체크포인트
Create the Dialogflow agent
/ 20
Import the Dialogflow agent
/ 20
Set up fulfillment using Cloud Function
/ 40
Test the agent using Dialogflow simulator
/ 20
가상 에이전트 fulfillment 빌드
GSP792
개요
이 실습에서는 에이전트용 대화 흐름 설계에서 만들었던 Pigeon Travel 가상 에이전트 작업을 계속합니다. 또한 Firestore에서 예약 항목을 조회하고 저장할 수 있도록 컨텍스트를 추가하고 fulfillment를 설정합니다.
학습할 내용
이 실습에서는 다음 작업을 수행합니다.
- Firestore 컬렉션 만들기
- 에이전트가 예약에서 이름을 조회하고 변경할 수 있도록 fulfillment를 Cloud Functions 코드로 설정합니다.
설정 및 요건
실습 시작 버튼을 클릭하기 전에
다음 안내를 확인하세요. 실습에는 시간 제한이 있으며 일시중지할 수 없습니다. 실습 시작을 클릭하면 타이머가 시작됩니다. 이 타이머에는 Google Cloud 리소스를 사용할 수 있는 시간이 얼마나 남았는지 표시됩니다.
실무형 실습을 통해 시뮬레이션이나 데모 환경이 아닌 실제 클라우드 환경에서 직접 실습 활동을 진행할 수 있습니다. 실습 시간 동안 Google Cloud에 로그인하고 액세스하는 데 사용할 수 있는 새로운 임시 사용자 인증 정보가 제공됩니다.
이 실습을 완료하려면 다음을 준비해야 합니다.
- 표준 인터넷 브라우저 액세스 권한(Chrome 브라우저 권장)
- 실습을 완료하기에 충분한 시간---실습을 시작하고 나면 일시중지할 수 없습니다.
실습을 시작하고 Google Cloud 콘솔에 로그인하는 방법
-
실습 시작 버튼을 클릭합니다. 실습 비용을 결제해야 하는 경우 결제 수단을 선택할 수 있는 팝업이 열립니다. 왼쪽에는 다음과 같은 항목이 포함된 실습 세부정보 패널이 있습니다.
- Google 콘솔 열기 버튼
- 남은 시간
- 이 실습에 사용해야 하는 임시 사용자 인증 정보
- 필요한 경우 실습 진행을 위한 기타 정보
-
Google 콘솔 열기를 클릭합니다. 실습에서 리소스가 가동된 후 로그인 페이지가 표시된 다른 탭이 열립니다.
팁: 두 개의 탭을 각각 별도의 창으로 나란히 정렬하세요.
참고: 계정 선택 대화상자가 표시되면 다른 계정 사용을 클릭합니다. -
필요한 경우 실습 세부정보 패널에서 사용자 이름을 복사하여 로그인 대화상자에 붙여넣습니다. 다음을 클릭합니다.
-
실습 세부정보 패널에서 비밀번호를 복사하여 시작 대화상자에 붙여넣습니다. 다음을 클릭합니다.
중요: 왼쪽 패널에 표시된 사용자 인증 정보를 사용해야 합니다. Google Cloud Skills Boost 사용자 인증 정보를 사용하지 마세요. 참고: 이 실습에 자신의 Google Cloud 계정을 사용하면 추가 요금이 발생할 수 있습니다. -
이후에 표시되는 페이지를 클릭하여 넘깁니다.
- 이용약관에 동의합니다.
- 임시 계정이므로 복구 옵션이나 2단계 인증을 추가하지 않습니다.
- 무료 평가판을 신청하지 않습니다.
잠시 후 Cloud 콘솔이 이 탭에서 열립니다.

작업 1. API 사용 설정
-
Cloud 콘솔에서 탐색 메뉴(
) > API 및 서비스 > API 및 서비스 사용 설정으로 이동합니다.
-
API 및 서비스 사용 설정을 클릭합니다.
-
Dialogflow를 검색합니다.
-
Dialogflow API 타일을 클릭합니다. API가 사용 설정되지 않은 경우 사용 설정을 클릭합니다.
작업 2. Dialogflow 에이전트 만들기
에이전트 이름으로 'pigeon-travel'을 사용합니다.
-
Dialogflow 콘솔로 이동합니다.
-
Google 버튼으로 로그인하고 이 실습에 로그인할 때 사용한 실습 사용자 인증 정보를 선택합니다. 그런 다음 허용을 클릭합니다.
-
이메일 환경설정을 선택 해제하고 서비스 약관을 확인합니다. 동의를 클릭합니다.
-
왼쪽 메뉴에서 에이전트 만들기를 클릭합니다.
-
이제 아래 스크린샷과 같이 에이전트 정보를 추가합니다.
-
에이전트 이름:
pigeon-travel -
기본 시간대:
America/Denver - Google 프로젝트: 실습 프로젝트 ID 사용
- 만들기를 클릭합니다.
내 진행 상황 확인하기를 클릭하여 목표를 확인합니다.
작업 3. Dialogflow 에이전트 가져오기
이전 실습에서는 빌드한 Dialogflow 에이전트를 내보냈습니다. 이제는 다시 가져와서 계속 빌드합니다.
그러면 새 가상 에이전트 프로젝트가 생성됩니다. 이제 이미 수행한 작업을 가져올 차례입니다.
- 내보낸 파일이 없다면 이 파일을 사용합니다.
- 파일을 로컬 워크스테이션에 다운로드합니다.
-
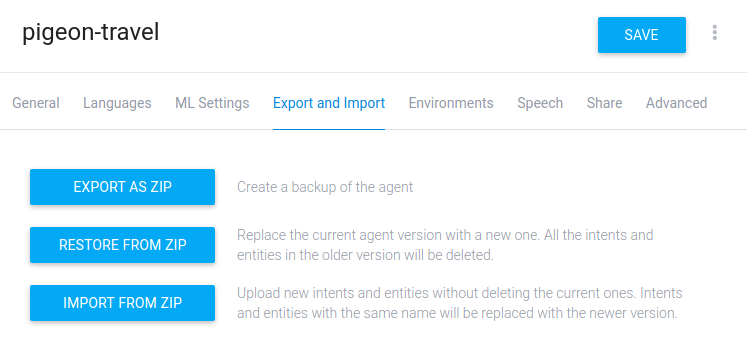
에이전트 이름 옆에 있는 설정 톱니바퀴 아이콘
을 클릭합니다.
-
내보내기 및 가져오기 탭을 선택합니다.
-
ZIP 파일에서 가져오기를 클릭합니다.
-
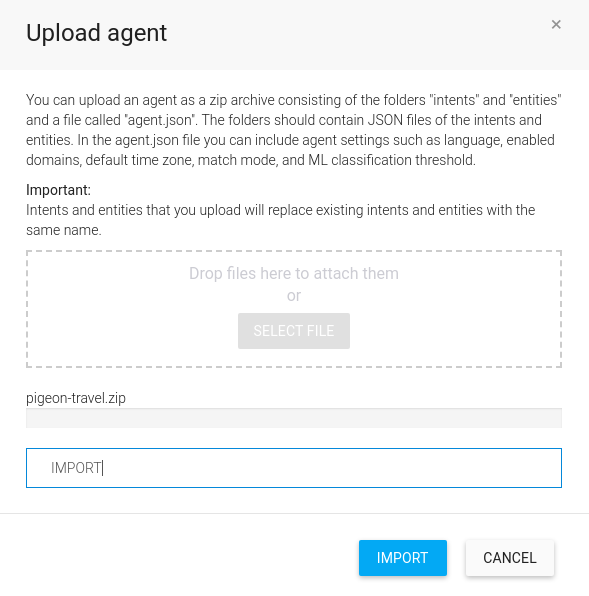
파일 선택을 클릭하고 가상 에이전트의 구성이 포함된 ZIP 파일로 이동합니다. 파일을 드래그 앤 드롭해도 됩니다.
-
'IMPORT'라는 단어를 전부 대문자로 입력하여 가져오기 버튼을 사용 설정하고 가져오기를 클릭합니다.
- 가져오기가 완료되면 완료를 클릭하여 업로드 창을 닫습니다.
기존 구성을 새 에이전트 프로젝트로 가져왔습니다.
내 진행 상황 확인하기를 클릭하여 목표를 확인합니다.
작업 4. Cloud Functions를 사용하여 fulfillment를 설정하고 Firestore에서 예약 조회
지금까지 에이전트는 고객과 원활하게 통신하여 예약 번호를 포함하여 정보를 얻을 수 있었습니다. 그러나 수집된 정보를 확인하거나 기록하여 추가적인 조치를 실행하지는 않았습니다. 이 섹션에서는 Node.js 코드를 추가하여 fulfillment를 설정하고 에이전트가 현재 예약을 조회하고 변경사항을 추가할 수 있도록 Cloud 함수로 배포합니다.
Firestore 구성
-
콘솔에서 탐색 메뉴 > 데이터베이스 > Firestore로 이동합니다.
-
두 가지 옵션, 즉 Native 모드 또는 Datastore 모드가 제공됩니다. Native 모드 선택을 클릭합니다.
-
위치로 nam5(미국)를 선택합니다.
-
데이터베이스 만들기를 클릭합니다. 완료되면 새 컬렉션을 만들 수 있습니다.
-
컬렉션 시작을 클릭합니다.
-
세부정보를 입력하여 아래 세부정보를 복제한 다음 저장을 클릭합니다.
-
컬렉션 ID:
reservations -
문서 ID:
100 -
필드 이름:
fname -
필드 유형:
string -
필드 값:
Isabel
- 그런 다음 + 버튼을 클릭하여 아래와 같이 다른 항목을 추가합니다.
-
필드 이름:
lname -
필드 유형:
string -
필드 값:
Costa
- 그런 다음 + 버튼을 클릭하여 아래와 같이 다른 항목을 추가합니다.
-
필드 이름:
newname -
필드 유형:
string -
필드 값:
이제 첫 번째 문서를 Firestore 컬렉션에 추가했습니다.
Firestore 문서 ID 권장사항
-
문서 ID로 . 또는 ..를 사용하지 않습니다.
-
문서 ID에 슬래시(/)를 사용하지 않습니다.
-
다음과 같이 단조롭게 증가하는 문서 ID를 사용하지 않습니다.
- Customer1, Customer2, Customer3, ...
- Product 1, Product 2, Product 3, ...
이러한 순차 ID를 사용하면 지연에 영향을 미치는 부하 집중이 발생할 수 있습니다.
Dialogflow Fulfillment
-
왼쪽 메뉴에서 Fulfillment를 클릭합니다. 리소스를 프로비저닝하는 데 몇 분 정도 걸릴 수 있습니다.
-
인라인 편집기 옵션 옆에 있는 슬라이더를 오른쪽으로 밀면 사용 설정됨이 표시됩니다. 이렇게 하면 Dialogflow 에이전트 내에서 Cloud Functions 편집기가 사용 설정됩니다.
-
사용 설정되면 index.js에 기본 템플릿이 표시됩니다.
-
오른쪽 하단에 있는 배포 버튼을 클릭합니다. 몇 분 정도 걸릴 수 있습니다.
-
배포에 성공하면 Google Cloud 콘솔로 이동한 후 왼쪽 메뉴에서 Cloud Functions로 이동하여 함수가 배포되었는지 확인합니다.
내 진행 상황 확인하기를 클릭하여 목표를 확인합니다.
-
Dialogflow 콘솔의 fulfillment 섹션으로 돌아가서 index.js 탭을 클릭합니다.
-
기본 시작 및 대체 인텐트를 처리하는 함수를 포함하여 이미 일부 시작 코드가 있는지 다시 한번 확인합니다. Firestore를 사용해 작업할 수 있도록 먼저 아래에 다음 줄을 추가합니다.
process.env.DEBUG = 'dialogflow:debug'; 줄 위에 다음 코드를 추가합니다.
process.env.DEBUG = 'dialogflow:debug'; 줄 아래에 이 코드 블록을 추가합니다.
- 이제 시작 및 대체 인텐트를 위한 핸들러 함수 다음에 처리 또는 예약을 위해 아래 코드를 추가합니다.
아래의 코드 줄 밑에 다음 코드 블록을 추가합니다.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {:
- 방금 추가한 함수에 대한
name.reservation-getname매핑을 처리하는 항목을 포함하도록intentMap을 수정합니다.
다음과 같이 표시됩니다.
-
package.json탭에서firebase-admin이"^5.13.1"로 설정되어 있는지 확인합니다.
-
배포 버튼을 클릭하여 코드를 저장하고 배포합니다.
-
name.reservation-getname인텐트로 이동하여 fulfillment까지 아래로 스크롤한 후 이 인텐트에 대한 웹훅 호출을 사용 설정합니다. 인텐트를 저장합니다. -
시뮬레이터에서 다음 요청을 입력합니다. change name on booking(예약 이름 변경)
다음과 같은 기본 응답을 받게 됩니다. Sure I can help you to change your name on the reservation. Can I have your first name?(네, 예약 이름을 변경해 드리겠습니다. 이름을 알려주시겠어요?).
-
원하는 사용자 이름을 입력합니다.
-
그런 다음 예약 번호를 묻는 기본 응답이 표시되면 100을 입력합니다.
-
이제 예약하려는 새 이름을 입력합니다(예: Kelly).
-
성공적으로 완료되면 다음과 같은 기본 응답을 받게 됩니다. Thank you dylan. I have changed the name on reservation number 100 to be kelly.(고맙습니다. 예약 번호 100번의 이름을 Kelly로 변경했습니다.)
-
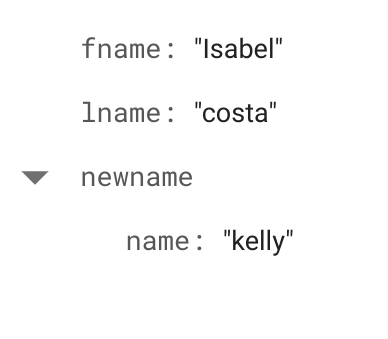
Cloud Console로 이동하고 왼쪽 메뉴를 사용하여 Firestore > Data로 이동하면 이를 추가로 확인할 수 있습니다.
변경된 이름이 표시됩니다. 새로운 키-값 쌍이 추가되었음을 알 수 있습니다. 이렇게 하면 원래 이름과 새 이름을 모두 확인할 수 있습니다.
-
Dialogflow 콘솔에서 로그를 검사하여 코드 오류를 확인합니다. fulfillment 섹션 왼쪽 하단에서 Google Cloud 콘솔에서 실행 로그 보기를 클릭하여 로그를 확인합니다.
-
로그를 검사하여 오류가 있는지 확인합니다. 탐색 메뉴 > 작업 > 로깅을 클릭합니다.
-
로그 탐색기에서 Cloud 함수 > dialogflowFirebaseFulfillment를 선택하면 모든 관련 로그를 여기에서 확인할 수 있습니다.
또는 탐색 메뉴 > Cloud Functions로 이동할 수 있습니다. 생성한 함수 내에서 로그를 클릭하여 로그를 확인합니다.
내 진행 상황 확인하기를 클릭하여 목표를 확인합니다.
작업 5. (선택사항) 코드 내보내기
다음 실습에서 사용할 수 있도록 작업을 내보냅니다. Cloud Functions 아래에서 소스 탭을 클릭하고 아래로 스크롤하면 ZIP 다운로드 버튼이 표시됩니다.
에이전트 내보내기
나중에 다음 실습을 시작할 때 가져올 수 있도록 에이전트를 ZIP 파일로 내보냅니다. 이렇게 하면 지금까지 구성한 인텐트와 항목을 재사용할 수 있습니다.
-
왼쪽 메뉴의 에이전트 이름 옆에 있는 설정 톱니바퀴 ⚙ 아이콘을 클릭합니다.
-
설정 페이지가 열리면 내보내기 및 가져오기 탭으로 이동합니다.
-
ZIP으로 내보내기를 클릭합니다. 그러면 에이전트가 로컬 ZIP 파일로 다운로드됩니다.
수고하셨습니다
Firestore에서 예약 항목을 조회하고 저장할 수 있도록 가상 에이전트에 컨텍스트를 추가하고 fulfillment를 설정했습니다.
Google Cloud 교육 및 자격증
Google Cloud 기술을 최대한 활용하는 데 도움이 됩니다. Google 강의에는 빠른 습득과 지속적인 학습을 지원하는 기술적인 지식과 권장사항이 포함되어 있습니다. 기초에서 고급까지 수준별 학습을 제공하며 바쁜 일정에 알맞은 주문형, 실시간, 가상 옵션이 포함되어 있습니다. 인증은 Google Cloud 기술에 대한 역량과 전문성을 검증하고 입증하는 데 도움이 됩니다.
설명서 최종 업데이트: 2023년 9월 28일
실습 최종 테스트: 2023년 9월 28일
Copyright 2024 Google LLC All rights reserved. Google 및 Google 로고는 Google LLC의 상표입니다. 기타 모든 회사명 및 제품명은 해당 업체의 상표일 수 있습니다.