 2 月 24 日
ラボの最終テスト日: 2022 年 2 月 24 日
Copyright 2024 Google LLC All rights reserved. Google および Google のロゴは Google LLC の商標です。その他すべての企業名および商品名はそれぞれ各社の商標または登録商標です。