Punkty kontrolne
Create GCS bucket
/ 10
Copy startup script and code to Cloud Storage bucket
/ 10
Deploy instances and configure network
/ 20
Create managed instance groups
/ 20
Create HTTP(S) load balancers
/ 10
Update the frontend instances
/ 10
Scaling GCE
/ 10
Update the website
/ 10
Hostowanie aplikacji internetowej w Google Cloud z użyciem Compute Engine
- GSP662
- Podsumowanie
- Konfiguracja środowiska
- Włączanie interfejsu Compute Engine API
- Tworzenie zasobnika GCS
- Kopiowanie repozytorium źródłowego
- Tworzenie instancji GCE
- Tworzenie zarządzanych grup instancji
- Tworzenie systemów równoważenia obciążenia
- Skalowanie Compute Engine
- Aktualizowanie witryny
- Gratulacje!
- Kończenie modułu
GSP662
Podsumowanie
Istnieje wiele sposobów wdrażania witryn w Google Cloud, a każde z tych rozwiązań oferuje inne funkcje, możliwości i poziomy kontroli. Compute Engine zapewnia szczegółową kontrolę nad infrastrukturą, w której działa witryna, ale jednocześnie ma trochę większe wymagania w zakresie zarządzania operacyjnego w porównaniu z takimi rozwiązaniami, jak Google Kubernetes Engine (GKE), App Engine i inne. Compute Engine daje Ci pełną kontrolę nad wieloma aspektami infrastruktury, w tym maszynami wirtualnymi, systemami równoważenia obciążenia i nie tylko. W tym module wdrożysz przykładową aplikację sklepu internetowego „Fancy Store”. Przekonasz się, jak łatwo jest wdrażać i skalować strony internetowe za pomocą Compute Engine.
Czego się nauczysz
- Jak tworzyć instancje Compute Engine
- Jak tworzyć szablony instancji z instancji źródłowych
- Jak tworzyć zarządzane grupy instancji
- Jak tworzyć i testować kontrole stanu zarządzanych grup instancji
- Jak tworzyć systemy równoważenia obciążenia HTTP(S)
- Jak tworzyć kontrole stanu systemów równoważenia obciążenia
- Jak używać sieci dystrybucji treści (CDN) do buforowania
Na końcu tego modułu będziesz mieć instancje w zarządzanych grupach instancji, dzięki czemu w Twojej witrynie obsługiwane będą funkcje automatycznej naprawy, równoważenia obciążenia, autoskalowania i aktualizacji kroczących.
Konfiguracja środowiska
Zanim klikniesz przycisk Rozpocznij moduł
Zapoznaj się z tymi instrukcjami. Moduły mają limit czasowy i nie można ich zatrzymać. Gdy klikniesz Rozpocznij moduł, na liczniku wyświetli się informacja o tym, na jak długo udostępniamy Ci zasoby Google Cloud.
W tym praktycznym module możesz spróbować swoich sił w wykonywaniu opisywanych działań w prawdziwym środowisku chmury, a nie w jego symulacji lub wersji demonstracyjnej. Otrzymasz nowe, tymczasowe dane logowania, dzięki którym zalogujesz się i uzyskasz dostęp do Google Cloud na czas trwania modułu.
Do ukończenia modułu potrzebne będą:
- dostęp do standardowej przeglądarki internetowej (zalecamy korzystanie z przeglądarki Chrome).
- Odpowiednia ilość czasu na ukończenie modułu – pamiętaj, że gdy rozpoczniesz, nie możesz go wstrzymać.
Rozpoczynanie modułu i logowanie się w konsoli Google Cloud
-
Kliknij przycisk Rozpocznij moduł. Jeśli moduł jest odpłatny, otworzy się wyskakujące okienko, w którym możesz wybrać formę płatności. Po lewej stronie znajduje się panel Szczegóły modułu z następującymi elementami:
- przyciskiem Otwórz konsolę Google;
- czasem, który Ci pozostał;
- tymczasowymi danymi logowania, których musisz użyć w tym module;
- innymi informacjami potrzebnymi do ukończenia modułu.
-
Kliknij Otwórz konsolę Google. Moduł uruchomi zasoby, po czym otworzy nową kartę ze stroną logowania.
Wskazówka: otwórz karty obok siebie w osobnych oknach.
Uwaga: jeśli pojawi się okno Wybierz konto, kliknij Użyj innego konta. -
W razie potrzeby skopiuj nazwę użytkownika z panelu Szczegóły modułu i wklej ją w oknie logowania. Kliknij Dalej.
-
Skopiuj hasło z panelu Szczegóły modułu i wklej je w oknie powitania. Kliknij Dalej.
Ważne: musisz użyć danych logowania z panelu po lewej stronie, a nie danych logowania Google Cloud Skills Boost. Uwaga: korzystanie z własnego konta Google Cloud w tym module może wiązać się z dodatkowymi opłatami. -
Na kolejnych stronach wykonaj następujące czynności:
- Zaakceptuj Warunki korzystania z usługi.
- Nie dodawaj opcji odzyskiwania ani uwierzytelniania dwuskładnikowego (ponieważ konto ma charakter tymczasowy).
- Nie rejestruj się w bezpłatnych wersjach próbnych.
Poczekaj, aż na karcie otworzy się konsola Google Cloud.

Aktywowanie Cloud Shell
Cloud Shell to maszyna wirtualna oferująca wiele narzędzi dla programistów. Zawiera stały katalog domowy o pojemności 5 GB i działa w Google Cloud. Dzięki wierszowi poleceń Cloud Shell zyskujesz dostęp do swoich zasobów Google Cloud.
- Kliknij Aktywuj Cloud Shell
na górze konsoli Google Cloud.
Po połączeniu użytkownik od razu jest uwierzytelniony. Uruchomi się Twój projekt o identyfikatorze PROJECT_ID. Dane wyjściowe zawierają wiersz z zadeklarowanym identyfikatorem PROJECT_ID dla tej sesji:
gcloud to narzędzie wiersza poleceń Google Cloud. Jest ono już zainstalowane w Cloud Shell i obsługuje funkcję autouzupełniania po naciśnięciu tabulatora.
- (Opcjonalnie) Aby wyświetlić listę aktywnych kont, użyj tego polecenia:
-
Kliknij Autoryzuj.
-
Dane wyjściowe powinny wyglądać tak:
Dane wyjściowe:
- (Opcjonalnie) Aby wyświetlić identyfikator projektu, użyj tego polecenia:
Dane wyjściowe:
Przykładowe dane wyjściowe:
gcloud w Google Cloud znajdziesz w opisie narzędzia wiersza poleceń gcloud.
Ustaw domyślną strefę i konfigurację projektu:
gcloud config set compute/zone us-central1-f
Więcej informacji znajdziesz w dokumentacji regionów i stref.
Włączanie interfejsu Compute Engine API
Następnie włącz interfejs Compute Engine API. Uruchom w tym celu to polecenie:
gcloud services enable compute.googleapis.com
Tworzenie zasobnika GCS
W zasobniku Google Cloud Storage będziesz przechowywać utworzony kod oraz skrypty startowe.
Wykonaj w Cloud Shell to polecenie, aby utworzyć nowy zasobnik GCS:
gsutil mb gs://fancy-store-$DEVSHELL_PROJECT_ID
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Kopiowanie repozytorium źródłowego
Podstawą Twojej witryny będzie istniejąca witryna handlu elektronicznego Fancy Store oparta na repozytorium monolith-to-microservices. Skopiujesz kod źródłowy, by skoncentrować się na aspektach wdrażania w Compute Engine. Później w trakcie tego modułu przeprowadzisz niewielką aktualizację kodu, która pokaże, jak proste jest aktualizowanie w Compute Engine.
git clone https://github.com/googlecodelabs/monolith-to-microservices.git
cd ~/monolith-to-microservices
Wykonaj początkową kompilację kodu, by umożliwić lokalne uruchamianie aplikacji:
./setup.sh
Wykonanie tego skryptu zajmie kilka minut.
Po zakończeniu uruchom poniższe polecenia, by przetestować aplikację, przejść do katalogu microservices i uruchomić serwer WWW:
cd microservices
npm start
Powinny się wyświetlić te dane wyjściowe:
Products microservice listening on port 8082!
Frontend microservice listening on port 8080!
Orders microservice listening on port 8081!
Kliknij ikonę podglądu w przeglądarce, aby wyświetlić podgląd aplikacji, a następnie wybierz Podejrzyj na porcie 8080.
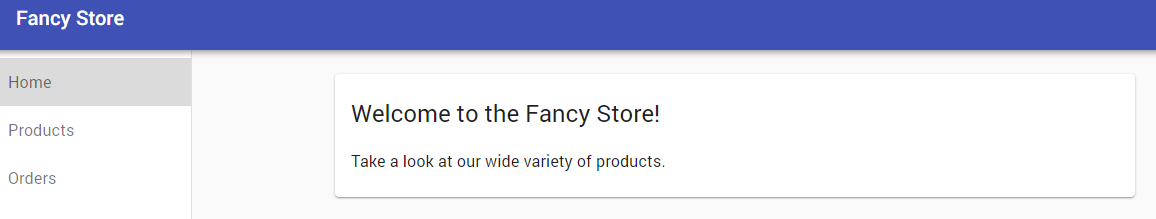
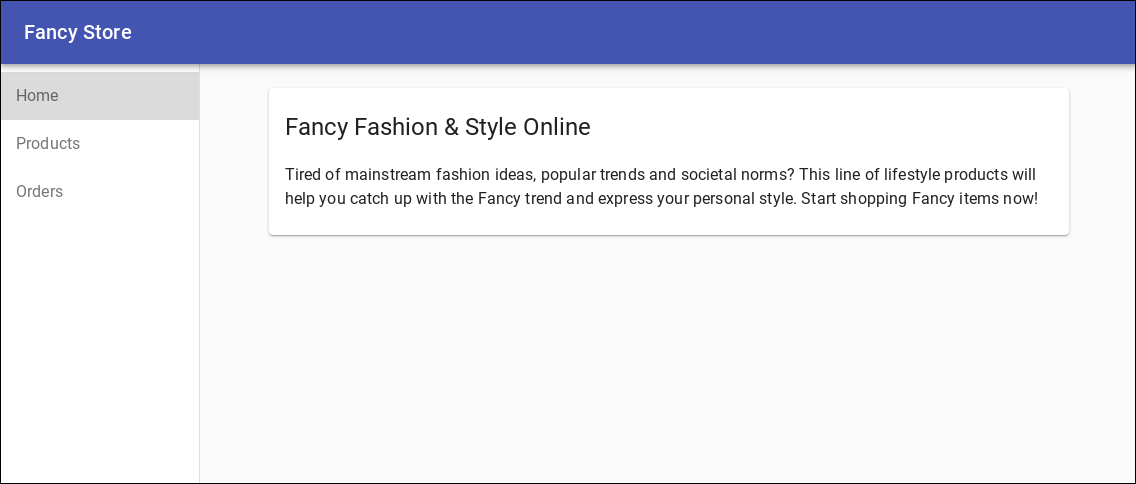
Otworzy się nowe okno, w którym zobaczysz frontend sklepu internetowego Fancy Store w działaniu.
Po wyświetleniu witryny możesz zamknąć to okno i zatrzymać proces serwera WWW, naciskając klawisze CTRL+C w oknie terminala.
Tworzenie instancji GCE
Teraz kolej na rozpoczęcie wdrażania instancji Compute Engine.
W kolejnych krokach wykonasz te czynności:
-
Utworzysz skrypt startowy służący do konfigurowania instancji.
-
Skopiujesz kod źródłowy i prześlesz go do Google Cloud Storage.
-
Wdrożysz instancję Compute Engine, która będzie hostować mikroserwisy backendu.
-
Ponownie skonfigurujesz kod frontendu w sposób umożliwiający korzystanie z instancji mikroserwisów backendu.
-
Wdrożysz instancję Compute Engine, która będzie hostować mikroserwis frontendu.
-
Skonfigurujesz sieć w sposób umożliwiający komunikację.
Tworzenie skryptu startowego
Skrypt startowy będzie służyć do tego, by instruować instancję, co ma robić, za każdym razem, gdy będzie uruchamiana. W ten sposób instancje zostaną automatycznie skonfigurowane.
Kliknij ikonę ołówka na wstążce Cloud Shell, by otworzyć edytor kodu.
Przejdź do folderu monolith-to-microservices.
Kliknij Plik > Nowy plik i utwórz plik o nazwie startup-script.sh
Dodaj do tego pliku poniższy kod. Po jego dodaniu wprowadzisz pewne modyfikacje:
#!/bin/bash
# Zainstaluj monitor rejestrowania. Będzie on automatycznie wykrywać dzienniki wysłane do
# logów systemowych.
curl -s "https://storage.googleapis.com/signals-agents/logging/google-fluentd-install.sh" | bash
service google-fluentd restart &
# Zainstaluj zależności z apt
apt-get update
apt-get install -yq ca-certificates git build-essential supervisor psmisc
# Zainstaluj nodejs
mkdir /opt/nodejs
curl https://nodejs.org/dist/v8.12.0/node-v8.12.0-linux-x64.tar.gz | tar xvzf - -C /opt/nodejs --strip-components=1
ln -s /opt/nodejs/bin/node /usr/bin/node
ln -s /opt/nodejs/bin/npm /usr/bin/npm
# Pobierz kod źródłowy aplikacji z zasobnika Google Cloud Storage.
mkdir /fancy-store
gsutil -m cp -r gs://fancy-store-[DEVSHELL_PROJECT_ID]/monolith-to-microservices/microservices/* /fancy-store/
# Zainstaluj zależności aplikacji
cd /fancy-store/
npm install
# Utwórz użytkownika nodeapp. Aplikacja będzie działać jako ten użytkownik.
useradd -m -d /home/nodeapp nodeapp
chown -R nodeapp:nodeapp /opt/app
# Skonfiguruj nadzorcę do uruchomienia aplikacji węzła.
cat >/etc/supervisor/conf.d/node-app.conf << EOF
[program:nodeapp]
directory=/fancy-store
command=npm start
autostart=true
autorestart=true
user=nodeapp
environment=HOME="/home/nodeapp",USER="nodeapp",NODE_ENV="production"
stdout_logfile=syslog
stderr_logfile=syslog
EOF
supervisorctl reread
supervisorctl update
Znajdź w pliku tekst [DEVSHELL_PROJECT_ID] i zastąp go danymi wyjściowymi tego polecenia:
echo $DEVSHELL_PROJECT_ID
Przykładowe dane wyjściowe:
qwiklabs-gcp-123456789xyz
Wiersz kodu w pliku startup-script.sh powinien być teraz podobny do tego:
gs://fancy-store-qwiklabs-gcp-123456789xyz/monolith-to-microservices/microservices/* /fancy-store/
Zapisz plik, a następnie go zamknij.
Edytor kodu Cloud Shell: sprawdź, czy sekwencja końca wiersza jest ustawiona na „LF”, a nie „CRLF”. Widać to u dołu po prawej stronie edytora kodu:
Jeśli zobaczysz ustawienie CRLF, kliknij CRLF i wybierz LF z listy rozwijanej.
Skrypt startowy wykonuje te zadania:
- Instaluje agenta logowania. Agent automatycznie zbiera logi z syslog.
- Instaluje środowisko Node.js i system Supervisor. System Supervisor uruchamia aplikację jako demon.
- Kopiuje kod źródłowy aplikacji z zasobnika GCS i instaluje zależności.
- Konfiguruje w systemie Supervisor uruchamianie aplikacji. System Supervisor dba o to, by aplikacja była uruchamiana ponownie po nieoczekiwanym zakończeniu działania lub po zatrzymaniu przez administratora bądź inny proces. Wysyła także strumienie stdin i stderr do syslog, by umożliwić ich zbieranie przez agenta logowania.
Uruchom to polecenie, by skopiować plik startup-script.sh do swojego zasobnika:
gsutil cp ~/monolith-to-microservices/startup-script.sh gs://fancy-store-$DEVSHELL_PROJECT_ID
Będzie teraz dostępny w: https://storage.googleapis.com/[BUCKET_NAME]/startup-script.sh.
[BUCKET_NAME] reprezentuje nazwę zasobnika Cloud Storage. Domyślnie będzie widoczny tylko dla autoryzowanych użytkowników i kont usługi, a więc nie będzie dostępny za pomocą przeglądarki. Instancje Compute Engine będą automatycznie mieć do niego dostęp za pośrednictwem swoich kont usługi.
Kopiowanie kodu do zasobnika Cloud Storage
Gdy instancje uruchamiają się, pobierają kod z zasobnika Cloud Storage, dlatego niektóre zmienne konfiguracyjne możesz przechowywać w kodzie w pliku .env.
Zapisz kopię kodu w zasobniku:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Wdrażanie instancji backendowej
Pierwszą wdrożoną instancją będzie instancja backendowa udostępniająca mikroserwisy zamówień i produktów.
Wykonaj poniższe polecenie, by utworzyć instancję n1-standard-1 skonfigurowaną pod kątem użycia skryptu startowego. Jest ona oznaczona tagiem jako instancja backend, dlatego możesz do niej później zastosować konkretne reguły zapory sieciowej:
gcloud compute instances create backend \
--machine-type=n1-standard-1 \
--tags=backend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Konfigurowanie połączenia z backendem
Przed wdrożeniem frontendu aplikacji musisz zaktualizować konfigurację, wskazując w niej wdrożony przed chwilą backend.
Za pomocą tego polecenia pobierz zewnętrzny adres IP backendu; odszukaj instancję backendową w kolumnie EXTERNAL_IP:
gcloud compute instances list
Przykładowe dane wyjściowe:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 34.68.223.88 RUNNING
Skopiuj zewnętrzny adres IP backendu.
W eksploratorze Cloud Shell przejdź do folderu monolith-to-microservices > react-app.
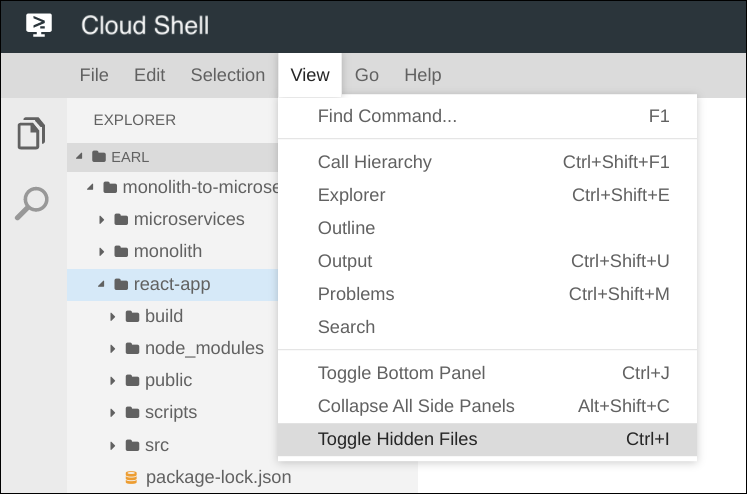
W edytorze kodu wybierz View > Toggle Hidden Files (Widok > Przełącz ukryte pliki), aby wyświetlić plik .env.
Zmodyfikuj plik .env w taki sposób, by wskazywał zewnętrzny adres IP backendu. *[BACKEND_ADDRESS]] *reprezentuje zewnętrzny adres IP instancji backendowej ustalony za pomocą powyższego polecenia gcloud.
W pliku .env zastąp ciąg znaków localhost adresem [BACKEND_ADDRESS]:
REACT_APP_ORDERS_URL=http://[BACKEND_ADDRESS]:8081/api/orders
REACT_APP_PRODUCTS_URL=http://[BACKEND_ADDRESS]:8082/api/products
Zapisz plik.
Utwórz ponownie react-app. Zaktualizuje to kod frontendu:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Potem skopiuj kod aplikacji do zasobnika Cloud Storage:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Wdrażanie instancji frontendowej
Po skonfigurowaniu kodu możesz wdrożyć instancję frontendową.
Aby wdrożyć instancję frontendową, uruchom polecenie podobne do wcześniejszego. Na potrzeby zapory sieciowej ta instancja jest oznaczona tagiem frontend:
gcloud compute instances create frontend \
--machine-type=n1-standard-1 \
--tags=frontend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Konfigurowanie sieci
Utwórz reguły zapory sieciowej zezwalające na dostęp do portu 8080 w przypadku frontendu oraz do portów 8081 i 8082 w przypadku backendu. W tych poleceniach związanych z zaporami sieciowymi używane są tagi przypisane podczas tworzenia instancji dla aplikacji:
gcloud compute firewall-rules create fw-fe \
--allow tcp:8080 \
--target-tags=frontend
gcloud compute firewall-rules create fw-be \
--allow tcp:8081-8082 \
--target-tags=backend
Witryna powinna być teraz w pełni funkcjonalna.
Aby przejść do zewnętrznego adresu IP frontendu, musisz znać ten adres. Uruchom to polecenie i znajdź adres znajdujący się w kolumnie EXTERNAL_IP wiersza odpowiadającego instancji frontend:
gcloud compute instances list
Przykładowe dane wyjściowe:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 35.184.46.126 RUNNING
frontend us-central1-f n1-standard-1 10.128.0.3 35.223.110.167 RUNNING
Uruchomienie i skonfigurowanie instancji może zająć kilka minut.
Zaczekaj 30 sekund, a potem wykonaj poniższe polecenie, aby monitorować, kiedy aplikacja będzie gotowa. Zastąp w nim ciąg znaków [FRONTEND_ADDRESS] zewnętrznym adresem IP instancji frontendowej:
watch -n 2 curl http://[FRONTEND_ADDRESS]:8080
Witryna powinna być gotowa, gdy wyświetlą się dane wyjściowe podobne do poniższych.
Aby anulować polecenie watch, naciśnij kombinację klawiszy Ctrl+C.
Otwórz nową kartę przeglądarki i otwórz stronę http://[FRONTEND_ADDRESS]:8080, by uzyskać dostęp do witryny. Ciąg znaków [FRONTEND_ADDRESS] reprezentuje zewnętrzny adres IP frontendu określony powyżej.
Spróbuj otworzyć strony Products (Produkty) i Orders (Zamówienia) – powinny teraz działać.
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Tworzenie zarządzanych grup instancji
Aby umożliwić skalowanie aplikacji, zostaną utworzone zarządzane grupy instancji, które będą używać instancji frontendowej i backendowej jako szablonów instancji.
Zarządzana grupa instancji zawiera identyczne instancje, którymi możesz zarządzać jak pojedynczą encją w pojedynczej strefie. Zarządzane grupy instancji zapewniają wysoką dostępność aplikacji przez aktywne utrzymywanie instancji w stanie uruchomienia. Będziemy korzystać z zarządzanych grup instancji na potrzeby instancji frontendowych oraz backendowych w celu obsługi funkcji automatycznej naprawy, równoważenia obciążenia, autoskalowania i aktualizacji kroczących.
Tworzenie szablonu instancji z instancji źródłowej
Zanim utworzysz zarządzaną grupę instancji, musisz utworzyć szablon instancji, który będzie stanowić podstawę grupy. Szablony instancji pozwalają na zdefiniowanie typu maszyny, obrazu dysku rozruchowego lub obrazu kontenera, sieci oraz innych właściwości instancji używanych przy tworzeniu nowych instancji maszyn wirtualnych. Za pomocą szablonów instancji możesz tworzyć instancje w zarządzanej grupie instancji, a nawet poszczególne instancje.
Utwórz szablon instancji na podstawie wcześniej utworzonych przez Ciebie instancji.
Najpierw zatrzymaj obie instancje:
gcloud compute instances stop frontend
gcloud compute instances stop backend
Potem utwórz szablon instancji na podstawie każdej z instancji źródłowych:
gcloud compute instance-templates create fancy-fe \
--source-instance=frontend
gcloud compute instance-templates create fancy-be \
--source-instance=backend
Sprawdź, czy szablony instancji zostały utworzone:
gcloud compute instance-templates list
Przykładowe dane wyjściowe:
NAME MACHINE_TYPE PREEMPTIBLE CREATION_TIMESTAMP
fancy-be n1-standard-1 2020-02-03T10:34:12.966-08:00
fancy-fe n1-standard-1 2020-02-03T10:34:01.082-08:00
Po utworzeniu szablonów instancji usuń maszynę wirtualną "backend" aby zaoszczędzić miejsce na zasoby:
gcloud compute instances delete backend
Po wyświetleniu monitu wpisz i wprowadź Y.
Zwykle możesz również usunąć "frontend", vm, ale użyjesz go do aktualizacji szablonu instancji później w laboratorium.
Tworzenie zarządzanej grupy instancji
Następnie utwórz 2 zarządzane grupy instancji – jedną dla frontendu i jedną dla backendu:
gcloud compute instance-groups managed create fancy-fe-mig \
--base-instance-name fancy-fe \
--size 2 \
--template fancy-fe
gcloud compute instance-groups managed create fancy-be-mig \
--base-instance-name fancy-be \
--size 2 \
--template fancy-be
Te zarządzane grupy instancji będą używać szablonów instancji. Są one skonfigurowane dla 2 instancji – każda będzie uruchamiana we własnej grupie. Nazwy instancji są tworzone automatycznie. Mają format ciągu znaków base-instance-name z dołączonymi losowymi znakami.
W Twojej aplikacji mikroserwis frontendu działa w porcie 8080, a mikroserwis backendu – w porcie 8081 (obsługa zamówień) i w porcie 8082 (obsługa produktów):
gcloud compute instance-groups set-named-ports fancy-fe-mig \
--named-ports frontend:8080
gcloud compute instance-groups set-named-ports fancy-be-mig \
--named-ports orders:8081,products:8082
Ponieważ są to porty niestandardowe, określa się je za pomocą nazwanych portów. Nazwane porty to metadane w postaci par klucz-wartość reprezentujących nazwę usługi i port, w którym ona działa. Nazwane porty można przypisać do grupy instancji, co oznacza, że usługa jest dostępna we wszystkich instancjach w grupie. Te informacje są używane przez usługę równoważenia obciążenia HTTP, która zostanie skonfigurowana później.
Konfigurowanie automatycznej naprawy
Aby zwiększyć dostępność samej aplikacji i sprawdzić, czy odpowiada, skonfiguruj zasadę automatycznej naprawy dla zarządzanych grup instancji.
Zasada automatycznej naprawy opiera się na kontroli stanu aplikacji, która polega na sprawdzaniu, czy aplikacja odpowiada w oczekiwany sposób. Sprawdzenie, czy aplikacja odpowiada, jest bardziej szczegółowe niż zwykła weryfikacja stanu uruchomienia, co jest zachowaniem domyślnym.
Utwórz dla frontendu i dla backendu kontrolę stanu powodującą naprawienie instancji, która 3 razy z rzędu sygnalizuje niepoprawny stan:
gcloud compute health-checks create http fancy-fe-hc \
--port 8080 \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
gcloud compute health-checks create http fancy-be-hc \
--port 8081 \
--request-path=/api/orders \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
Utwórz regułę zapory sieciowej, która umożliwia sondom kontroli stanu nawiązanie połączenia z mikroserwisami w portach 8080 i 8081:
gcloud compute firewall-rules create allow-health-check \
--allow tcp:8080-8081 \
--source-ranges 130.211.0.0/22,35.191.0.0/16 \
--network default
Zastosuj kontrole stanu do odpowiednich usług:
gcloud compute instance-groups managed update fancy-fe-mig \
--health-check fancy-fe-hc \
--initial-delay 300
gcloud compute instance-groups managed update fancy-be-mig \
--health-check fancy-be-hc \
--initial-delay 300
Kontynuuj moduł, by dać funkcji automatycznej naprawy dość czasu na rozpoczęcie monitorowania instancji w grupie. Aby przetestować automatyczną naprawę, na końcu modułu przeprowadzisz symulację uszkodzenia.
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Tworzenie systemów równoważenia obciążenia
Zarządzane grupy instancji uzupełnisz systemami równoważenia obciążenia HTTP(S) służącymi do obsługi ruchu skierowanego do mikroserwisów frontendu i backendu, a także mapowaniami umożliwiającymi kierowanie ruchu do odpowiednich usług backendu na podstawie reguł określania ścieżek. Spowoduje to udostępnienie pojedynczego adresu IP systemu równoważenia obciążenia dla wszystkich usług.
Więcej informacji o możliwościach równoważenia obciążenia w Google Cloud znajdziesz w artykule Omówienie równoważenia obciążenia.
Tworzenie systemu równoważenia obciążenia HTTP(S)
Google Cloud Platform oferuje wiele różnych typów systemów równoważenia obciążenia. W tym module do obsługi ruchu używasz systemu równoważenia obciążenia HTTP(S). Struktura systemu równoważenia obciążenia HTTP jest taka:
- Reguła przekierowania kieruje żądania przychodzące do docelowego serwera proxy HTTP.
- Docelowy serwer proxy HTTP porównuje każde żądanie z mapą URL, aby określić dla niego odpowiednią usługę backendu.
- Usługa backendu kieruje każde żądanie do odpowiedniego backendu na podstawie możliwości obsługi, strefy i stanu przyłączonych instancji backendowych. Stan każdej instancji backendowej jest weryfikowany przy użyciu kontroli stanu HTTP. Jeśli w usłudze backendu skonfigurowano użycie kontroli stanu HTTPS lub HTTP/2, w drodze do instancji backendowej żądanie zostaje zaszyfrowane.
- W sesjach połączenia między systemem równoważenia obciążenia a instancją możesz używać protokołu HTTP, HTTPS lub HTTP/2. Jeśli chcesz używać protokołu HTTPS lub HTTP/2, każda instancja usług backendu musi mieć certyfikat SSL.
Utwórz kontrole stanu, które będą używane do określenia instancji mogących obsłużyć ruch związany z poszczególnymi usługami
gcloud compute http-health-checks create fancy-fe-frontend-hc \
--request-path / \
--port 8080
gcloud compute http-health-checks create fancy-be-orders-hc \
--request-path /api/orders \
--port 8081
gcloud compute http-health-checks create fancy-be-products-hc \
--request-path /api/products \
--port 8082
Utwórz docelowe usługi backendu dla ruchu z systemu równoważenia obciążenia. Usługi backendu będą korzystać z utworzonych kontroli stanu i nazwanych portów:
gcloud compute backend-services create fancy-fe-frontend \
--http-health-checks fancy-fe-frontend-hc \
--port-name frontend \
--global
gcloud compute backend-services create fancy-be-orders \
--http-health-checks fancy-be-orders-hc \
--port-name orders \
--global
gcloud compute backend-services create fancy-be-products \
--http-health-checks fancy-be-products-hc \
--port-name products \
--global
Dodaj usługi backendu systemu równoważenia obciążenia:
gcloud compute backend-services add-backend fancy-fe-frontend \
--instance-group fancy-fe-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-orders \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-products \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
Utwórz mapę URL. Mapa URL określa, które adresy URL są kierowane do których usług backendu:
gcloud compute url-maps create fancy-map \
--default-service fancy-fe-frontend
Określ dopasowania ścieżek, które umożliwiają skierowanie ścieżek /api/orders i /api/products do odpowiednich usług:
gcloud compute url-maps add-path-matcher fancy-map \
--default-service fancy-fe-frontend \
--path-matcher-name orders \
--path-rules "/api/orders=fancy-be-orders,/api/products=fancy-be-products"
Utwórz serwer proxy, który wiąże z mapą URL:
gcloud compute target-http-proxies create fancy-proxy \
--url-map fancy-map
Utwórz globalną regułę przekierowania, która łączy publiczny adres IP i port z serwerem proxy:
gcloud compute forwarding-rules create fancy-http-rule \
--global \
--target-http-proxy fancy-proxy \
--ports 80
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Aktualizowanie konfiguracji
Teraz gdy masz już nowy statyczny adres IP, zaktualizuj kod frontendu w taki sposób, by wskazywał ten nowy adres zamiast używanego wcześniej adresu efemerycznego, który wskazywał instancję backendową.
W Cloud Shell przejdź do folderu react-app, w którym znajduje się plik .env zawierający konfigurację:
cd ~/monolith-to-microservices/react-app/
Znajdź adres IP systemu równoważenia obciążenia:
gcloud compute forwarding-rules list --global
Przykładowe dane wyjściowe:
NAME REGION IP_ADDRESS IP_PROTOCOL TARGET
fancy-http-rule 34.102.237.51 TCP fancy-proxy
Wróć do edytora Cloud Shell i ponownie zmodyfikuj plik .env tak, by wskazywał publiczny adres IP systemu równoważenia obciążenia. Ciąg znaków [LB_IP] reprezentuje zewnętrzny adres IP instancji backendowej określony powyżej.
REACT_APP_ORDERS_URL=http://[LB_IP]/api/orders
REACT_APP_PRODUCTS_URL=http://[LB_IP]/api/products
Zapisz plik.
Utwórz ponownie react-app. Zaktualizuje to kod frontendu:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Skopiuj kod aplikacji do zasobnika:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Aktualizowanie instancji frontendowych
Po opracowaniu nowego kodu i konfiguracji instancje frontendowe w zarządzanej grupie instancji powinny pobrać ten nowy kod. Ponieważ instancje pobierają kod podczas ich uruchamiania, możesz uruchomić polecenie kroczącego restartu:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable 100%
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Testowanie witryny
Po uruchomieniu polecenia rolling-action replace zaczekaj około 30 sekund na zakończenie przetwarzania instancji, a potem sprawdzaj stan instancji w zarządzanej grupie instancji, dopóki instancje nie wyświetlą się na liście:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Gdy instancje pojawią się na liście, zakończ polecenie watch, naciskając kombinację klawiszy Ctrl + C.
Uruchom to polecenie, by potwierdzić, że usługa jest sprawna (wyświetlony zostanie ciąg znaków HEALTHY):
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Zaczekaj, aż ciąg znaków HEALTHY będzie wyświetlany w przypadku 2 usług.
Przykładowe dane wyjściowe:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Gdy obie instancje będą wyświetlane na liście jako sprawne (HEALTHY), zakończ polecenie watch, naciskając kombinację klawiszy Ctrl + C.
Skalowanie Compute Engine
Jak dotąd utworzyliśmy 2 zarządzane grupy instancji zawierające po 2 instancje każda. Ta konfiguracja jest w pełni funkcjonalna, jednak bez względu na obciążenie jest konfiguracją statyczną. Utworzymy zasadę autoskalowania opartą na wykorzystaniu, która umożliwi automatyczne skalowanie każdej zarządzanej grupy instancji.
Automatyczne zmienianie rozmiaru w zależności od wykorzystania
Aby utworzyć zasadę autoskalowania, uruchom te polecenia:
gcloud compute instance-groups managed set-autoscaling \
fancy-fe-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
gcloud compute instance-groups managed set-autoscaling \
fancy-be-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
Polecenia te tworzą autoskalowanie w zarządzanych grupach instancji, które automatycznie dodaje instancje, gdy wykorzystanie wzrasta powyżej 60%, i usuwa je, gdy wykorzystanie systemu równoważenia obciążenia spada poniżej 60%.
Włączanie sieci dystrybucji treści
Inną funkcją ułatwiającą skalowanie jest usługa sieci dystrybucji treści, która zapewnia buforowanie frontendu.
Wykonaj to polecenie w usłudze frontendu:
gcloud compute backend-services update fancy-fe-frontend \
--enable-cdn --global
Gdy użytkownik wysyła żądanie treści z systemu równoważenia obciążenia HTTP(S), żądanie to dociera do usługi Google Front End (GFE), która najpierw szuka odpowiedzi na żądanie użytkownika w pamięci podręcznej usługi Cloud CDN. Jeśli GFE znajdzie odpowiedź w pamięci podręcznej, wysyła ją do użytkownika. Nazywa się to trafieniem w pamięci podręcznej.
Jeśli GFE nie może znaleźć odpowiedzi na żądanie w pamięci podręcznej, wysyła żądanie bezpośrednio do backendu. Jeśli odpowiedź na to żądanie można umieścić w pamięci podręcznej, GFE zapisuje odpowiedź w pamięci podręcznej usługi Cloud CDN, by umożliwić jej użycie w kolejnych żądaniach.
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Aktualizowanie witryny
Aktualizowanie szablonu instancji
Istniejących szablonów instancji nie można modyfikować. Ponieważ jednak instancje są bezstanowe i cała konfiguracja jest zdefiniowana w skrypcie startowym, aby zmienić ustawienia szablonu, wystarczy zmienić szablon instancji. Wprowadzisz teraz prostą zmianę typu maszyny na większą i ją zastosujesz.
Zaktualizuj instancję frontend, która jest podstawą szablonu instancji. Podczas aktualizacji zapiszesz plik w zaktualizowanej wersji obrazu szablonu instancji, a potem zaktualizujesz szablon instancji, wdrożysz nowy szablon i sprawdzisz istnienie pliku w instancjach zarządzanej grupy instancji.
Zmodyfikuj teraz typ maszyny szablonu instancji, zmieniając go z n1-standard-1 na niestandardowy typ maszyny o 4 procesorach wirtualnych i pamięci RAM o wielkości 3840 MiB.
Uruchom to polecenie, aby zmodyfikować typ maszyny instancji frontendowej:
gcloud compute instances set-machine-type frontend --machine-type custom-4-3840
Utwórz nowy szablon instancji:
gcloud compute instance-templates create fancy-fe-new \
--source-instance=frontend \
--source-instance-zone=us-central1-f
Wdróż zaktualizowany szablon instancji w zarządzanej grupie instancji:
gcloud compute instance-groups managed rolling-action start-update fancy-fe-mig \
--version template=fancy-fe-new
Zaczekaj 30 sekund, a potem wykonaj to polecenie, aby monitorować stan aktualizacji:
watch -n 2 gcloud compute instance-groups managed list-instances fancy-fe-mig
Zajmie to kilka minut.
Gdy co najmniej 1 instancja znajdzie się w takim stanie:
- STATUS (Stan): RUNNING (Uruchomiona)
- ACTION (Działanie): None (Brak)
- INSTANCE_TEMPLATE (Szablon instancji): nazwa nowego szablonu (fancy-fe-new)
Skopiuj nazwę jednej z wymienionych maszyn, by jej użyć w następnym poleceniu.
Naciśnij kombinację klawiszy Ctrl + C, by zakończyć proces watch.
Uruchom to polecenie, aby zobaczyć, czy maszyna wirtualna jest nowego typu (custom-4-3840), gdzie [VM_NAME] to nowo utworzona instancja:
gcloud compute instances describe [VM_NAME] | grep machineType
Oczekiwane przykładowe dane wyjściowe:
machineType: https://www.googleapis.com/compute/v1/projects/project-name/zones/us-central1-f/machineTypes/custom-4-3840
Wprowadzanie zmian w witrynie
Scenariusz: dział marketingu poprosił o zmianę strony głównej witryny. Ich zdaniem powinna zawierać więcej informacji o firmie i produktach, które sprzedaje.
Zadanie: dodaj więcej tekstu do strony głównej, by spełnić prośbę działu marketingu. Wygląda na to, że jeden z programistów przygotował już odpowiednie zmiany i umieścił je w pliku o nazwie index.js.new. Wystarczy skopiować ten plik do index.js i zmiany zostaną automatycznie zastosowane. Wykonaj poniższe instrukcje, by wprowadzić odpowiednie zmiany.
Uruchom te polecenia, by skopiować zaktualizowany plik z poprawną nazwą:
cd ~/monolith-to-microservices/react-app/src/pages/Home
mv index.js.new index.js
Wyświetl treść pliku, by sprawdzić wprowadzone zmiany:
cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
Wynikowy kod powinien wyglądać podobnie do tego:
/*
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
</Typography>
</Paper>
</div>
);
}
Zaktualizowane zostały komponenty React, ale musisz jeszcze utworzyć aplikację React, by wygenerować pliki statyczne.
Uruchom to polecenie, by utworzyć aplikację React i skopiować ją do katalogu publicznego monolitu:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Potem ponownie umieść kod w zasobniku:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Przekazywanie zmian z zastąpieniami kroczącymi
Wymuś teraz zastąpienie wszystkich instancji, by pobrać aktualizację:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable=100%
Kliknij Check my progress (Sprawdź postępy), aby zobaczyć stan realizacji zadania.
Po uruchomieniu polecenia rolling-action replace zaczekaj około 30 sekund na zakończenie przetwarzania instancji, a potem sprawdzaj stan instancji w zarządzanej grupie instancji, dopóki instancje nie wyświetlą się na liście:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Gdy instancje pojawią się na liście, zakończ polecenie watch, naciskając kombinację klawiszy Ctrl + C.
Uruchom to polecenie, by potwierdzić, że usługa jest sprawna (wyświetlony zostanie ciąg znaków HEALTHY):
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Zaczekaj chwilę, aż obie usługi pojawią się i będą sprawne (HEALTHY).
Przykładowe dane wyjściowe:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Gdy instancje pojawią się na liście, zakończ polecenie watch, naciskając kombinację klawiszy Ctrl + C.
Otwórz witrynę dostępną pod adresem http://[LB_IP], gdzie [LB_IP] reprezentuje adres IP systemu równoważenia obciążenia, który możesz znaleźć za pomocą tego polecenia:
gcloud compute forwarding-rules list --global
Nowe zmiany w witrynie powinny być teraz widoczne.
Symulacja uszkodzenia
Aby potwierdzić działanie kontroli stanu, zaloguj się w instancji i zatrzymaj usługi.
Wykonaj to polecenie, by znaleźć nazwę instancji:
gcloud compute instance-groups list-instances fancy-fe-mig
Skopiuj nazwę instancji, a potem uruchom bezpieczną powłokę w instancji za pomocą poniższego polecenia, w którym [INSTANCE_NAME] jest nazwą jednej z instancji z listy:
gcloud compute ssh [INSTANCE_NAME]
Wpisz „y”, aby potwierdzić, i dwukrotnie naciśnij klawisz Enter, by nie używać hasła.
Będąc w instancji, zatrzymaj aplikację za pomocą polecenia supervisorctl:
sudo supervisorctl stop nodeapp; sudo killall node
Opuść instancję:
exit
Monitoruj operacje naprawy:
watch -n 2 gcloud compute operations list \
--filter='operationType~compute.instances.repair.*'
To może potrwać kilka minut.
Szukaj danych wyjściowych podobnych do poniższych przykładowych:
NAME TYPE TARGET HTTP_STATUS STATUS TIMESTAMP
repair-1568314034627-5925f90ee238d-fe645bf0-7becce15 compute.instances.repair.recreateInstance us-central1-a/instances/fancy-fe-1vqq 200 DONE 2019-09-12T11:47:14.627-07:00
Zarządzana grupa instancji odtworzyła instancję, aby ją naprawić.
Możesz też monitorować za pomocą konsoli, wybierając menu nawigacyjne > Compute Engine > Instancje maszyn wirtualnych.
Gratulacje!
Udało Ci się wdrożyć, przeskalować i zaktualizować witrynę w Compute Engine. Wiesz już, co to jest Compute Engine i na czym polega działanie zarządzanych grup instancji, systemów równoważenia obciążenia oraz kontroli stanu.
Ukończ kurs
Ten moduł do samodzielnego ukończenia wchodzi w skład kursu Qwiklabs Website on Google Cloud Quest. Każdy kurs składa się z zestawu powiązanych ze sobą modułów, które razem tworzą ścieżkę szkoleniową. Jeśli zapiszesz się na ten kurs, ukończony dziś moduł zostanie w nim automatycznie zaliczony. Zobacz inne dostępne kursy Qwiklabs
Poszukujesz modułu praktycznego typu Challenge Lab (moduł-wyzwanie), aby wykazać się nowymi umiejętnościami i sprawdzić swoją wiedzę? Po ukończeniu kursu przejdź ten moduł typu Challenge Lab, aby otrzymać odznakę cyfrową Google Cloud.
Przejdź do kolejnego modułu
Możesz uczyć się dalej w ramach modułu Wdrażanie, skalowanie i aktualizowanie witryny w Google Kubernetes Engine lub sprawdzić inne propozycje:
-
Migracja monolitowej witryny internetowej do mikroserwisów w Google Kubernetes Engine
-
Obejrzyj to filmowe studium przypadku na temat hostowania skalowalnych aplikacji internetowych w Google Cloud
Kolejne kroki / Więcej informacji
Kończenie modułu
Po ukończeniu modułu kliknij Zakończ moduł. Twoje konto oraz używane przez Ciebie zasoby zostaną usunięte z platformy modułu.
Po zakończeniu modułu będzie można ocenić związane z nim wrażenia. Wybierz odpowiednią liczbę gwiazdek, wpisz komentarz, a następnie kliknij Prześlij.
Liczba gwiazdek oznacza odpowiednie oceny:
- 1 gwiazdka – bardzo zła,
- 2 gwiazdki – zła,
- 3 gwiazdki – neutralna,
- 4 gwiazdki – dobra,
- 5 gwiazdek – bardzo dobra.
Jeśli nie chcesz dzielić się opinią, możesz zamknąć okno dialogowe.
Jeśli chcesz przesłać komentarz, sugestię lub propozycję poprawek, użyj karty Pomoc.
Ostatnia aktualizacja instrukcji: 23 września 2020 r.
Ostatni test modułu: 23 września 2020 r.
Copyright 2024 Google LLC. Wszelkie prawa zastrzeżone. Google i logo Google są znakami towarowymi Google LLC. Wszelkie inne nazwy firm i produktów mogą być znakami towarowymi odpowiednich podmiotów, z którymi są powiązane.