Checkpoint
Create GCS bucket
/ 10
Copy startup script and code to Cloud Storage bucket
/ 10
Deploy instances and configure network
/ 20
Create managed instance groups
/ 20
Create HTTP(S) load balancers
/ 10
Update the frontend instances
/ 10
Scaling GCE
/ 10
Update the website
/ 10
Hosting a Web App on Google Cloud Using Compute Engine
GSP662
Panoramica
Esistono vari modi per eseguire il deployment di siti web in Google Cloud e ciascuna soluzione offre funzionalità, capacità e livelli di controllo diversi. Compute Engine offre un livello profondo di controllo sull'infrastruttura utilizzata per eseguire un sito web, ma richiede anche un maggior impegno per la gestione operativa rispetto a soluzioni come Google Kubernetes Engines (GKE), App Engine o altre. Compute Engine consente di avere un controllo granulare degli aspetti dell'infrastruttura, tra cui le macchine virtuali, i bilanciatori del carico e così via. In questo lab eseguirai il deployment di un'applicazione di esempio, il sito web di e-Commerce "Fancy Store", per illustrare come si può facilmente eseguire il deployment e gestire la scalabilità di un sito web con Compute Engine.
Cosa imparerai a fare:
- Creare istanze di Compute Engine
- Creare modelli di istanzeda istanze sorgente
- Creare gruppi di istanze gestite
- Creare e testare controlli di integrità di gruppi di istanze gestite
- Creare bilanciatori del carico HTTP(S)
- Creare controlli di integrità dei bilanciatori del carico
- Usare una rete CDN (Content Delivery Network) per la memorizzazione nella cache
Alla fine del lab avremo istanze all'interno di gruppi di istanze gestite per fornire riparazione automatica, bilanciamento del carico, scalabilità automatica e aggiornamenti in sequenza per il nostro sito web.
Configurazione dell'ambiente
Prima di fare clic sul pulsante Avvia lab
Leggi le seguenti istruzioni. I lab sono a tempo e non possono essere messi in pausa. Il timer si avvia quando fai clic su Avvia lab e ti mostra per quanto tempo avrai a disposizione le risorse Google Cloud.
Con questo lab pratico avrai la possibilità di completare le attività in prima persona, in un ambiente cloud reale e non di simulazione o demo. Riceverai delle nuove credenziali temporanee che potrai utilizzare per accedere a Google Cloud per la durata del lab.
Per completare il lab, avrai bisogno di:
- Accesso a un browser internet standard (Chrome è il browser consigliato).
- È ora di completare il lab: ricorda che, una volta iniziato, non puoi metterlo in pausa.
Come avviare il lab e accedere alla console Google Cloud
-
Fai clic sul pulsante Avvia lab. Se devi effettuare il pagamento per il lab, si apre una finestra popup per permetterti di selezionare il metodo di pagamento. A sinistra, trovi il riquadro Dettagli lab con le seguenti informazioni:
- Pulsante Apri console Google
- Tempo rimanente
- Credenziali temporanee da utilizzare per il lab
- Altre informazioni per seguire questo lab, se necessario
-
Fai clic su Apri console Google. Il lab avvia le risorse e apre un'altra scheda con la pagina di accesso.
Suggerimento: disponi le schede in finestre separate posizionate fianco a fianco.
Note: se visualizzi la finestra di dialogo Scegli un account, fai clic su Utilizza un altro account. -
Se necessario, copia il Nome utente dal riquadro Dettagli lab e incollalo nella finestra di dialogo di accesso. Fai clic su Avanti.
-
Copia la Password dal riquadro Dettagli lab e incollala nella finestra di dialogo di benvenuto. Fai clic su Avanti.
Importante: devi utilizzare le credenziali presenti nel riquadro di sinistra. Non utilizzare le tue credenziali Google Cloud Skills Boost. Nota: utilizzare il tuo account Google Cloud per questo lab potrebbe comportare addebiti aggiuntivi. -
Fai clic nelle pagine successive:
- Accetta i termini e le condizioni.
- Non inserire opzioni di recupero o l'autenticazione a due fattori, perché si tratta di un account temporaneo.
- Non registrarti per le prove gratuite.
Dopo qualche istante, la console Google Cloud si apre in questa scheda.

Attiva Cloud Shell
Cloud Shell è una macchina virtuale in cui sono caricati strumenti per sviluppatori. Offre una home directory permanente da 5 GB e viene eseguita su Google Cloud. Cloud Shell fornisce l'accesso da riga di comando alle risorse Google Cloud.
- Fai clic su Attiva Cloud Shell
nella parte superiore della console Google Cloud.
Quando la connessione è attiva, l'autenticazione è già avvenuta e il progetto è impostato sul tuo PROJECT_ID. L'output contiene una riga che dichiara il PROJECT_ID per questa sessione:
gcloud è lo strumento a riga di comando di Google Cloud. È preinstallato su Cloud Shell e supporta il completamento tramite tasto Tab.
- (Facoltativo) Puoi visualizzare il nome dell'account attivo con questo comando:
-
Fai clic su Autorizza.
-
L'output dovrebbe avere ora il seguente aspetto:
Output:
- (Facoltativo) Puoi elencare l'ID progetto con questo comando:
Output:
Output di esempio:
gcloud, in Google Cloud, fai riferimento alla Panoramica dell'interfaccia a riga di comando gcloud.
Imposta la zona e la configurazione del progetto predefinite:
gcloud config set compute/zone us-central1-f
Puoi trovare ulteriori informazioni nella documentazione relativa alle aree geografiche e alle zone.
Abilita l'API Compute Engine
Successivamente, abilita l'API Compute Engine. Esegui il comando seguente per abilitare l'API Compute Engine:
gcloud services enable compute.googleapis.com
Crea un bucket di GCS
Utilizzerai un bucket di Google Cloud Storage per archiviare il codice che crei e i tuoi script di avvio.
Da Cloud Shell, esegui il comando seguente per creare un nuovo bucket di GCS:
gsutil mb gs://fancy-store-$DEVSHELL_PROJECT_ID
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Clona il repository dei file sorgente
Come base per il tuo sito web, utilizzerai il sito web di e-commerce Fancy Store esistente, basato sul repository monolith-to-microservices. Clonerai il codice sorgente, in modo da poterti concentrare sugli aspetti del deployment in Compute Engine. Più avanti in questo lab, eseguirai un piccolo aggiornamento del codice a dimostrazione di come sia semplice eseguire aggiornamenti su Compute Engine.
git clone https://github.com/googlecodelabs/monolith-to-microservices.git
cd ~/monolith-to-microservices
Esegui la build iniziale del codice per consentire l'esecuzione in locale dell'applicazione:
./setup.sh
Il completamento dello script richiede qualche minuto.
Al termine, esegui i comandi seguenti per testare l'applicazione, passa alla directory microservices e avvia il server web:
cd microservices
npm start
Dovresti vedere l'output seguente:
Products microservice listening on port 8082!
Frontend microservice listening on port 8080!
Orders microservice listening on port 8081!
Visualizza l'anteprima dell'applicazione facendo clic sull'icona dell'anteprima web e selezionando Anteprima sulla porta 8080.
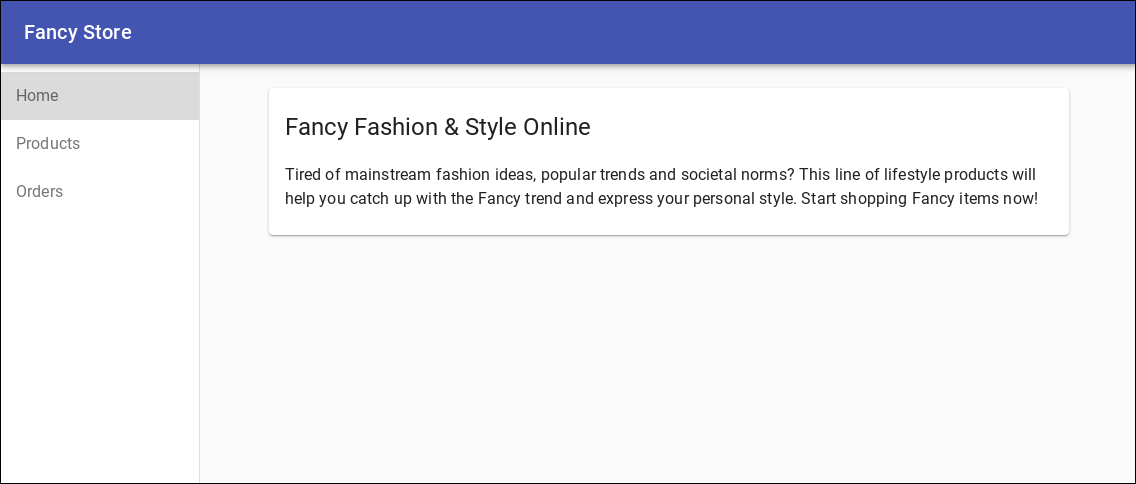
Si aprirà una nuova finestra in cui puoi vedere in azione il frontend di Fancy Store.
Puoi chiudere questa finestra dopo aver visualizzato il sito web e, per interrompere il processo del server web, premi Ctrl+C nella finestra del terminale.
Crea istanze di GCE
A questo punto possiamo iniziare il deployment di alcune istanze di Compute Engine.
Nei prossimi passaggi potrai:
-
Creare uno script di avvio per configurare le istanze.
-
Clonare il codice sorgente e caricarlo su Google Cloud Storage.
-
Eseguire il deployment di un'istanza Compute Engine per ospitare i microservizi di backend.
-
Riconfigurare il codice del frontend in modo che utilizzi l'istanza dei microservizi di backend.
-
Eseguire il deployment di un'istanza di Compute Engine per ospitare il microservizio del frontend.
-
Configurare la rete per consentire la comunicazione.
Crea lo script di avvio
Lo script di avvio serve a comunicare all'istanza le operazioni da eseguire ogni volta che viene avviata. In questo modo le istanze vengono configurate automaticamente.
Fai clic sull'icona a forma di matita nella barra laterale di Cloud Shell per aprire l'editor di codice.
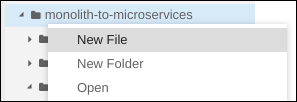
Vai alla cartella monolith-to-microservices.
Fai clic su File > New File e crea un file denominato startup-script.sh
Aggiungi il codice seguente al file. Dopo aver aggiunto il codice ne modificherai una parte:
#!/bin/bash
# Install logging monitor. The monitor will automatically pick up logs sent to
# syslog.
curl -s "https://storage.googleapis.com/signals-agents/logging/google-fluentd-install.sh" | bash
service google-fluentd restart &
# Install dependencies from apt
apt-get update
apt-get install -yq ca-certificates git build-essential supervisor psmisc
# Install nodejs
mkdir /opt/nodejs
curl https://nodejs.org/dist/v8.12.0/node-v8.12.0-linux-x64.tar.gz | tar xvzf - -C /opt/nodejs --strip-components=1
ln -s /opt/nodejs/bin/node /usr/bin/node
ln -s /opt/nodejs/bin/npm /usr/bin/npm
# Get the application source code from the Google Cloud Storage bucket.
mkdir /fancy-store
gsutil -m cp -r gs://fancy-store-[DEVSHELL_PROJECT_ID]/monolith-to-microservices/microservices/* /fancy-store/
# Install app dependencies.
cd /fancy-store/
npm install
# Create a nodeapp user. The application will run as this user.
useradd -m -d /home/nodeapp nodeapp
chown -R nodeapp:nodeapp /opt/app
# Configure supervisor to run the node app.
cat >/etc/supervisor/conf.d/node-app.conf << EOF
[program:nodeapp]
directory=/fancy-store
command=npm start
autostart=true
autorestart=true
user=nodeapp
environment=HOME="/home/nodeapp",USER="nodeapp",NODE_ENV="production"
stdout_logfile=syslog
stderr_logfile=syslog
EOF
supervisorctl reread
supervisorctl update
Individua il testo [DEVSHELL_PROJECT_ID] nel file e sostituiscilo con l'output del comando seguente:
echo $DEVSHELL_PROJECT_ID
Output di esempio:
qwiklabs-gcp-123456789xyz
La riga di codice in startup-script.sh ora dovrebbe essere simile alla seguente:
gs://fancy-store-qwiklabs-gcp-123456789xyz/monolith-to-microservices/microservices/* /fancy-store/
Salva il file e chiudilo.
Editor di codice di Cloud Shell: assicurati che l'opzione "End of Line Sequence" sia impostata su "LF" e non su "CRLF". Per controllare guarda in basso a destra nell'editor di codice:
Se è impostata su CRLF, fai clic su CRLF e quindi seleziona LF dal menu a discesa.
Lo script di avvio esegue queste attività:
- Installa l'agente Logging. L'agente raccoglie automaticamente i log da syslog.
- Installa Node.js e Supervisor. Supervisor esegue l'app come daemon.
- Clona il codice sorgente dell'app dal bucket di GCS e installa le dipendenze.
- Configura Supervisor per l'esecuzione dell'app. Supervisor assicura che l'app sia riavviata se si chiude inaspettatamente o se viene interrotta da un amministratore o da un processo. Inoltre, invia lo stdout e lo stderr dell'app al syslog perché siano raccolti dall'agente Logging.
Esegui il comando seguente per copiare il file startup-script.sh nel tuo bucket:
gsutil cp ~/monolith-to-microservices/startup-script.sh gs://fancy-store-$DEVSHELL_PROJECT_ID
Il file sarà ora accessibile all'indirizzo: https://storage.googleapis.com/[BUCKET_NAME]/startup-script.sh.
[BUCKET_NAME] rappresenta il nome del bucket di Cloud Storage e sarà visualizzabile solo dagli utenti autorizzati e dagli account di servizio per impostazione predefinita e, pertanto, inaccessibile tramite browser web. Le istanze di Compute Engine saranno automaticamente in grado di accedere tramite un account di servizio.
Copia il codice nel bucket di Cloud Storage
Quando vengono lanciate, le istanze recuperano il codice dal bucket di Cloud Storage, quindi puoi archiviare alcune variabili di configurazione nel file .env del codice.
Copia il codice clonato nel tuo bucket:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Esegui il deployment dell'istanza del backend
La prima istanza di cui eseguire il deployment sarà quella del backend, che ospiterà i microservizi Orders e Products.
Esegui il comando seguente per creare un'istanza n1-standard-1 che sia configurata per l'utilizzo dello script di avvio. L'istanza è taggata come istanza backend in modo che tu possa applicare regole del firewall specifiche in un secondo momento:
gcloud compute instances create backend \
--machine-type=n1-standard-1 \
--tags=backend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Configura la connessione al backend
Prima di eseguire il deployment del frontend dell'applicazione, devi aggiornare la configurazione in modo che faccia riferimento al backend di cui hai appena eseguito il deployment.
Recupera l'indirizzo IP esterno del backend con il comando seguente e individua l'istanza del backend nella colonna EXTERNAL_IP:
gcloud compute instances list
Output di esempio:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 34.68.223.88 RUNNING
Copia l'IP esterno del backend.
In Cloud Shell Explorer, vai a monolith-to-microservices > react-app.
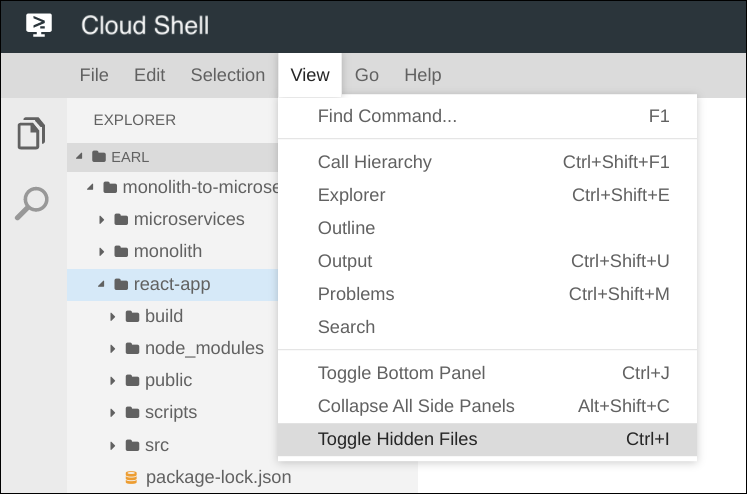
Nell'editor di codice, seleziona View > Toggle Hidden Files per visualizzare il file .env.
Modifica il file .env in modo che punti all'IP esterno del backend. *[BACKEND_ADDRESS] *rappresenta l'indirizzo IP esterno dell'istanza del backend determinata dal comando gcloud precedente.
Nel file .env, sostituisci localhost con il tuo [BACKEND_ADDRESS]:
REACT_APP_ORDERS_URL=http://[BACKEND_ADDRESS]:8081/api/orders
REACT_APP_PRODUCTS_URL=http://[BACKEND_ADDRESS]:8082/api/products
Salva il file.
Aggiorna il codice del frontend ricreando la build di react-app:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Quindi, copia il codice dell'applicazione nel bucket di Cloud Storage:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Esegui il deployment dell'istanza del frontend
Ora che il codice è stato configurato, esegui il deployment dell'istanza del frontend.
Utilizza i comandi seguenti per eseguire il deployment dell'istanza del frontend con un comando simile a quello utilizzato in precedenza. L'istanza viene taggata come frontend ai fini del firewall:
gcloud compute instances create frontend \
--machine-type=n1-standard-1 \
--tags=frontend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Configura la rete
Crea le regole del firewall necessarie per consentire l'accesso alla porta 8080 per il frontend e alle porte 8081-8082 per il backend. I comandi firewall indicati di seguito utilizzano i tag assegnati durante la creazione dell'istanza per l'applicazione:
gcloud compute firewall-rules create fw-fe \
--allow tcp:8080 \
--target-tags=frontend
gcloud compute firewall-rules create fw-be \
--allow tcp:8081-8082 \
--target-tags=backend
Il sito web ora dovrebbe essere completamente funzionale.
Per andare all'IP esterno del frontend, devi conoscerne l'indirizzo. Esegui il comando seguente e cerca l'EXTERNAL_IP dell'istanza del frontend:
gcloud compute instances list
Output di esempio:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 35.184.46.126 RUNNING
frontend us-central1-f n1-standard-1 10.128.0.3 35.223.110.167 RUNNING
L'avvio e la configurazione dell'istanza potrebbero richiedere un qualche minuto.
Attendi 30 secondi, quindi esegui il comando seguente per monitorare l'avvio dell'applicazione, sostituendo FRONTEND_ADDRESS con l'indirizzo IP esterno dell'istanza del frontend:
watch -n 2 curl http://[FRONTEND_ADDRESS]:8080
Quando vedi un output simile al seguente, il sito web dovrebbe essere pronto.
Premi Ctrl+C per annullare il comando watch
Apri una nuova scheda del browser e vai all'indirizzo http://[FRONTEND_ADDRESS]:8080 per accedere al sito web, dove [FRONTEND_ADDRESS] corrisponde all'indirizzo EXTERNAL_IP del frontend che hai determinato più sopra.
Prova ad andare alle pagine Products e Orders, che ora dovrebbero funzionare.
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Crea gruppi di istanze gestite
Per consentire la scalabilità dell'applicazione, verranno creati gruppi di istanze gestite che useranno le istanze del frontend e del backend come modelli di istanza.
Un gruppo di istanze gestite (MIG, Managed Instance Group) contiene istanze identiche che puoi gestire come entità singole in zone singole. I gruppi di istanze gestite assicurano l'alta disponibilità delle app agendo proattivamente per far sì che le istanze siano disponibili, ossia che il loro stato sia IN ESECUZIONE. Utilizzeremo i gruppi di istanze gestite per consentire alle istanze del frontend e del backend di fornire funzionalità di riparazione automatica, bilanciamento del carico, scalabilità automatica e aggiornamento in sequenza.
Crea il modello di istanza dall'istanza sorgente
Per poter creare un gruppo di istanze gestite, devi prima creare un modello di istanza che costituirà la base per il gruppo. I modelli di istanza ti permettono di definire il tipo di macchina, l'immagine del disco di avvio o l'immagine del container, la rete e altre proprietà dell'istanza da utilizzare quando creerai nuove istanze di macchine virtuali. Puoi utilizzare i modelli di istanza per creare le istanze di un gruppo di istanze gestite o anche per creare singole istanze.
Per creare un modello di istanza, utilizza le istanze esistenti che avevi creato in precedenza.
Innanzitutto, interrompi le due istanze:
gcloud compute instances stop frontend
gcloud compute instances stop backend
Quindi, crea un modello di istanza da ciascuna delle istanze sorgente:
gcloud compute instance-templates create fancy-fe \
--source-instance=frontend
gcloud compute instance-templates create fancy-be \
--source-instance=backend
Verifica che i modelli di istanza siano stati creati:
gcloud compute instance-templates list
Output di esempio:
NAME MACHINE_TYPE PREEMPTIBLE CREATION_TIMESTAMP
fancy-be n1-standard-1 2020-02-03T10:34:12.966-08:00
fancy-fe n1-standard-1 2020-02-03T10:34:01.082-08:00
Crea un gruppo di istanze gestite
Quindi, crea due gruppi di istanze gestite, uno per il frontend e uno per il backend:
gcloud compute instance-groups managed create fancy-fe-mig \
--base-instance-name fancy-fe \
--size 2 \
--template fancy-fe
gcloud compute instance-groups managed create fancy-be-mig \
--base-instance-name fancy-be \
--size 2 \
--template fancy-be
Questi gruppi di istanze gestite utilizzeranno i modelli di istanza e sono configurati in modo che in ogni gruppo vengano avviate due istanze. Le istanze sono denominate automaticamente in base alla stringa specificata mediante il parametro base-instance-name, con l'aggiunta di caratteri scelti a caso.
Per la tua applicazione, il microservizio frontend viene eseguito sulla porta 8080 e il microservizio backend viene eseguito sulla porta 8081 per orders e sulla porta 8082 per products:
gcloud compute instance-groups set-named-ports fancy-fe-mig \
--named-ports frontend:8080
gcloud compute instance-groups set-named-ports fancy-be-mig \
--named-ports orders:8081,products:8082
Poiché non sono porte standard, devi specificare le porte denominate per identificarle. Le porte denominate sono metadati costituiti da coppie chiave:valore che rappresentano il nome del servizio e la porta su cui è eseguito. Le porte denominate possono essere assegnate a un gruppo di istanze, per indicare che il servizio è disponibile su tutte le istanze del gruppo. Queste informazioni vengono utilizzate dal servizio di bilanciamento del carico HTTP che sarà configurato in seguito.
Configura la riparazione automatica
Per migliorare la disponibilità dell'applicazione stessa e per verificare che risponda, configura un criterio di riparazione automatica per i gruppi di istanze gestite.
Un criterio di riparazione automatica si affida a un controllo di integrità basato sull'applicazione per verificare che un'app risponda come previsto. Verificare che un'app risponda offre un controllo più preciso rispetto alla semplice verifica che l'istanza sia nello stato IN ESECUZIONE, che è il comportamento predefinito.
Crea un controllo di integrità che ripari l'istanza se restituisce "unhealthy" tre volte consecutive per il frontend e il backend:
gcloud compute health-checks create http fancy-fe-hc \
--port 8080 \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
gcloud compute health-checks create http fancy-be-hc \
--port 8081 \
--request-path=/api/orders \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
Crea una regola del firewall per consentire ai probe del controllo di integrità di collegarsi ai microservizi sulle porte 8080-8081:
gcloud compute firewall-rules create allow-health-check \
--allow tcp:8080-8081 \
--source-ranges 130.211.0.0/22,35.191.0.0/16 \
--network default
Applica i controlli di integrità ai servizi corrispondenti:
gcloud compute instance-groups managed update fancy-fe-mig \
--health-check fancy-fe-hc \
--initial-delay 300
gcloud compute instance-groups managed update fancy-be-mig \
--health-check fancy-be-hc \
--initial-delay 300
Procedi con il lab per lasciare alla riparazione automatica il tempo di monitorare le istanze del gruppo. Alla fine del lab simulerai un errore per testare la riparazione automatica.
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Crea bilanciatori del carico
A complemento dei nostri gruppi di istanze gestite utilizzerai dei bilanciatori del carico HTTP(S) per indirizzare il traffico ai microservizi di frontend e backend e utilizzerai le mappature per inviare il traffico ai servizi di backend appropriati in base a regole di instradamento. In questo modo esporrai un unico IP con bilanciamento del carico per tutti i servizi.
Per ulteriori informazioni sulle opzioni per il bilanciamento del carico disponibili in Google Cloud, consulta la Panoramica di bilanciamento del carico.
Crea il bilanciatore del carico HTTP(S)
Google Cloud Platform offre molti tipi diversi di bilanciatori del carico. Per questo lab utilizzerai un bilanciatore del carico HTTP(S) per il traffico. Un bilanciatore del carico HTTP è così strutturato:
- Una regola di forwarding indirizza le richieste in arrivo a un Proxy HTTP di destinazione.
- Il Proxy HTTP di destinazione controlla ogni richiesta a fronte di una mappa di URL per determinare il servizio di backend appropriato per la richiesta.
- Il servizio di backend indirizza ogni richiesta a un backend appropriato in base alla capacità di servizio, alla zona e all'integrità dell'istanza dei backend che gli sono collegati. L'integrità di ciascuna istanza del backend viene verificata utilizzando un controllo di integrità HTTP. Se il servizio di backend è configurato in modo da utilizzare un controllo di integrità HTTPS o HTTP/2, la richiesta verrà criptata prima di essere inviata all'istanza del backend
- Le sessioni tra il bilanciatore del carico e l'istanza possono utilizzare il protocollo HTTP, HTTPS o HTTP/2. Se utilizzi HTTPS o HTTP/2, a ogni istanza dei servizi di backend deve essere associato un certificato SSL.
Crea i controlli di integrità che saranno utilizzati per stabilire quali istanze sono in grado di gestire il traffico per ciascun servizio:
gcloud compute http-health-checks create fancy-fe-frontend-hc \
--request-path / \
--port 8080
gcloud compute http-health-checks create fancy-be-orders-hc \
--request-path /api/orders \
--port 8081
gcloud compute http-health-checks create fancy-be-products-hc \
--request-path /api/products \
--port 8082
Crea i servizi di backend corrispondenti alla destinazione del traffico con bilanciamento del carico. I servizi di backend utilizzeranno i controlli di integrità e le porte denominate che hai creato:
gcloud compute backend-services create fancy-fe-frontend \
--http-health-checks fancy-fe-frontend-hc \
--port-name frontend \
--global
gcloud compute backend-services create fancy-be-orders \
--http-health-checks fancy-be-orders-hc \
--port-name orders \
--global
gcloud compute backend-services create fancy-be-products \
--http-health-checks fancy-be-products-hc \
--port-name products \
--global
Aggiungi i servizi di backend del bilanciatore del carico:
gcloud compute backend-services add-backend fancy-fe-frontend \
--instance-group fancy-fe-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-orders \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-products \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
Crea una mappa URL La mappa URL stabilisce quali URL sono indirizzati ai singoli servizi di backend:
gcloud compute url-maps create fancy-map \
--default-service fancy-fe-frontend
Crea un matcher di percorso per consentire ai percorsi /api/orders e /api/products di instradare ai loro rispettivi servizi:
gcloud compute url-maps add-path-matcher fancy-map \
--default-service fancy-fe-frontend \
--path-matcher-name orders \
--path-rules "/api/orders=fancy-be-orders,/api/products=fancy-be-products"
Crea il proxy collegato alla mappa URL:
gcloud compute target-http-proxies create fancy-proxy \
--url-map fancy-map
Crea una regola di forwarding globale che collega un Indirizzo IP pubblico e una porta al proxy:
gcloud compute forwarding-rules create fancy-http-rule \
--global \
--target-http-proxy fancy-proxy \
--ports 80
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Aggiorna la configurazione
Ora che hai un nuovo indirizzo IP statico, aggiorna il codice sul frontend in modo che faccia riferimento a questo nuovo indirizzo invece che all'indirizzo temporaneo utilizzato prima, che puntava all'istanza backend.
In Cloud Shell, passa alla cartella react-app che contiene il file .env in cui si trova la configurazione:
cd ~/monolith-to-microservices/react-app/
Trova l'indirizzo IP del bilanciatore del carico:
gcloud compute forwarding-rules list --global
Output di esempio:
NAME REGION IP_ADDRESS IP_PROTOCOL TARGET
fancy-http-rule 34.102.237.51 TCP fancy-proxy
Torna all'editor di Cloud Shell e modifica di nuovo il file .env in modo che punti all'IP pubblico del bilanciatore del carico. [LB_IP] rappresenta l'Indirizzo IP esterno dell'istanza del backend determinata più sopra.
REACT_APP_ORDERS_URL=http://[LB_IP]/api/orders
REACT_APP_PRODUCTS_URL=http://[LB_IP]/api/products
Salva il file.
Aggiorna il codice del frontend ricreando la build di react-app:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Copia il codice dell'applicazione nel bucket:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Aggiorna le istanze del frontend
Ora che hai a disposizione codice e configurazione nuovi, devi fare in modo che le istanze del frontend del gruppo di istanze gestite recuperino il nuovo codice. Poiché le tue istanze recuperano il codice all'avvio, puoi inviare un comando di riavvio in sequenza:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable 100%
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Testa il sito web
Aspetta circa 30 secondi dopo aver emesso il comando rolling-action replace per dare tempo alle istanze di essere elaborate, quindi controlla lo stato del gruppo di istanze gestite fino a quando le istanze sono visualizzate nell'elenco:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Quando gli elementi sono visualizzati nell'elenco, esci dal comando watch premendo Ctrl+C.
Esegui il comando seguente per confermare che lo stato del servizio elencato sia HEALTHY:
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Aspetta fino a quando per i due servizi elencati è visualizzato lo stato HEALTHY.
Output di esempio:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Quando entrambi per entrambi gli elementi è visualizzato lo stato HEALTHY nell'elenco, esci dal comando watch premendo Ctrl+C.
Gestisci la scalabilità in Compute Engine
Fin qui hai creato due gruppi di istanze gestite con due istanze ciascuno. Questa configurazione è totalmente funzionante, ma è una configurazione statica indipendentemente dal carico. Ora creerai un criterio di scalabilità automatica basato sull'utilizzo per scalare automaticamente ogni gruppo di istanze gestite.
Ridimensiona automaticamente in base all'utilizzo
Per creare un criterio di scalabilità automatica, esegui questo comando:
gcloud compute instance-groups managed set-autoscaling \
fancy-fe-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
gcloud compute instance-groups managed set-autoscaling \
fancy-be-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
Questi comandi creano un gestore della scalabilità automatica sui gruppi di istanze gestite, che aggiunge automaticamente istanze se l'utilizzo supera il 60% e le rimuove quando il bilanciatore del carico scende sotto il 60% di utilizzo.
Abilita la Rete CDN (Content Delivery Network)
Un'altra elemento che può essere utile per gestire la scalabilità è l'abilitazione di un servizio di Rete CDN (Content Delivery Network), per fornire funzionalità di memorizzazione nella cache per il frontend.
Esegui il seguente comando sul servizio di frontend:
gcloud compute backend-services update fancy-fe-frontend \
--enable-cdn --global
Quando un utente richiede i contenuti dal bilanciatore del carico HTTP(S), la richiesta arriva a un Google Front End (GFE) che prima cerca nella cache di Cloud CDN la risposta alla richiesta dell'utente. Se il GFE trova una risposta memorizzata nella cache, la invia all'utente. Questa situazione viene definita successo della cache.
Se il GFE non trova una risposta memorizzata nella cache per la richiesta, invia una richiesta direttamente al backend. Se la risposta alla richiesta può essere memorizzata nella cache, il GFE archivia nella cache di Cloud CDN, in modo che possa essere utilizzata per richieste successive.
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Aggiorna il sito web
Aggiorna il modello di istanza
I modelli di istanza esistenti non sono modificabili. Tuttavia, poiché le tue istanze sono stateless e tutta la configurazione viene eseguita tramite lo script di avvio, è necessario modificare il modello solo se vuoi cambiarne le impostazioni. Ora apporterai un semplice modifica che ha lo scopo di utilizzare un tipo di macchina più grande e la pubblicherai.
Aggiorna l'istanza frontend che funge da base per il modello di istanza. Per l'aggiornamento, inserirai un file nella versione aggiornata dell'immagine del modello di istanza, quindi lo aggiornerai, implementerai il nuovo modello e, successivamente verificherai che il file esista nelle istanze del gruppo di istanze gestite.
Ora modifica il tipo di macchina nel tuo modello di istanza passando dal tipo di macchina n1-standard-1 a un tipo di macchina personalizzato con 4 vCPU e 3840MiB di RAM.
Esegui il comando seguente per modificare il tipo di macchina dell'istanza del frontend:
gcloud compute instances set-machine-type frontend --machine-type custom-4-3840
Crea il nuovo modello di istanza:
gcloud compute instance-templates create fancy-fe-new \
--source-instance=frontend \
--source-instance-zone=us-central1-f
Implementa il modello di istanza aggiornato nel gruppo di istanze gestite:
gcloud compute instance-groups managed rolling-action start-update fancy-fe-mig \
--version template=fancy-fe-new
Attendi 30 secondi quindi esegui il comando seguente per monitorare lo stato dell'aggiornamento:
watch -n 2 gcloud compute instance-groups managed list-instances fancy-fe-mig
L'esecuzione richiederà alcuni istanti.
Quando almeno un'istanza sarà nella condizione seguente:
- STATUS: RUNNING
- ACTION impostato su None
- INSTANCE_TEMPLATE: il nome del nuovo modello (fancy-fe-new)
Copia il nome di una delle macchine elencate per utilizzarlo nel prossimo comando.
Ctrl+C per uscire dal processo watch.
Esegui il comando seguente per vedere se la macchina virtuale utilizza il nuovo tipo di macchina (custom-4-3840), in cui [VM_NAME] è l'istanza appena creata:
gcloud compute instances describe [VM_NAME] | grep machineType
Output di esempio previsto:
machineType: https://www.googleapis.com/compute/v1/projects/project-name/zones/us-central1-f/machineTypes/custom-4-3840
Apporta modifiche al sito web
Scenario: il team di marketing ti ha chiesto di modificare la home page del sito. Secondo il team, dovrebbe essere più ricca di informazioni relative all'azienda e a ciò che commercializza.
Attività: aggiungi del testo alla home page per soddisfare la richiesta del team di marketing. Uno degli sviluppatori ha già creato le modifiche in un file denominato index.js.new. Puoi semplicemente copiare questo file come index.js per implementare le modifiche. Segui le istruzioni riportate sotto per apportare le modifiche appropriate.
Esegui i comandi seguenti per copiare il file aggiornato come file corretto:
cd ~/monolith-to-microservices/react-app/src/pages/Home
mv index.js.new index.js
Visualizza i contenuti del file per verificare le modifiche:
cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
Il codice risultante dovrebbe avere l'aspetto seguente:
/*
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
</Typography>
</Paper>
</div>
);
}
Hai aggiornato i componenti React, ma devi creare la build dell'app React per generare i file statici.
Esegui il comando seguente per creare la build dell'app React e copiarla nella directory pubblica del monolite:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Quindi invia di nuovo il codice al bucket:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Invia le modifiche con sostituzioni in sequenza
Ora forza la sostituzione di tutte le istanze per in modo che recuperino l'aggiornamento:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable=100%
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Aspetta circa 30 secondi dopo aver emesso il comando rolling-action replace per dare tempo alle istanze di essere elaborate, quindi controlla lo stato del gruppo di istanze gestite fino a quando le istanze sono visualizzate nell'elenco:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Quando gli elementi sono visualizzati nell'elenco, esci dal comando watch premendo Ctrl+C.
Esegui il comando seguente per confermare che lo stato del servizio elencato sia HEALTHY:
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Attendi qualche istante affinché entrambi i servizi siano visualizzati e passino allo stato HEALTHY.
Output di esempio:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Quando gli elementi sono visualizzati nell'elenco, esci dal comando watch premendo Ctrl+C.
Vai al sito web tramite http://[LB_IP] in cui [LB_IP] è l'indirizzo IP specificato per il bilanciatore del carico, che puoi trovare con il comando seguente:
gcloud compute forwarding-rules list --global
Le modifiche del nuovo sito web ora dovrebbero essere visibili.
Simula un errore
Per verificare che il controllo di integrità funzioni correttamente, accedi a un'istanza e interrompi i servizi.
Per trovare il nome di un'istanza, esegui questo comando:
gcloud compute instance-groups list-instances fancy-fe-mig
Copia il nome di un'istanza, quindi esegui il comando seguente tramite Secure Shell nell'istanza, dove INSTANCE_NAME è una delle istanze elencate.
gcloud compute ssh [INSTANCE_NAME]
Digita "y" per confermare e premi Invio due volte per non utilizzare una password.
All'interno dell'istanza, utilizza supervisorctl per interrompere l'applicazione:
sudo supervisorctl stop nodeapp; sudo killall node
Esci dall'istanza:
exit
Monitora le operazioni di riparazione:
watch -n 2 gcloud compute operations list \
--filter='operationType~compute.instances.repair.*'
Il completamento dell'operazione richiede alcuni minuti.
Cerca il seguente output di esempio:
NAME TYPE TARGET HTTP_STATUS STATUS TIMESTAMP
repair-1568314034627-5925f90ee238d-fe645bf0-7becce15 compute.instances.repair.recreateInstance us-central1-a/instances/fancy-fe-1vqq 200 DONE 2019-09-12T11:47:14.627-07:00
Il gruppo di istanze gestite ha ricreato l'istanza per ripararla.
Puoi monitorare l'operazione anche dalla Console: vai al Menu di navigazione > Compute Engine > Istanze VM.
Complimenti!
Hai eseguito il deployment del sito web, lo hai reso scalabile e lo hai aggiornato in Compute Engine Hai acquisito esperienza di Compute Engine, dei gruppi di istanze gestite, dei bilanciatori del carico e dei controlli di integrità.
Completa la Quest
Questo self-paced lab fa parte della Quest di Qwiklabs Website on Google Cloud. Una Quest è una serie di lab collegati tra loro che formano un percorso di apprendimento. Registrati a questa Quest e ottieni subito un riconoscimento per aver completato il lab. Scopri le altre Quest di Qwiklabs disponibili.
Stai cercando un Challenge Lab pratico per dimostrare le tue abilità e convalidare le tue conoscenze? Dopo aver completato questa Quest, termina il Challenge Lab aggiuntivo per ricevere un esclusivo badge digitale di Google Cloud.
Segui il prossimo lab
Continua l'apprendimento con Deploy, Scale, and Update your Website on Google Kubernetes Engine oppure dai un'occhiata a questi suggerimenti:
-
Migrating a Monolithic Website to Microservices on Google Kubernetes Engine
-
Guarda il video del case study Hosting Scalable Web Applications on Google Cloud
Passaggi successivi/Ulteriori informazioni
Termina il lab
Una volta completato il lab, fai clic su Termina lab. Il tuo account e le risorse che hai utilizzato verranno rimossi dalla piattaforma del lab.
Avrai la possibilità di inserire una valutazione in merito alla tua esperienza. Seleziona il numero di stelle applicabile, inserisci un commento, quindi fai clic su Invia.
Il numero di stelle corrisponde alle seguenti valutazioni:
- 1 stella = molto insoddisfatto
- 2 stelle = insoddisfatto
- 3 stelle = esperienza neutra
- 4 stelle = soddisfatto
- 5 stelle = molto soddisfatto
Se non vuoi lasciare un feedback, puoi chiudere la finestra di dialogo.
Per feedback, suggerimenti o correzioni, utilizza la scheda Assistenza.
Ultimo aggiornamento del manuale: 23 giugno 2020
Ultimo test del lab: 23 giugno 2020
Copyright 2024 Google LLC Tutti i diritti riservati. Google e il logo Google sono marchi di Google LLC. Tutti gli altri nomi di società e prodotti sono marchi delle rispettive società a cui sono associati.