Points de contrôle
Create GCS bucket
/ 10
Copy startup script and code to Cloud Storage bucket
/ 10
Deploy instances and configure network
/ 20
Create managed instance groups
/ 20
Create HTTP(S) load balancers
/ 10
Update the frontend instances
/ 10
Scaling GCE
/ 10
Update the website
/ 10
Hébergement d'une application Web sur Google Cloud à l'aide de Compute Engine
- GSP662
- Présentation
- Configuration de l'environnement
- Activer l'API Compute Engine
- Créer un bucket GCS
- Cloner le dépôt source
- Créer des instances GCE
- Créer des groupes d'instances gérés
- Créer des équilibreurs de charge
- Procéder au scaling de Compute Engine
- Mettre à jour le site Web
- Félicitations !
- Terminer l'atelier
GSP662
Présentation
Il existe de nombreuses manières de déployer des sites Web dans Google Cloud, chacune d'elles offrant des fonctionnalités, possibilités et niveaux de contrôle spécifiques. Compute Engine procure un haut niveau de contrôle sur l'infrastructure utilisée pour l'exécution d'un site Web. Toutefois, ce composant nécessite aussi une gestion des opérations un peu plus conséquente que Google Kubernetes Engines (GKE), App Engine ou d'autres solutions. Avec Compute Engine, vous disposez d'un contrôle précis des différents aspects de l'infrastructure, comme les machines virtuelles, les équilibreurs de charge, etc. Dans cet atelier, vous allez déployer un exemple d'application, le site Web d'e-commerce "Fancy Store", pour découvrir comment effectuer le déploiement et le scaling d'un site Web en toute facilité avec Compute Engine.
Objectifs de l'atelier
- Créer des instances Compute Engine
- Créer des modèles d'instance à partir d'instances sources
- Créer des groupes d'instances gérés
- Créer et tester des vérifications d'état pour les groupes d'instances gérés
- Créer des équilibreurs de charge HTTP(S)
- Créer des vérifications d'état pour les équilibreurs de charge
- Utiliser un réseau de diffusion de contenu (CDN) pour la mise en cache
À la fin de cet atelier, vous disposerez d'instances dans des groupes d'instances gérés qui assureront l'autoréparation, l'équilibrage de charge, l'autoscaling et les mises à jour progressives de notre site Web.
Configuration de l'environnement
Avant de cliquer sur le bouton "Démarrer l'atelier"
Lisez ces instructions. Les ateliers sont minutés, et vous ne pouvez pas les mettre en pause. Le minuteur, qui démarre lorsque vous cliquez sur Démarrer l'atelier, indique combien de temps les ressources Google Cloud resteront accessibles.
Cet atelier pratique vous permet de suivre vous-même les activités dans un véritable environnement cloud, et non dans un environnement de simulation ou de démonstration. Nous vous fournissons des identifiants temporaires pour vous connecter à Google Cloud le temps de l'atelier.
Pour réaliser cet atelier :
- vous devez avoir accès à un navigateur Internet standard (nous vous recommandons d'utiliser Chrome) ;
- vous disposez d'un temps limité ; une fois l'atelier commencé, vous ne pouvez pas le mettre en pause.
Démarrer l'atelier et se connecter à la console Google Cloud
-
Cliquez sur le bouton Démarrer l'atelier. Si l'atelier est payant, un pop-up s'affiche pour vous permettre de sélectionner un mode de paiement. Sur la gauche, vous trouverez le panneau Détails concernant l'atelier, qui contient les éléments suivants :
- Le bouton Ouvrir la console Google
- Le temps restant
- Les identifiants temporaires que vous devez utiliser pour cet atelier
- Des informations complémentaires vous permettant d'effectuer l'atelier
-
Cliquez sur Ouvrir la console Google. L'atelier lance les ressources, puis ouvre la page Se connecter dans un nouvel onglet.
Conseil : Réorganisez les onglets dans des fenêtres distinctes, placées côte à côte.
Remarque : Si la boîte de dialogue Sélectionner un compte s'affiche, cliquez sur Utiliser un autre compte. -
Si nécessaire, copiez le nom d'utilisateur inclus dans le panneau Détails concernant l'atelier et collez-le dans la boîte de dialogue Se connecter. Cliquez sur Suivant.
-
Copiez le mot de passe inclus dans le panneau Détails concernant l'atelier et collez-le dans la boîte de dialogue de bienvenue. Cliquez sur Suivant.
Important : Vous devez utiliser les identifiants fournis dans le panneau de gauche. Ne saisissez pas vos identifiants Google Cloud Skills Boost. Remarque : Si vous utilisez votre propre compte Google Cloud pour cet atelier, des frais supplémentaires peuvent vous être facturés. -
Accédez aux pages suivantes :
- Acceptez les conditions d'utilisation.
- N'ajoutez pas d'options de récupération ni d'authentification à deux facteurs (ce compte est temporaire).
- Ne vous inscrivez pas aux essais offerts.
Après quelques instants, la console Cloud s'ouvre dans cet onglet.

Activer Cloud Shell
Cloud Shell est une machine virtuelle qui contient de nombreux outils pour les développeurs. Elle comprend un répertoire d'accueil persistant de 5 Go et s'exécute sur Google Cloud. Cloud Shell vous permet d'accéder via une ligne de commande à vos ressources Google Cloud.
- Cliquez sur Activer Cloud Shell
en haut de la console Google Cloud.
Une fois connecté, vous êtes en principe authentifié et le projet est défini sur votre ID_PROJET. Le résultat contient une ligne qui déclare YOUR_PROJECT_ID (VOTRE_ID_PROJET) pour cette session :
gcloud est l'outil de ligne de commande pour Google Cloud. Il est préinstallé sur Cloud Shell et permet la complétion par tabulation.
- (Facultatif) Vous pouvez lister les noms des comptes actifs à l'aide de cette commande :
-
Cliquez sur Autoriser.
-
Vous devez à présent obtenir le résultat suivant :
Résultat :
- (Facultatif) Vous pouvez lister les ID de projet à l'aide de cette commande :
Résultat :
Exemple de résultat :
gcloud, dans Google Cloud, accédez au guide de présentation de la gcloud CLI.
Définissez la configuration du projet et de la zone par défaut :
gcloud config set compute/zone us-central1-f
Pour en savoir plus, consultez la documentation sur les régions et les zones.
Activer l'API Compute Engine
Vous allez maintenant activer l'API Compute Engine. Pour ce faire, exécutez la commande suivante :
gcloud services enable compute.googleapis.com
Créer un bucket GCS
Vous allez utiliser un bucket Google Cloud Storage pour héberger votre code compilé et vos scripts de démarrage.
Dans Cloud Shell, exécutez la commande suivante pour créer un bucket GCS :
gsutil mb gs://fancy-store-$DEVSHELL_PROJECT_ID
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Cloner le dépôt source
Votre site Web se basera sur le site Web d'e-commerce Fancy Store existant, qui repose sur le dépôt monolith-to-microservices. Vous allez cloner le code source, ce qui vous permettra de vous concentrer sur les différents aspects du déploiement sur Compute Engine. Dans la suite de cet atelier, vous modifierez légèrement le code pour expérimenter la simplicité du processus de mise à jour dans Compute Engine.
git clone https://github.com/googlecodelabs/monolith-to-microservices.git
cd ~/monolith-to-microservices
Exécutez la compilation initiale du code pour autoriser l'application à s'exécuter localement :
./setup.sh
L'exécution de ce script prend quelques minutes.
Une fois terminé, assurez-vous que Cloud Shell exécute une version nodeJS compatible avec la commande suivante :
nvm install --lts
Une fois cette opération terminée, exécutez la commande suivante pour tester l'application, accéder au répertoire microservices et démarrer le serveur Web :
cd microservices
npm start
La sortie obtenue doit se présenter comme suit :
Products microservice listening on port 8082!
Frontend microservice listening on port 8080!
Orders microservice listening on port 8081!
Prévisualisez votre application en cliquant sur l'icône Web Preview (Aperçu sur le Web), puis en sélectionnant Preview on port 8080 (Prévisualiser sur le port 8080).
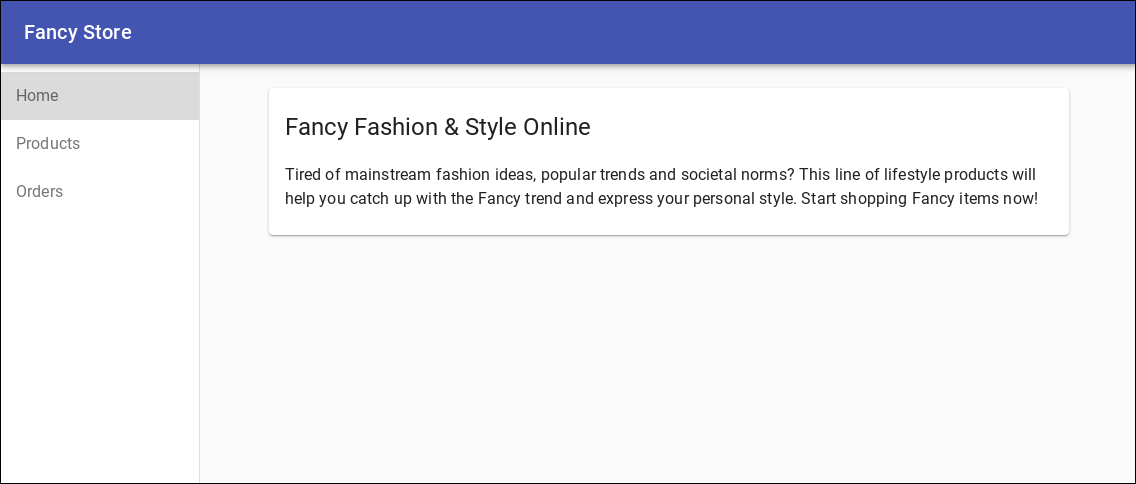
Cette opération ouvre une nouvelle fenêtre présentant l'interface de Fancy Store en action.
Vous pouvez fermer cette fenêtre après avoir visualisé le site Web. Pour arrêter le processus du serveur Web, appuyez sur CTRL+C dans la fenêtre de terminal.
Créer des instances GCE
Le moment est venu de commencer à déployer des instances Compute Engine.
Pour ce faire, vous devez procéder comme suit :
-
Créez un script de démarrage pour configurer les instances.
-
Clonez le code source et importez-le dans Google Cloud Storage.
-
Déployez une instance Compute Engine pour héberger les microservices backend.
-
Reconfigurez le code de l'interface (frontend) pour qu'il utilise l'instance des microservices backend.
-
Déployez une instance Compute Engine pour héberger le microservice frontend.
-
Configurez le réseau pour autoriser la communication.
Créer un script de démarrage
Nous allons utiliser un script de démarrage pour indiquer à l'instance les opérations à effectuer à chaque démarrage. De cette manière, les instances sont automatiquement configurées.
Dans le ruban Cloud Shell, cliquez sur l'icône en forme de crayon pour ouvrir l'éditeur de code.
Accédez au dossier monolith-to-microservices.
Cliquez sur File > New File (Fichier > Nouveau fichier), puis créez un fichier nommé startup-script.sh
Ajoutez le code suivant au fichier. Vous modifierez ensuite une partie de ce code :
#!/bin/bash
# Install logging monitor. The monitor will automatically pick up logs sent to
# syslog.
curl -s "https://storage.googleapis.com/signals-agents/logging/google-fluentd-install.sh" | bash
service google-fluentd restart &
# Install dependencies from apt
apt-get update
apt-get install -yq ca-certificates git build-essential supervisor psmisc
# Install nodejs
mkdir /opt/nodejs
curl https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.gz | tar xvzf - -C /opt/nodejs --strip-components=1
ln -s /opt/nodejs/bin/node /usr/bin/node
ln -s /opt/nodejs/bin/npm /usr/bin/npm
# Get the application source code from the Google Cloud Storage bucket.
mkdir /fancy-store
gsutil -m cp -r gs://fancy-store-[DEVSHELL_PROJECT_ID]/monolith-to-microservices/microservices/* /fancy-store/
# Install app dependencies.
cd /fancy-store/
npm install
# Create a nodeapp user. The application will run as this user.
useradd -m -d /home/nodeapp nodeapp
chown -R nodeapp:nodeapp /opt/app
# Configure supervisor to run the node app.
cat >/etc/supervisor/conf.d/node-app.conf << EOF
[program:nodeapp]
directory=/fancy-store
command=npm start
autostart=true
autorestart=true
user=nodeapp
environment=HOME="/home/nodeapp",USER="nodeapp",NODE_ENV="production"
stdout_logfile=syslog
stderr_logfile=syslog
EOF
supervisorctl reread
supervisorctl update
Dans le fichier, recherchez le texte [DEVSHELL_PROJECT_ID] et remplacez-le par la sortie de la commande suivante :
echo $DEVSHELL_PROJECT_ID
Exemple de sortie :
qwiklabs-gcp-123456789xyz
La ligne de code dans startup-script.sh doit maintenant être semblable à celle-ci :
gs://fancy-store-qwiklabs-gcp-123456789xyz/monolith-to-microservices/microservices/* /fancy-store/
Enregistrez le fichier en cliquant sur Save (Enregistrer), puis fermez-le.
Éditeur de code Cloud Shell : assurez-vous que l'option "End of Line Sequence" (Séquence de fin de ligne) est définie sur "LF" (Saut de ligne), et non sur "CRLF" (Retour chariot et saut de ligne). Vous pouvez vérifier ce point dans le coin inférieur droit de l'éditeur de code :
Si cette option est définie sur "CRLF" (Retour chariot et saut de ligne), cliquez sur CRLF, puis sélectionnez LF (Saut de ligne) dans la liste déroulante.
Le script de démarrage effectue les tâches suivantes :
- Il installe l'agent Logging qui collecte automatiquement les journaux de syslog.
- Il installe Node.js et Supervisor. Supervisor exécute l'application en tant que daemon.
- Il clone le code source de l'application à partir du bucket GCS et installe les dépendances.
- Il configure Supervisor pour exécuter l'application. Supervisor s'assure que l'application redémarre si elle se ferme de façon inattendue ou si elle est arrêtée par un administrateur ou par un processus. Il envoie également les fichiers "stdout" et "stderr" de l'application à syslog pour qu'ils soient collectés par l'agent Logging.
Exécutez la commande suivante pour copier le fichier startup-script.sh dans votre bucket :
gsutil cp ~/monolith-to-microservices/startup-script.sh gs://fancy-store-$DEVSHELL_PROJECT_ID
Le fichier est à présent accessible à l'adresse suivante : https://storage.googleapis.com/[NOM_DU_BUCKET]/startup-script.sh.
[NOM_DU_BUCKET] représente le nom du bucket Cloud Storage. Cet emplacement est uniquement visible par les utilisateurs autorisés et par les comptes de service par défaut. Il est donc inaccessible par l'intermédiaire d'un navigateur Web. Les instances Compute Engine y auront automatiquement accès via leur compte de service.
Copier le code dans le bucket Cloud Storage
Lorsque les instances démarrent, elles récupèrent le code du bucket Cloud Storage. Vous pouvez donc stocker certaines variables de configuration dans le fichier .env du code.
Copiez le code cloné dans votre bucket :
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Déployer l'instance backend
La première instance à déployer est l'instance backend qui doit héberger les microservices "Orders" (Commandes) et "Products" (Produits).
Exécutez la commande suivante pour créer une instance n1-standard-1 qui est configurée pour utiliser le script de démarrage. Cette instance est dotée du tag backend, ce qui vous permettra de lui appliquer des règles de pare-feu spécifiques par la suite :
gcloud compute instances create backend \
--machine-type=n1-standard-1 \
--tags=backend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Configurer la connexion au backend
Avant de déployer l'interface de l'application, vous devez modifier la configuration pour qu'elle pointe vers le backend que vous venez de déployer.
Exécutez la commande suivante pour récupérer l'adresse IP externe du backend, indiquée sous le libellé EXTERNAL_IP de l'instance backend :
gcloud compute instances list
Exemple de sortie :
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 34.68.223.88 RUNNING
Copiez l'adresse IP externe du backend.
Dans l'explorateur Cloud Shell, accédez à monolith-to-microservices > react-app.
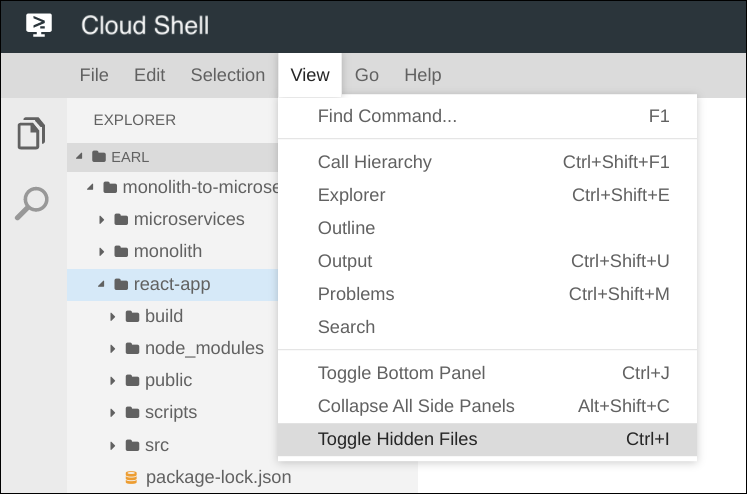
Dans l'éditeur de code, sélectionnez View > Toggle Hidden Files (Afficher > Activer/Désactiver les fichiers cachés) pour voir le fichier .env.
Modifiez le fichier .env pour qu'il pointe vers l'adresse IP externe du backend. [ADRESSE_DU_BACKEND] représente l'adresse IP externe de l'instance backend déterminée par la commande gcloud ci-dessus.
Dans le fichier .env, remplacez localhost par l'[ADRESSE_DU_BACKEND] :
REACT_APP_ORDERS_URL=http://[ADRESSE_DU_BACKEND]:8081/api/orders
REACT_APP_PRODUCTS_URL=http://[ADRESSE_DU_BACKEND]:8082/api/products
Cliquez sur Save (Enregistrer) pour enregistrer le fichier.
Recompilez react-app, ce qui mettra à jour le code du frontend :
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Ensuite, copiez le code d'application dans le bucket Cloud Storage :
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Déployer l'instance frontend
Maintenant que le code est configuré, déployez l'instance frontend.
Exécutez la commande suivante pour déployer l'instance frontend avec une commande semblable à celle utilisée précédemment. Cette instance est dotée du tag frontend pour les besoins du pare-feu :
gcloud compute instances create frontend \
--machine-type=n1-standard-1 \
--tags=frontend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Configurer le réseau
Créez des règles de pare-feu afin d'autoriser l'accès au port 8080 pour le frontend, et aux ports 8081-8082 pour le backend. Ces commandes de pare-feu utilisent les tags attribués lors de la création des instances pour l'application :
gcloud compute firewall-rules create fw-fe \
--allow tcp:8080 \
--target-tags=frontend
gcloud compute firewall-rules create fw-be \
--allow tcp:8081-8082 \
--target-tags=backend
Le site Web doit maintenant être totalement fonctionnel.
Pour accéder à l'adresse IP externe du frontend, vous devez connaître cette adresse. Exécutez la commande suivante et recherchez l'adresse IP externe sous le libellé "EXTERNAL_IP" de l'instance frontend :
gcloud compute instances list
Exemple de sortie :
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 35.184.46.126 RUNNING
frontend us-central1-f n1-standard-1 10.128.0.3 35.223.110.167 RUNNING
Le démarrage et la configuration de l'instance peuvent prendre quelques minutes.
Attendez 30 secondes, puis exécutez la commande suivante pour vous assurer que l'application est prête, en remplaçant la chaîne "ADRESSE_DU_FRONTEND" par l'adresse IP externe de l'instance frontend :
watch -n 2 curl http://[ADRESSE_DU_FRONTEND]:8080
Une fois que vous obtenez une sortie semblable à celle qui suit, le site Web est prêt.
Appuyez sur CTRL+C pour annuler la commande watch.
Ouvrez un nouvel onglet de navigateur et accédez au site Web en vous connectant à l'adresse http://[ADRESSE_DU_FRONTEND]:8080, où [ADRESSE_DU_FRONTEND] correspond à l'adresse IP externe de l'instance frontend, déterminée ci-dessus sous le libellé "EXTERNAL_IP".
Essayez d'accéder aux pages Products (Produits) et Orders (Commandes), lesquelles doivent à présent fonctionner.
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Créer des groupes d'instances gérés
Pour permettre le scaling de l'application, vous allez créer des groupes d'instances gérés qui utiliseront les instances frontend et backend en tant que modèles d'instance.
Un groupe d'instances géré contient des instances identiques que vous pouvez gérer comme une seule entité dans une même zone. Les groupes d'instances gérés préservent la haute disponibilité de vos applications en s'assurant de manière proactive que vos instances restent disponibles, c'est-à-dire à l'état RUNNING (En cours d'exécution). Nous allons utiliser des groupes d'instances gérés pour nos instances frontend et backend afin d'assurer l'autoréparation, l'équilibrage de charge, l'autoscaling et les mises à jour progressives.
Créer un modèle d'instance à partir d'une instance source
Avant de créer un groupe d'instances géré, vous devez commencer par créer un modèle d'instance sur lequel reposera ce groupe. Les modèles d'instance vous permettent de définir le type de machine, l'image de disque de démarrage ou de conteneur, le réseau, ainsi que d'autres propriétés d'instance à utiliser lors de la création d'instances de VM. Vous pouvez utiliser des modèles d'instance aussi bien pour créer des instances dans un groupe d'instances géré que pour créer des instances individuelles.
Pour créer le modèle d'instance, utilisez les instances que vous avez créées précédemment.
Commencez par arrêter les deux instances :
gcloud compute instances stop frontend
gcloud compute instances stop backend
Ensuite, créez le modèle d'instance à partir de chacune des instances sources :
gcloud compute instance-templates create fancy-fe \
--source-instance=frontend
gcloud compute instance-templates create fancy-be \
--source-instance=backend
Vérifiez que les modèles d'instance ont été créés :
gcloud compute instance-templates list
Exemple de sortie :
NAME MACHINE_TYPE PREEMPTIBLE CREATION_TIMESTAMP
fancy-be n1-standard-1 2020-02-03T10:34:12.966-08:00
fancy-fe n1-standard-1 2020-02-03T10:34:01.082-08:00
Une fois les modèles d'instance créés, supprimez le vm "backend" pour économiser de l'espace de ressources:
gcloud compute instances delete backend
Tapez et entrez Y lorsque vous y êtes invité.
Normalement, vous pouvez également supprimer le vm "frontend", mais vous l'utiliserez pour mettre à jour le modèle d'instance plus tard dans le laboratoire.
Créer un groupe d'instances géré
Maintenant, créez deux groupes d'instances gérés, l'un pour le frontend, et l'autre pour le backend :
gcloud compute instance-groups managed create fancy-fe-mig \
--base-instance-name fancy-fe \
--size 2 \
--template fancy-fe
gcloud compute instance-groups managed create fancy-be-mig \
--base-instance-name fancy-be \
--size 2 \
--template fancy-be
Ces groupes d'instances gérés utiliseront les modèles d'instance et sont configurés pour démarrer deux instances chacun. Les instances sont automatiquement nommées d'après la valeur spécifiée pour l'élément base-instance-name, complétée par des caractères aléatoires.
Dans le cas de votre application, le microservice frontend s'exécute sur le port 8080, tandis que le microservice backend s'exécute sur le port 8081 pour orders (commandes) et sur le port 8082 pour "products" (produits) :
gcloud compute instance-groups set-named-ports fancy-fe-mig \
--named-ports frontend:8080
gcloud compute instance-groups set-named-ports fancy-be-mig \
--named-ports orders:8081,products:8082
Étant donné qu'il s'agit de ports non standards, vous spécifiez des ports nommés pour les identifier. Les ports nommés sont des métadonnées de paire clé-valeur qui représentent le nom du service et le port sur lequel le service s'exécute. Les ports nommés peuvent être attribués à un groupe d'instances. Dans ce cas, le service est disponible sur toutes les instances du groupe. Ces informations sont utilisées par le service d'équilibrage de charge HTTP que nous configurerons par la suite.
Configurer l'autoréparation
Pour améliorer la disponibilité de l'application proprement dite et pour vérifier qu'elle répond, configurez une règle d'autoréparation pour les groupes d'instances gérés.
Une règle d'autoréparation repose sur une vérification de l'état basée sur l'application pour s'assurer qu'une application répond comme prévu. Vérifier la réactivité d'une application constitue une méthode plus précise que simplement s'assurer qu'une instance présente l'état RUNNING (En cours d'exécution), qui est le comportement par défaut.
Créez une vérification d'état qui répare l'instance si elle renvoie la valeur "unhealthy" (non opérationnelle) trois fois de suite pour les instances frontend et backend :
gcloud compute health-checks create http fancy-fe-hc \
--port 8080 \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
gcloud compute health-checks create http fancy-be-hc \
--port 8081 \
--request-path=/api/orders \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
Créez une règle de pare-feu pour autoriser les vérifications d'état à se connecter aux microservices sur les ports 8080-8081 :
gcloud compute firewall-rules create allow-health-check \
--allow tcp:8080-8081 \
--source-ranges 130.211.0.0/22,35.191.0.0/16 \
--network default
Appliquez les vérifications d'état à leurs services respectifs :
gcloud compute instance-groups managed update fancy-fe-mig \
--health-check fancy-fe-hc \
--initial-delay 300
gcloud compute instance-groups managed update fancy-be-mig \
--health-check fancy-be-hc \
--initial-delay 300
Poursuivez l'atelier pour laisser le temps à l'autoréparation de surveiller les instances du groupe. Vous simulerez une défaillance à la fin de l'atelier pour tester l'autoréparation.
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Créer des équilibreurs de charge
Pour compléter nos groupes d'instances gérés, vous allez utiliser un équilibreur de charge HTTP(S) afin d'acheminer le trafic vers les microservices frontend et backend. Vous aurez également recours à des mappages pour envoyer le trafic aux services de backend appropriés en fonction des règles de chemin d'accès. Cette opération exposera une seule adresse IP à équilibrage de charge pour la totalité des services.
Pour en savoir plus sur les options d'équilibrage de charge sur Google Cloud, consultez l'article Présentation de Cloud Load Balancing.
Créer un équilibreur de charge HTTP(S)
Google Cloud Platform offre de nombreux types d'équilibreurs de charge. Dans cet atelier, vous utilisez un équilibreur de charge HTTP(S) pour votre trafic. Un équilibreur de charge HTTP est structuré de la manière suivante :
- Une règle de transfert dirige les requêtes entrantes vers un proxy HTTP cible.
- Le proxy HTTP cible analyse chaque requête par rapport à un mappage d'URL afin de déterminer le service de backend approprié pour la requête.
- Le service de backend dirige chaque requête vers un backend adapté en fonction de la capacité de diffusion, de la zone et de l'état des instances des backends qui lui sont associés. L'état de chaque instance backend est contrôlé à l'aide d'une vérification d'état HTTP. Si le service de backend est configuré pour utiliser une vérification d'état HTTPS ou HTTP/2, la requête est chiffrée pour être acheminée vers l'instance backend.
- Les sessions entre l'équilibreur de charge et l'instance peuvent utiliser le protocole HTTP, HTTPS ou HTTP/2. Si vous utilisez HTTPS ou HTTP/2, chaque instance des services de backend doit posséder un certificat SSL.
Créez des vérifications d'état qui serviront à déterminer les instances capables d'acheminer le trafic pour chaque service :
gcloud compute http-health-checks create fancy-fe-frontend-hc \
--request-path / \
--port 8080
gcloud compute http-health-checks create fancy-be-orders-hc \
--request-path /api/orders \
--port 8081
gcloud compute http-health-checks create fancy-be-products-hc \
--request-path /api/products \
--port 8082
Créez les services de backend qui constituent la cible du trafic à équilibrage de charge. Les services de backend utiliseront les vérifications d'état et les ports nommés que vous avez créés :
gcloud compute backend-services create fancy-fe-frontend \
--http-health-checks fancy-fe-frontend-hc \
--port-name frontend \
--global
gcloud compute backend-services create fancy-be-orders \
--http-health-checks fancy-be-orders-hc \
--port-name orders \
--global
gcloud compute backend-services create fancy-be-products \
--http-health-checks fancy-be-products-hc \
--port-name products \
--global
Ajoutez les services de backend de l'équilibreur de charge :
gcloud compute backend-services add-backend fancy-fe-frontend \
--instance-group fancy-fe-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-orders \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-products \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
Créez un mappage d'URL. Le mappage d'URL définit les URL à diriger vers des services de backend spécifiques :
gcloud compute url-maps create fancy-map \
--default-service fancy-fe-frontend
Créez un outil de mise en correspondance des chemins d'accès pour autoriser le routage à partir des chemins d'accès /api/orders et /api/products vers leurs services respectifs :
gcloud compute url-maps add-path-matcher fancy-map \
--default-service fancy-fe-frontend \
--path-matcher-name orders \
--path-rules "/api/orders=fancy-be-orders,/api/products=fancy-be-products"
Créez le proxy lié au mappage d'URL :
gcloud compute target-http-proxies create fancy-proxy \
--url-map fancy-map
Créez une règle de transfert globale qui associe une adresse IP publique et un port au proxy :
gcloud compute forwarding-rules create fancy-http-rule \
--global \
--target-http-proxy fancy-proxy \
--ports 80
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Mettre à jour la configuration
Maintenant que vous disposez d'une nouvelle adresse IP statique, modifiez le code du frontend pour qu'il pointe vers cette nouvelle adresse, et non plus vers l'adresse éphémère utilisée précédemment qui pointait vers l'instance backend.
Dans Cloud Shell, accédez au dossier react-app qui héberge le fichier .env contenant la configuration :
cd ~/monolith-to-microservices/react-app/
Recherchez l'adresse IP de l'équilibreur de charge :
gcloud compute forwarding-rules list --global
Exemple de sortie :
NAME REGION IP_ADDRESS IP_PROTOCOL TARGET
fancy-http-rule 34.102.237.51 TCP fancy-proxy
Revenez dans l'éditeur Cloud Shell et modifiez de nouveau le fichier .env pour qu'il pointe vers l'adresse IP publique de l'équilibreur de charge. [IP_D'ÉQUILIBREUR] représente l'adresse IP externe de l'instance backend déterminée ci-dessus.
REACT_APP_ORDERS_URL=http://[IP_D'ÉQUILIBREUR]/api/orders
REACT_APP_PRODUCTS_URL=http://[IP_D'ÉQUILIBREUR]/api/products
Cliquez sur Save (Enregistrer) pour enregistrer le fichier.
Recompilez react-app, ce qui mettra à jour le code du frontend :
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Copiez le code d'application dans votre bucket :
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Mettre à jour les instances frontend
Maintenant que le code et la configuration ont été modifiés, vous voulez que les instances frontend du groupe d'instances géré récupèrent le nouveau code. Étant donné que vos instances récupèrent le code au démarrage, vous pouvez exécuter une commande de redémarrage progressif :
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable 100%
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Tester le site Web
Après avoir exécuté la commande rolling-action replace, attendez environ 30 secondes le temps que les instances soient traitées, puis vérifiez l'état du groupe d'instances géré jusqu'à ce que les instances apparaissent dans la liste :
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Une fois ces éléments visibles dans la liste, quittez la commande watch en appuyant sur CTRL+C.
Exécutez la commande suivante pour vérifier que le service est répertorié avec l'état HEALTHY (Opérationnel) :
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Attendez que les deux services soient indiqués avec l'état HEALTHY (Opérationnel).
Exemple de sortie :
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Une fois que les deux éléments sont répertoriés avec l'état HEALTHY (Opérationnelle), quittez la commande watch en appuyant sur CTRL+C.
Procéder au scaling de Compute Engine
Jusqu'à présent, vous avez créé deux groupes d'instances gérés comportant chacun deux instances. Cette configuration est totalement fonctionnelle, mais se révèle statique, quelle que soit la charge. Maintenant, vous allez créer une règle d'autoscaling basée sur l'utilisation pour procéder au scaling automatique de chaque groupe d'instances géré.
Redimensionner automatiquement selon l'utilisation
Pour créer la règle d'autoscaling, exécutez la commande suivante :
gcloud compute instance-groups managed set-autoscaling \
fancy-fe-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
gcloud compute instance-groups managed set-autoscaling \
fancy-be-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
Ces commandes créent sur les groupes d'instances gérés un autoscaler qui ajoute automatiquement des instances lorsque l'utilisation de l'équilibreur de charge est supérieure à 60 %, et qui supprime des instances quand cette utilisation est inférieure à 60 %.
Activer le réseau de diffusion de contenu (CDN)
Une autre fonctionnalité pouvant faciliter le scaling consiste à activer un service de réseau de diffusion de contenu afin d'assurer la mise en cache pour l'interface.
Exécutez la commande suivante sur le service de frontend :
gcloud compute backend-services update fancy-fe-frontend \
--enable-cdn --global
Lorsqu'un utilisateur demande un contenu à l'équilibreur de charge HTTP(S), la requête aboutit à un service Google Front End (GFE), qui commence par rechercher une réponse à la requête dans le cache Cloud CDN. Si le GFE trouve une réponse mise en cache, il l'envoie à l'utilisateur. C'est ce que l'on appelle un succès de cache (hit).
Si le GFE ne trouve aucune réponse à la requête dans le cache, il adresse une requête directement au backend. S'il reçoit une réponse pouvant être mise en cache, le GFE la stocke dans le cache Cloud CDN, qui pourra alors servir pour les requêtes ultérieures.
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Mettre à jour le site Web
Mettre à jour le modèle d'instance
Les modèles d'instance existants ne sont pas modifiables ; toutefois, étant donné que vos instances sont sans état et que l'intégralité de la configuration est effectuée via le script de démarrage, il vous suffit de modifier le modèle d'instance si vous voulez changer ses paramètres. Dans cette section, vous allez effectuer une modification simple en vue d'utiliser un type de machine plus performant, puis vous déploierez cette modification.
Mettez à jour l'instance frontend, qui constitue la base du modèle d'instance. Lors de la mise à jour, vous placerez un fichier dans la version modifiée de l'image du modèle d'instance, puis vous mettrez à jour le modèle d'instance, vous déploierez le nouveau modèle et vous vérifierez l'existence du fichier sur les instances du groupe d'instances géré.
Maintenant, remplacez le type de machine n1-standard-1 de votre modèle d'instance par un type de machine personnalisé comportant 4 processeurs virtuels et 3 840 Mio de RAM.
Exécutez la commande suivante pour modifier le type de machine de l'instance frontend :
gcloud compute instances set-machine-type frontend --machine-type custom-4-3840
Créez le modèle d'instance :
gcloud compute instance-templates create fancy-fe-new \
--source-instance=frontend \
--source-instance-zone=us-central1-f
Déployez le modèle d'instance modifié sur le groupe d'instances géré :
gcloud compute instance-groups managed rolling-action start-update fancy-fe-mig \
--version template=fancy-fe-new
Attendez 30 secondes, puis exécutez la commande suivante pour surveiller l'état de la mise à jour :
watch -n 2 gcloud compute instance-groups managed list-instances fancy-fe-mig
Cette opération prend quelques instants.
Une fois qu'au moins l'une des instances présente l'état suivant :
- STATUS (État) : RUNNING (En cours d'exécution)
- ACTION : None (Aucune)
- INSTANCE_TEMPLATE (Modèle_d'instance) : nouveau nom de modèle (fancy-fe-new)
copiez, à l'aide de la commande Copy (Copier), le nom de l'une des machines répertoriées pour l'utiliser dans la commande suivante.
Appuyez sur CTRL+C pour quitter le processus watch.
Exécutez la commande suivante pour voir si la machine virtuelle utilise le nouveau type de machine (custom-4-3840), où [NOM_DE_VM] est l'instance que vous venez de créer :
gcloud compute instances describe [NOM_DE_VM] | grep machineType
Exemple de sortie attendue :
machineType: https://www.googleapis.com/compute/v1/projects/project-name/zones/us-central1-f/machineTypes/custom-4-3840
Apporter des modifications au site Web
Scénario : votre équipe marketing vous a demandé de modifier la page d'accueil de votre site. Elle estime en effet que cette page doit fournir plus d'informations sur votre entreprise et sur les produits qu'elle commercialise.
Tâche : ajoutez du texte à la page d'accueil pour répondre aux attentes de l'équipe marketing. L'un des développeurs a déjà spécifié les modifications souhaitées dans le fichier index.js.new. Il vous suffit donc de copier le contenu de ce fichier dans le fichier index.js pour répercuter ces modifications. Suivez les instructions ci-dessous pour apporter les changements appropriés.
Exécutez les commandes suivantes pour créer une copie du fichier mis à jour sous le nom de fichier correct :
cd ~/monolith-to-microservices/react-app/src/pages/Home
mv index.js.new index.js
Affichez le contenu du fichier pour vérifier les modifications :
cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
Le code résultant doit se présenter comme suit :
/*
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
</Typography>
</Paper>
</div>
);
}
Vous avez mis à jour les composants React, mais vous devez compiler l'application React pour générer les fichiers statiques.
Exécutez la commande suivante pour compiler l'application React et la copier dans le répertoire public "monolith" :
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Ensuite, retransférez ce code vers le bucket :
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Déployer les modifications à l'aide de remplacements progressifs
Maintenant, forcez le remplacement de toutes les instances pour récupérer la mise à jour :
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable=100%
Cliquez sur Check my progress (Vérifier ma progression) pour vérifier l'objectif.
Après avoir exécuté la commande rolling-action replace, attendez environ 30 secondes le temps que les instances soient traitées, puis vérifiez l'état du groupe d'instances géré jusqu'à ce que les instances apparaissent dans la liste :
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Une fois ces éléments visibles dans la liste, quittez la commande watch en appuyant sur CTRL+C.
Exécutez la commande suivante pour vérifier que le service est répertorié avec l'état HEALTHY (Opérationnel) :
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Attendez quelques instants que les deux services s'affichent avec l'état HEALTHY (Opérationnel).
Exemple de sortie :
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Une fois ces éléments visibles dans la liste, quittez la commande watch en appuyant sur CTRL+C.
Accédez au site Web via http://[IP_D'ÉQUILIBREUR], où [IP_D'ÉQUILIBREUR] correspond à l'adresse IP spécifiée pour l'équilibreur de charge dans la sortie de la commande suivante :
gcloud compute forwarding-rules list --global
Les nouvelles modifications du site Web doivent maintenant être visibles.
Simuler une défaillance
Pour vous assurer que la vérification d'état fonctionne, connectez-vous à une instance et arrêtez les services.
Pour rechercher un nom d'instance, exécutez la commande suivante :
gcloud compute instance-groups list-instances fancy-fe-mig
Copiez un nom d'instance, puis exécutez la commande suivante pour accéder à l'instance à l'aide du protocole Secure Shell, où "NOM_D'INSTANCE" désigne l'une des instances de la liste :
gcloud compute ssh [NOM_D'INSTANCE]
Appuyez sur la touche "Y" pour confirmer, puis appuyez deux fois sur Entrée pour ne pas utiliser de mot de passe.
Dans l'instance, utilisez supervisorctl pour arrêter l'application :
sudo supervisorctl stop nodeapp; sudo killall node
Quittez l'instance :
exit
Surveillez les opérations de réparation :
watch -n 2 gcloud compute operations list \
--filter='operationType~compute.instances.repair.*'
Cette opération prend quelques minutes.
Recherchez l'exemple de sortie suivant :
NAME TYPE TARGET HTTP_STATUS STATUS TIMESTAMP
repair-1568314034627-5925f90ee238d-fe645bf0-7becce15 compute.instances.repair.recreateInstance us-central1-a/instances/fancy-fe-1vqq 200 DONE 2019-09-12T11:47:14.627-07:00
Le groupe d'instances géré a recréé l'instance pour la réparer.
Vous pouvez également surveiller la réparation via la console. Pour ce faire, accédez au menu de navigation > Compute Engine > VM instances (Instances de VM).
Félicitations !
Vous avez assuré le déploiement, le scaling et la mise à jour de votre site Web sur Compute Engine. Vous savez maintenant utiliser Compute Engine, les groupes d'instances gérés, les équilibreurs de charge et les vérifications d'état.
Terminer votre quête
Cet atelier d'auto-formation fait partie de la quête Qwiklabs Website on Google Cloud. Une quête est une série d'ateliers associés qui constituent une formation. Inscrivez-vous à cette quête pour obtenir immédiatement les crédits associés à cet atelier si vous l'avez suivi. Découvrez les autres quêtes Qwiklabs disponibles.
Vous cherchez un atelier challenge pratique pour démontrer vos compétences et valider vos connaissances ? À la fin de cette quête, terminez cet atelier challenge supplémentaire pour recevoir un badge numérique Google Cloud exclusif.
Atelier suivant
Continuez sur votre lancée en suivant l'atelier Effectuer le déploiement, le scaling et la mise à jour de votre site Web sur Google Kubernetes Engine, ou consultez nos suggestions de ressources :
-
Migrer un site Web monolithique vers une architecture de microservices sur Google Kubernetes Engine
-
Regardez la vidéo d'une étude de cas portant sur l'hébergement d'applications Web évolutives sur Google Cloud.
Étapes suivantes et informations supplémentaires
Terminer l'atelier
Une fois l'atelier terminé, cliquez sur Terminer l'atelier. Votre compte et les ressources utilisées sont alors supprimés de la plate-forme d'atelier.
Si vous le souhaitez, vous pouvez noter l'atelier. Sélectionnez un nombre d'étoiles, saisissez un commentaire, puis cliquez sur Envoyer.
Voici à quoi correspond le nombre d'étoiles que vous pouvez attribuer à un atelier :
- 1 étoile = très insatisfait(e)
- 2 étoiles = insatisfait(e)
- 3 étoiles = ni insatisfait(e), ni satisfait(e)
- 4 étoiles = satisfait(e)
- 5 étoiles = très satisfait(e)
Si vous ne souhaitez pas donner votre avis, vous pouvez fermer la boîte de dialogue.
Pour soumettre des commentaires, suggestions ou corrections, veuillez accéder à l'onglet Assistance.
Dernière mise à jour du manuel : 24 février 2022
Dernier test de l'atelier : 24 février 20220
Copyright 2024 Google LLC Tous droits réservés. Google et le logo Google sont des marques de Google LLC. Tous les autres noms d'entreprises et de produits peuvent être des marques des entreprises auxquelles ils sont associés.