Checkpoints
Lab Completion
/ 10
Flutter Qwik Start
GSP1009
Overview
Flutter is Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. Flutter works with existing code, is used by developers and organizations around the world, and is free and open source.
In this lab, you will create a Flutter app using generated template code. The basic Flutter interface provides a simple example to get started programming in Flutter.
What you'll learn
- How to write a Flutter app that looks natural on iOS, Android, and the web
- Basic structure of a Flutter app
- Finding and using packages to extend functionality
- Using hot reload for a quicker development cycle
Prerequisites
Based on the content, it is recommended to have some familiarity with:
- Flutter
- Dart
Setup
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources will be made available to you.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access Google Cloud for the duration of the lab.
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab---remember, once you start, you cannot pause a lab.
Task 1. Open the Code Server editor
In this lab, we will use a custom editor that includes the Flutter and Dart extensions.
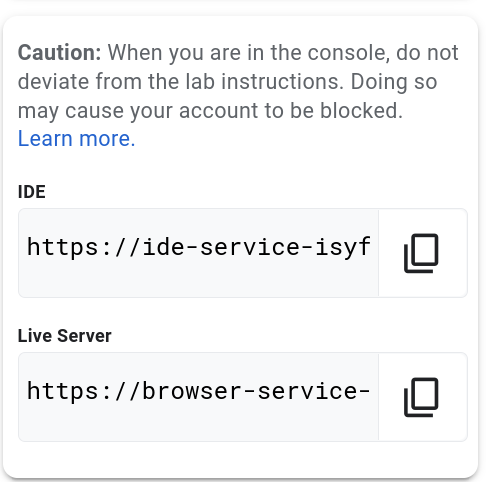
From the initial lab panel:
- Copy the Flutter IDE address displayed.
- Paste the IDE address into a Browser tab.
Task 2. Create a Flutter template
In this section create a Flutter Web application called first_app.
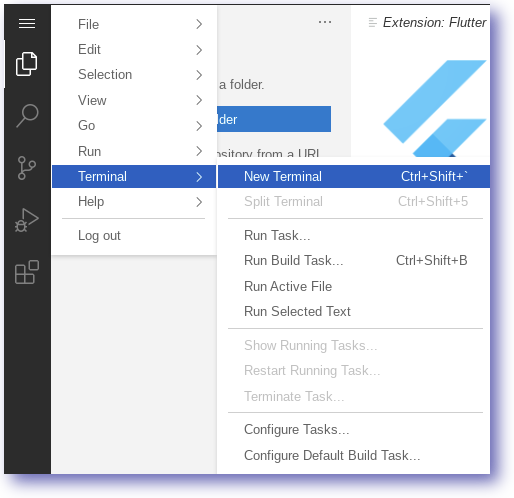
- Click the hamburger button (i.e. left hand side, three horizontal lines
).
- Open a Terminal within the browser by selecting New Terminal.
- In the terminal enter the following command:
- Move to the first_app directory:
- Close the terminal window:
The first_app directory and template code have now been created.
Task 3. Exploring the Flutter code
In this section edit the Flutter Web application.
Use the editor to open the first_app directory created in the previous step.
-
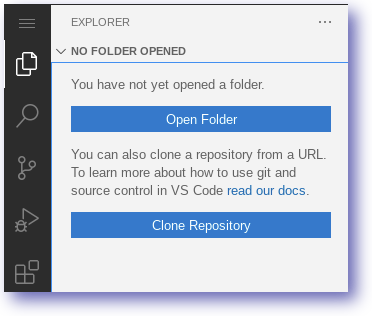
From the main panel select the
ExplorerIcon. -
Select the
Open Folderoption. -
Open the
first_appfolder i.e.:
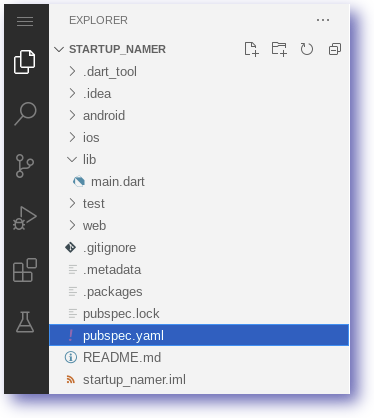
- The editor view will change to the Folder view.
- Explore the template code, especially the
lib/main.dartandpubspec.yamlfiles.
Task 4. Running the Flutter web application
In this section run the Flutter Web application from the command line.
- In the editor, open a Terminal.
- Ensure the directory is set to
first_app:
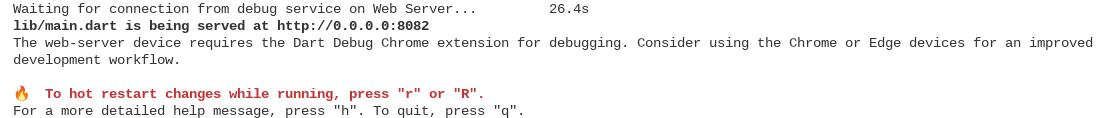
The running web server should look similar to below:
-
Copy the Flutter Live Server address from the lab Panel.
-
Paste the address into a new browser tab.
-
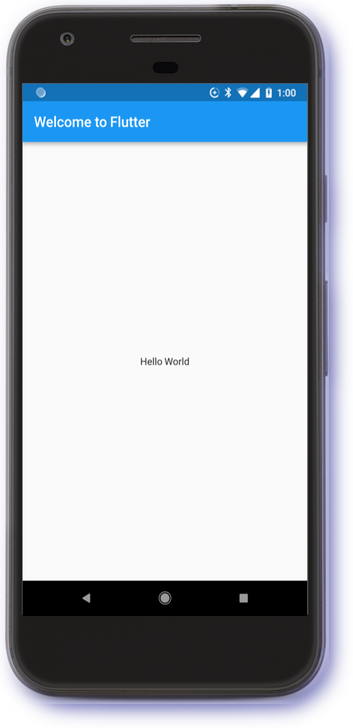
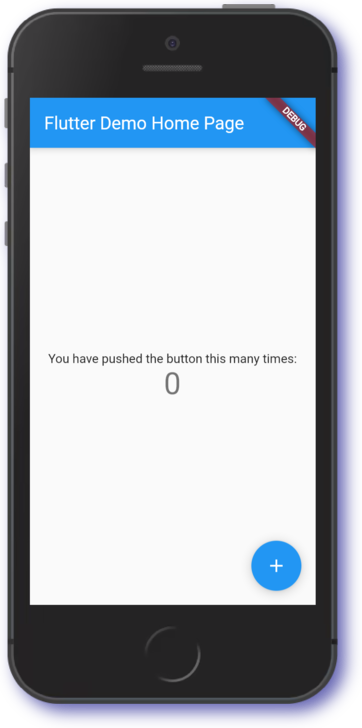
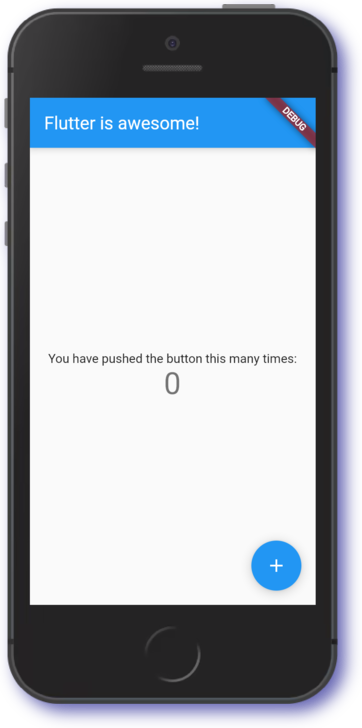
The browser will render the web application e.g.
Feel free to interact with the running application.
Task 5. Flutter Hot reload
Flutter supports Hot reload which means changes can be made to the application dynamically.
In this section we use the Hot reload function to change the Title.
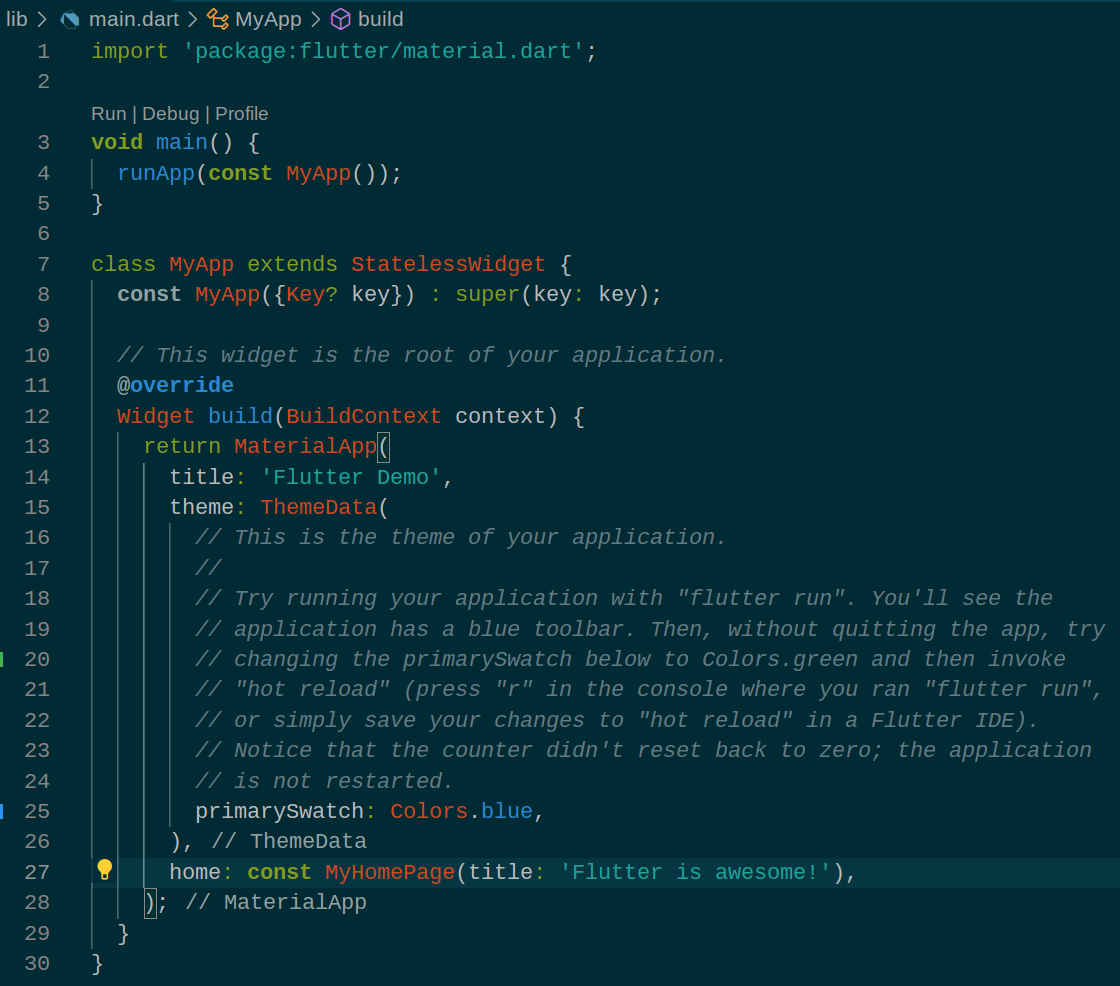
- In the editor, amend the file
lib/main.dart. - Look for
class MyAppand find the Title fieldFlutter Demo Home Page.
- Amend the HomePage
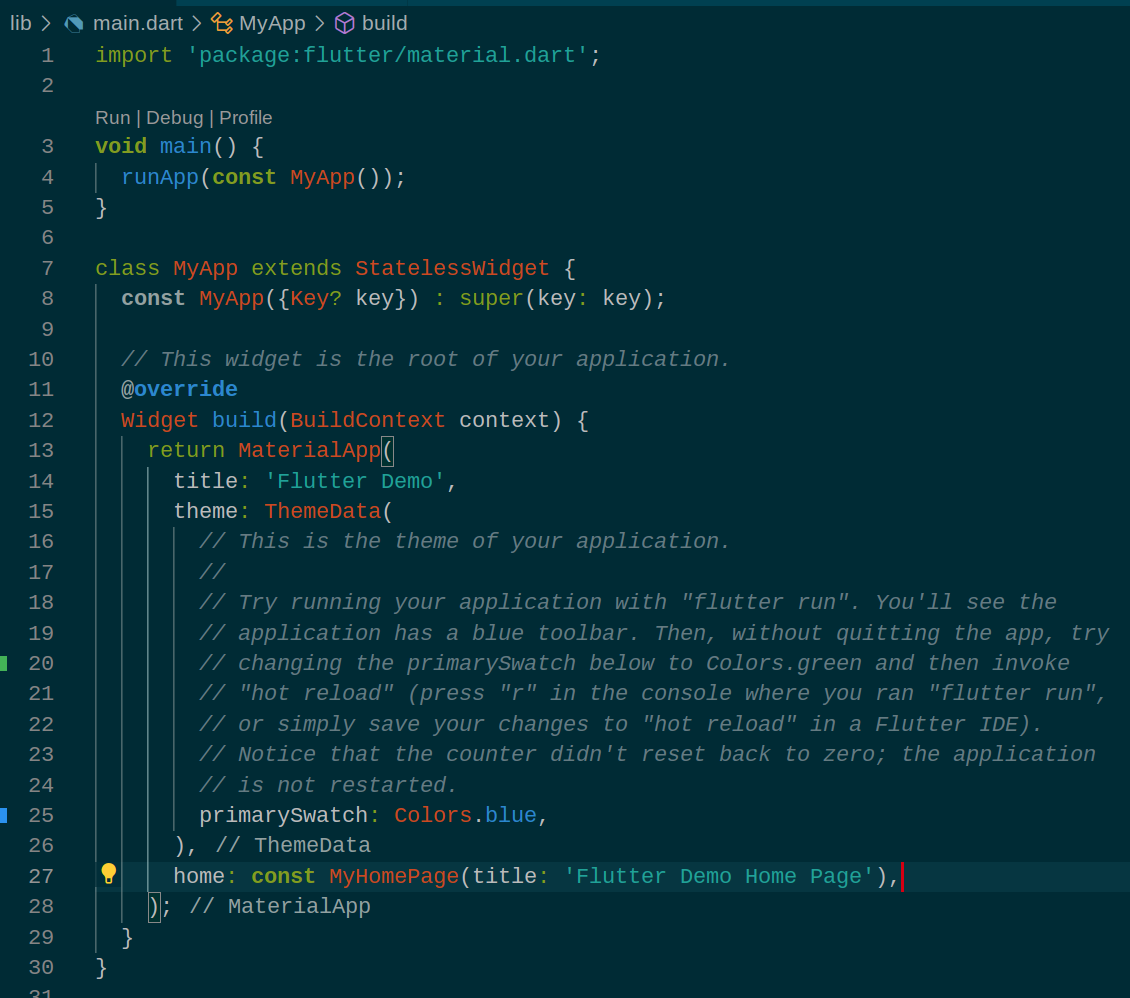
titlevalue online 27to the following:
-
Save the editor changes made i.e.
CTRL+S. -
The
lib/main.dartcode should now look similar to below:
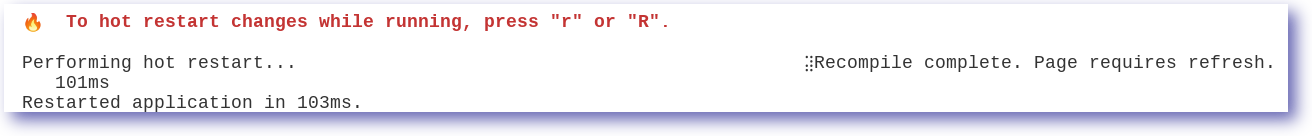
- Click in the open Terminal window, and press ‘r'.
-
Switch to the
Flutter Devicebrowser tab. -
Press
CTRL+Rto reload the page.
Awesome work getting started with Flutter.
Click Check my progress to verify the objective.
Congratulations!
You have successfully completed the lab and demonstrated your knowledge of Flutter. Over the course of this lab, you have performed the following tasks:
- Installed the Flutter + Dart extensions
- Developed a simple Flutter web application
- Learned to use hot reload feature
- Tested code updates in the web device
Finish your quest
This self-paced lab is part of the Flutter Essentials quest. A quest is a series of related labs that form a learning path. Completing this quest earns you a badge to recognize your achievement.
You can make your badges public and link to them in your online résumé or social media account. Enroll in this quest to get immediate credit for completing this lab.
See other available quests.
Take your next lab
Continue your quest with Build a Two Screen Flutter Application.
Manual Last Updated October 16, 2023
Lab Last Tested October 18, 2023
Copyright 2024 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.