GSP663

Visão geral
Manter sites e aplicativos em operação não é uma tarefa simples. Erros inesperados acontecem, servidores falham, e o aumento de demanda exige mais recursos. Além disso, fazer alterações sem causar inatividade é difícil e estressante. Existe uma ferramenta que pode ajudar você com essas tarefas e até mesmo automatizá-las. No Kubernetes, fica mais fácil cuidar de tudo isso.
Neste laboratório, você será o desenvolvedor da empresa fictícia Fancy Store, que está gerenciando um site de e-commerce. Devido a problemas de escalonamento e interrupções, você precisa implantar um aplicativo no Google Kubernetes Engine (GKE).
A ordem das tarefas reflete uma experiência comum de desenvolvedor de nuvem:
- Criar um cluster do GKE
- Criar um contêiner do Docker
- Implantar o contêiner no GKE
- Expor o contêiner por meio de um serviço
- Escalonar o contêiner para diversas réplicas
- Modificar o site
- Lançar uma nova versão sem inatividade
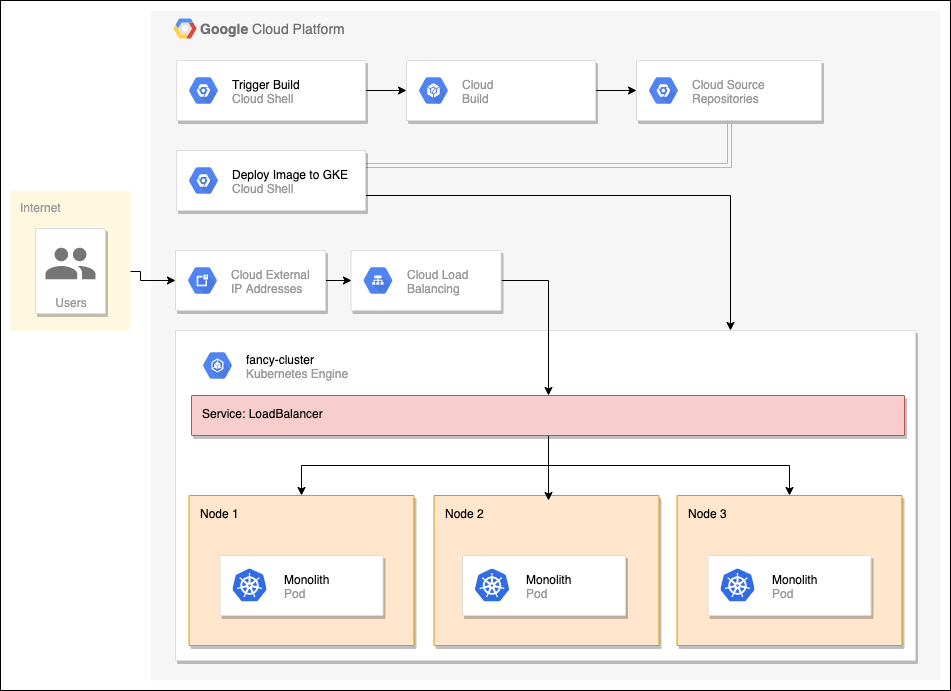
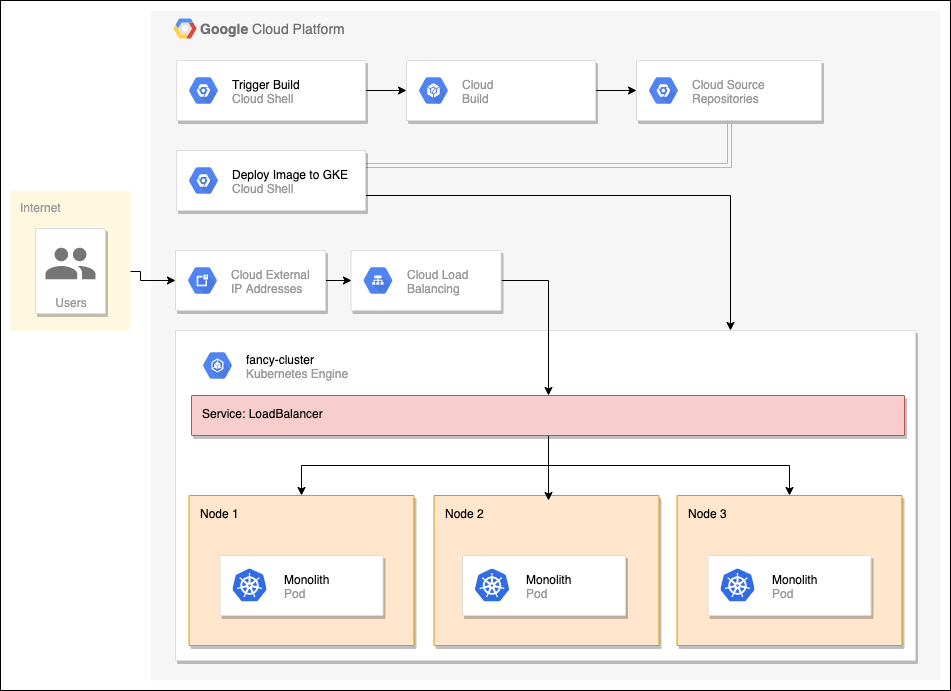
Diagrama da arquitetura

Pré-requisitos
- Para uma compreensão ideal, é recomendável conhecimentos básicos sobre Docker e Kubernetes.
Configuração e requisitos
Antes de clicar no botão Começar o Laboratório
Leia estas instruções. Os laboratórios são cronometrados e não podem ser pausados. O timer é ativado quando você clica em Iniciar laboratório e mostra por quanto tempo os recursos do Google Cloud vão ficar disponíveis.
Este laboratório prático permite que você realize as atividades em um ambiente real de nuvem, e não em uma simulação ou demonstração. Você vai receber novas credenciais temporárias para fazer login e acessar o Google Cloud durante o laboratório.
Confira os requisitos para concluir o laboratório:
- Acesso a um navegador de Internet padrão (recomendamos o Chrome).
Observação: para executar este laboratório, use o modo de navegação anônima (recomendado) ou uma janela anônima do navegador. Isso evita conflitos entre sua conta pessoal e de estudante, o que poderia causar cobranças extras na sua conta pessoal.
- Tempo para concluir o laboratório: não se esqueça que, depois de começar, não será possível pausar o laboratório.
Observação: use apenas a conta de estudante neste laboratório. Se usar outra conta do Google Cloud, você poderá receber cobranças nela.
Como iniciar seu laboratório e fazer login no console do Google Cloud
-
Clique no botão Começar o laboratório. Se for preciso pagar por ele, uma caixa de diálogo vai aparecer para você selecionar a forma de pagamento.
No painel Detalhes do Laboratório, à esquerda, você vai encontrar o seguinte:
- O botão Abrir Console do Google Cloud
- O tempo restante
- As credenciais temporárias que você vai usar neste laboratório
- Outras informações, se forem necessárias
-
Se você estiver usando o navegador Chrome, clique em Abrir console do Google Cloud ou clique com o botão direito do mouse e selecione Abrir link em uma janela anônima.
O laboratório ativa os recursos e depois abre a página Fazer Login em outra guia.
Dica: coloque as guias em janelas separadas lado a lado.
Observação: se aparecer a caixa de diálogo Escolher uma conta, clique em Usar outra conta.
-
Se necessário, copie o Nome de usuário abaixo e cole na caixa de diálogo Fazer login.
{{{user_0.username | "Username"}}}
Você também encontra o nome de usuário no painel Detalhes do Laboratório.
-
Clique em Próxima.
-
Copie a Senha abaixo e cole na caixa de diálogo de Olá.
{{{user_0.password | "Password"}}}
Você também encontra a senha no painel Detalhes do Laboratório.
-
Clique em Próxima.
Importante: você precisa usar as credenciais fornecidas no laboratório, e não as da sua conta do Google Cloud.
Observação: se você usar sua própria conta do Google Cloud neste laboratório, é possível que receba cobranças adicionais.
-
Acesse as próximas páginas:
- Aceite os Termos e Condições.
- Não adicione opções de recuperação nem autenticação de dois fatores (porque essa é uma conta temporária).
- Não se inscreva em testes gratuitos.
Depois de alguns instantes, o console do Google Cloud será aberto nesta guia.
Observação: para acessar os produtos e serviços do Google Cloud, clique no Menu de navegação ou digite o nome do serviço ou produto no campo Pesquisar.

Ativar o Cloud Shell
O Cloud Shell é uma máquina virtual com várias ferramentas de desenvolvimento. Ele tem um diretório principal permanente de 5 GB e é executado no Google Cloud. O Cloud Shell oferece acesso de linha de comando aos recursos do Google Cloud.
-
Clique em Ativar o Cloud Shell  na parte de cima do console do Google Cloud.
na parte de cima do console do Google Cloud.
-
Clique nas seguintes janelas:
- Continue na janela de informações do Cloud Shell.
- Autorize o Cloud Shell a usar suas credenciais para fazer chamadas de APIs do Google Cloud.
Depois de se conectar, você verá que sua conta já está autenticada e que o projeto está configurado com seu Project_ID, . A saída contém uma linha que declara o projeto PROJECT_ID para esta sessão:
Your Cloud Platform project in this session is set to {{{project_0.project_id | "PROJECT_ID"}}}
A gcloud é a ferramenta de linha de comando do Google Cloud. Ela vem pré-instalada no Cloud Shell e aceita preenchimento com tabulação.
- (Opcional) É possível listar o nome da conta ativa usando este comando:
gcloud auth list
- Clique em Autorizar.
Saída:
ACTIVE: *
ACCOUNT: {{{user_0.username | "ACCOUNT"}}}
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- (Opcional) É possível listar o ID do projeto usando este comando:
gcloud config list project
Saída:
[core]
project = {{{project_0.project_id | "PROJECT_ID"}}}
Observação: consulte a documentação completa da gcloud no Google Cloud no guia de visão geral da gcloud CLI.
Definir a zona
- Defina a zona padrão e a configuração do projeto:
gcloud config set compute/zone {{{project_0.default_zone|lab zone}}}
Saiba mais na documentação sobre Zonas e Regiões.
Tarefa 1: criar um cluster do GKE
Você precisa de um cluster do Kubernetes para implantar seu site. Primeiro confirme se as APIs necessárias estão ativadas.
- Execute o seguinte comando para ativar a API Container Registry:
gcloud services enable container.googleapis.com
Agora você já pode criar um cluster.
- Execute o código abaixo para criar um cluster do GKE chamado
fancy-cluster com 3 nós:
gcloud container clusters create fancy-cluster --num-nodes 3
Observação: Se você receber um erro de região/zona não especificada, consulte a seção de configuração do ambiente para confirmar se a zona do Compute padrão foi definida.
A criação do cluster levará alguns minutos.
- Agora execute este comando para conferir as três instâncias da VM de worker do cluster:
gcloud compute instances list
Saída:
NAME: gke-fancy-cluster-default-pool-fb932da6-4sk6
ZONE: us-central1-f
MACHINE_TYPE: e2-medium
PREEMPTIBLE:
INTERNAL_IP: 10.128.0.3
EXTERNAL_IP: 34.172.106.173
STATUS: RUNNING
NAME: gke-fancy-cluster-default-pool-fb932da6-d6qc
ZONE: us-central1-f
MACHINE_TYPE: e2-medium
PREEMPTIBLE:
INTERNAL_IP: 10.128.0.4
EXTERNAL_IP: 34.133.99.176
STATUS: RUNNING
NAME: gke-fancy-cluster-default-pool-fb932da6-ztnh
ZONE: us-central1-f
MACHINE_TYPE: e2-medium
PREEMPTIBLE:
INTERNAL_IP: 10.128.0.5
EXTERNAL_IP: 34.136.180.45
STATUS: RUNNING
-
Encontre seu cluster do Kubernetes e as informações relacionadas no console do Google Cloud.
-
Clique em Menu de navegação ( ) > Kubernetes Engine > Clusters.
) > Kubernetes Engine > Clusters.
O cluster chamado fancy-cluster deve aparecer aqui.
Parabéns! Você acabou de criar seu primeiro cluster do Kubernetes.
Clique em Verificar meu progresso para conferir o objetivo.
Crie um cluster do GKE
Tarefa 2: clonar o repositório de origem
Como o site já existe, você só precisa clonar a origem e já pode se concentrar na criação de imagens do Docker e na implantação no GKE.
- Execute os comandos abaixo para clonar o repositório do Git na instância do Cloud Shell:
cd ~
git clone https://github.com/googlecodelabs/monolith-to-microservices.git
-
Mude para o diretório apropriado.
-
Instale as dependências do NodeJS para testar o aplicativo antes da implantação:
cd ~/monolith-to-microservices
./setup.sh
Aguarde a execução do script terminar.
- Verifique se você está executando o Cloud Shell com a versão mais recente do
NPM:
nvm install --lts
- Mude para o diretório apropriado e teste o aplicativo. Execute o seguinte comando para iniciar o servidor da Web:
cd ~/monolith-to-microservices/monolith
npm start
Saída:
Monolith listening on port 8080!
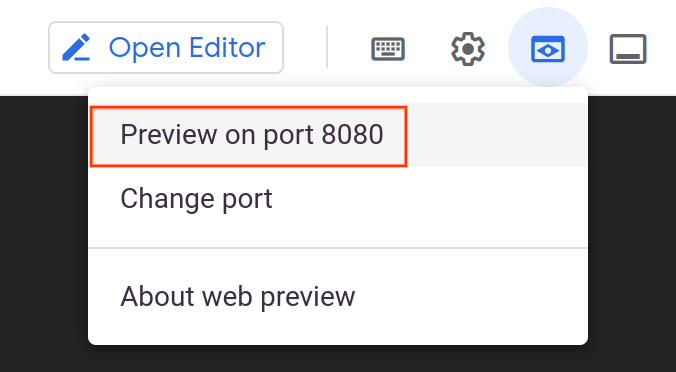
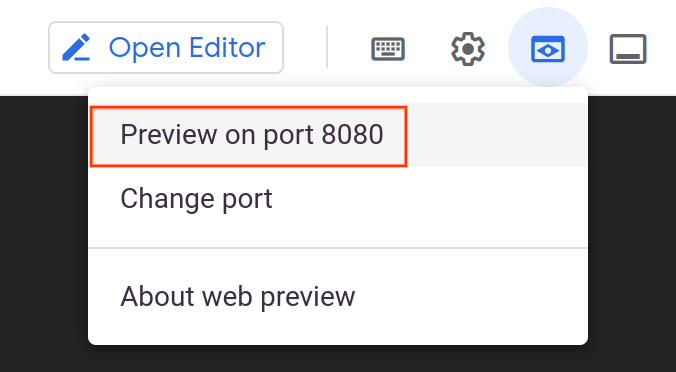
- Para visualizar o aplicativo, clique no ícone de visualização da Web e selecione Visualizar na porta 8080:

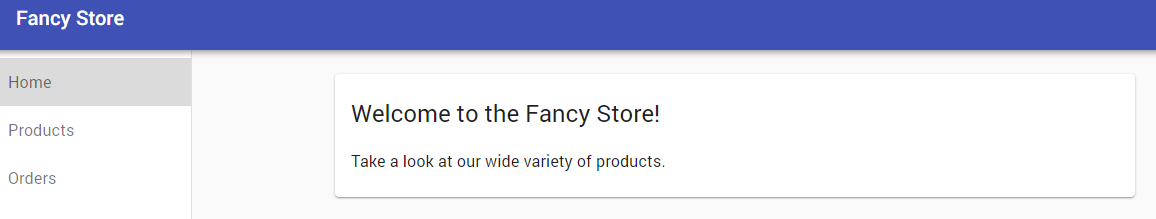
Isso abre uma nova janela onde é possível conferir nossa Fancy Store em ação!

Deixe esta guia aberta, porque você voltará para ela mais tarde no laboratório.
- Para interromper o processo do servidor da Web, pressione CTRL+C no Cloud Shell.
Tarefa 3: criar o contêiner do Docker com o Cloud Build
Agora que os arquivos de origem estão prontos, é hora de colocar o aplicativo no Docker.
O método mais comum seria criar um contêiner do Docker e enviá-lo para um registro, onde a imagem é armazenada e pode ser extraída pelo GKE. Existe um jeito mais fácil: crie o contêiner do Docker no Cloud Build e envie a imagem para o Container Registry com um único comando. Com um só comando, você cria e move a imagem para o Container Registry. Saiba mais sobre o processo manual de criação e envio de um arquivo do docker no Guia de início rápido do Container Registry.
O Google Cloud Build compacta e envia os arquivos do diretório para um bucket do Google Cloud Storage. Todos os arquivos do bucket e o Dockerfile no mesmo diretório serão usados para executar o processo de compilação no Docker. Como a sinalização --tag foi especificada com o host como gcr.io para a imagem do Docker, a imagem do Docker resultante será enviada por push para o Google Cloud Container Registry.
- Para verificar se a API Cloud Build está ativada, execute o seguinte comando:
gcloud services enable cloudbuild.googleapis.com
- Execute este comando para iniciar o processo de build:
cd ~/monolith-to-microservices/monolith
gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 .
- O processo levará alguns minutos.
O terminal vai mostrar uma saída como esta:
ID CREATE_TIME DURATION SOURCE IMAGES STATUS
1ae295d9-63cb-482c-959b-bc52e9644d53 2019-08-29T01:56:35+00:00 33S gs://_cloudbuild/source/1567043793.94-abfd382011724422bf49af1558b894aa.tgz gcr.io//monolith:1.0.0 SUCCESS
-
Para consultar o histórico de versões ou acompanhar o processo em tempo real, clique no Menu de navegação, role para baixo até a seção "Ferramentas" e clique em Cloud Build > Histórico. Aqui você encontra uma lista das versões anteriores.
-
Clique no nome da versão para conferir os detalhes, inclusive a saída do registro.
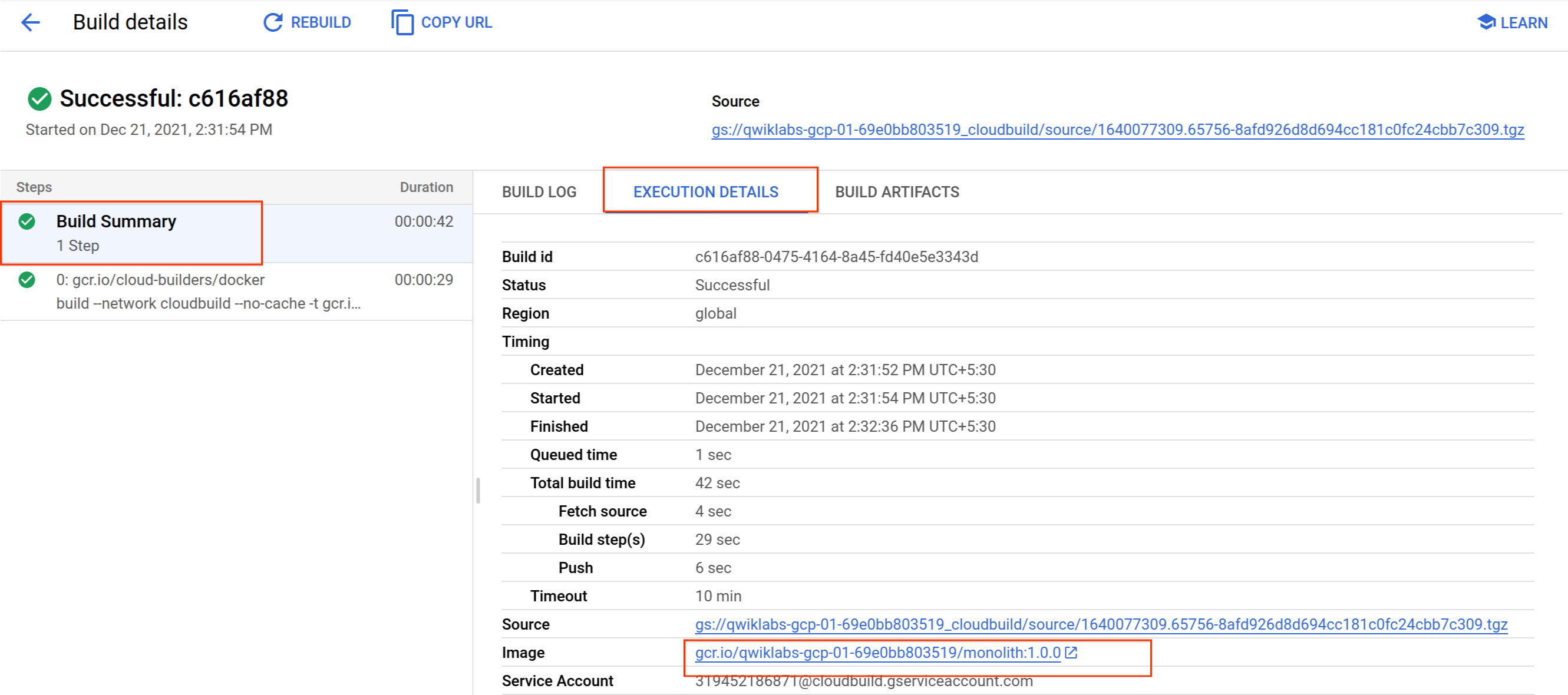
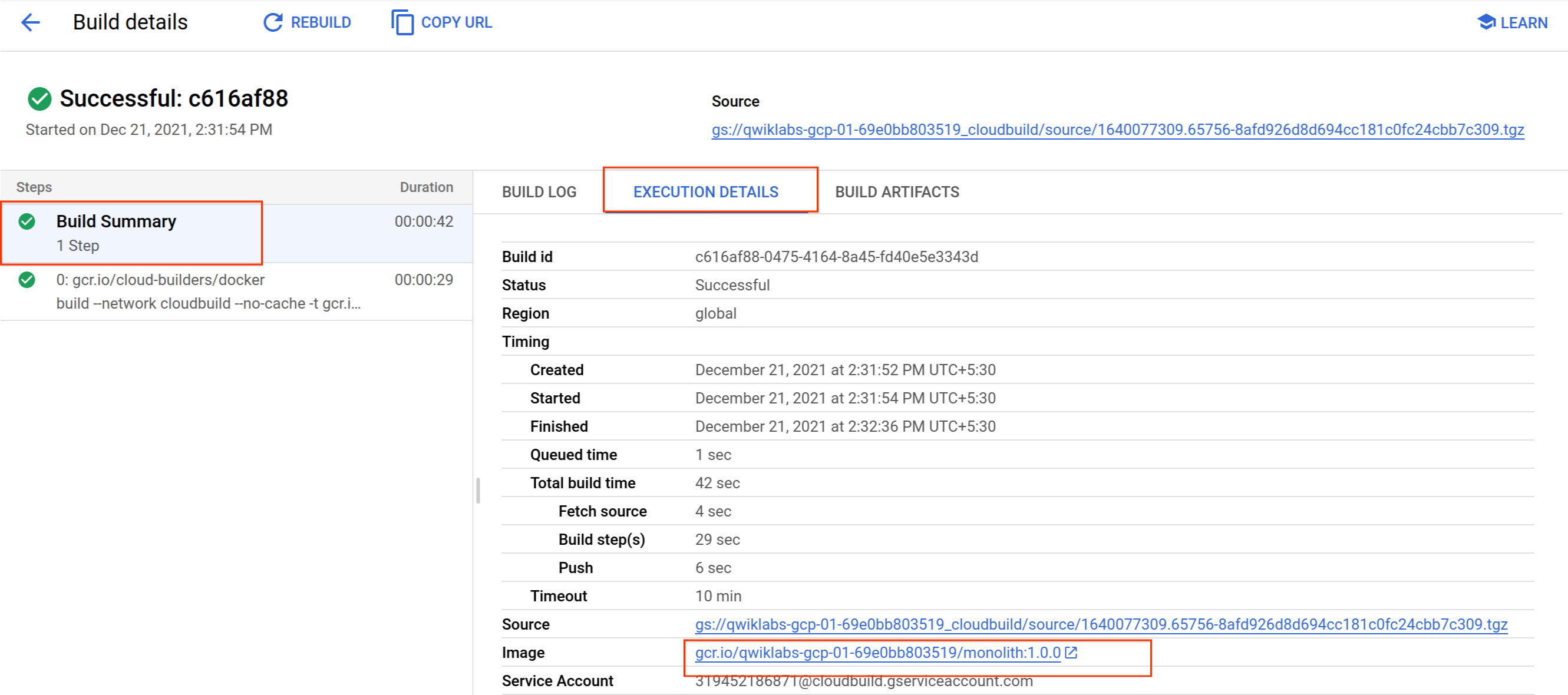
Opcional: na página Detalhes do build, clique em Resumo do build > Detalhes de execução > Nome da imagem na seção de informações do build para acessar a imagem do contêiner:

Clique em Verificar meu progresso para conferir o objetivo.
Criar o contêiner do Docker com o Cloud Build
Tarefa 4: implantar o contêiner no GKE
Agora que você já colocou o site em um contêiner e enviou o contêiner para o Google Container Registry, é hora de implantá-lo no Kubernetes.
Para implantar e gerenciar aplicativos em um Cluster do GKE, você precisa se comunicar com o sistema de gerenciamento de clusters do Kubernetes. Geralmente a ferramenta de linha de comando kubectl é usada para isso.
O Kubernetes representa aplicativos como pods, que são unidades que representam um ou mais contêineres estreitamente associados. O pod é a menor unidade implantável no Kubernetes. Neste laboratório, cada pod tem apenas o contêiner monolith que você criou.
Para implantar seu aplicativo, crie um recurso de implantação. Esse recurso gerencia diversas cópias do aplicativo, chamadas de réplicas. Ele programa as réplicas para serem executadas em nós individuais do cluster. Neste laboratório, o recurso de implantação vai executar apenas um pod do aplicativo. Para isso, a implantação cria um ReplicaSet. O ReplicaSet é responsável por garantir que as réplicas especificadas estejam sempre em execução.
Com o comando kubectl create deployment, que você usará em seguida, o Kubernetes cria um recurso de implantação chamado monolith no cluster com 1 réplica.
- Execute o comando abaixo para implantar seu aplicativo:
kubectl create deployment monolith --image=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0
Observação: o uso do arquivo YAML e de um sistema de controle de origem para armazenar essas alterações, como o GitHub ou o Cloud Source Repositories, é uma prática recomendada. Saiba mais sobre esses recursos na Documentação de Implantações.
Clique em Verificar meu progresso para conferir o objetivo.
Implantar o contêiner no GKE
Verificar implantação
- Para verificar se a implantação foi criada corretamente:
kubectl get all
Execute o comando novamente até o status do pod mudar para "Em execução".
Saída:
NAME READY STATUS RESTARTS AGE
pod/monolith-7d8bc7bf68-htm7z 1/1 Running 0 6m21s
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/kubernetes ClusterIP 10.27.240.1 443/TCP 24h
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
deployment.apps/monolith 1 1 1 1 20m
NAME DESIRED CURRENT READY AGE
replicaset.apps/monolith-7d8bc7bf68 1 1 1 20m
Esta saída mostra várias informações:
- A implantação atual
- O ReplicaSet com a quantidade desejada de apenas 1 pod
- O pod em execução
Parece que tudo foi criado corretamente.
Observação: também é possível conferir as implantações do Kubernetes pelo Console acessando Menu de navegação > Kubernetes Engine > Cargas de trabalho.
Observação: ao encontrar erros ou status não esperados, depure seus recursos com os comandos abaixo para receber informações detalhadas sobre eles:
kubectl describe pod monolith
kubectl describe pod/monolith-7d8bc7bf68-2bxts
kubectl describe deployment monolith
kubectl describe deployment.apps/monolith
No final da saída, há uma lista de eventos com erros e informações detalhadas sobre os recursos.
Opcional: também é possível executar comandos para cada implantação separadamente:
# Show pods
kubectl get pods
# Show deployments
kubectl get deployments
# Show replica sets
kubectl get rs
#You can also combine them
kubectl get pods,deployments
Simule uma falha no servidor excluindo um pod e você vai conhecer todos os benefícios do Kubernetes!
- Use o nome de um pod do comando anterior e execute o seguinte para excluí-lo:
kubectl delete pod/<POD_NAME>
É possível conferir a exclusão na página Cargas de trabalho.
-
Clique no nome da carga de trabalho (isso vai acontecer rapidamente).
-
Se você for ágil, poderá executar get all de novo e dois pods vão aparecer, um sendo encerrado e outro sendo criado ou executado:
kubectl get all
Saída:
NAME READY STATUS RESTARTS AGE
pod/monolith-7d8bc7bf68-2bxts 1/1 Running 0 4s
pod/monolith-7d8bc7bf68-htm7z 1/1 Terminating 0 9m35s
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/kubernetes ClusterIP 10.27.240.1 443/TCP 24h
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
deployment.apps/monolith 1 1 1 1 24m
NAME DESIRED CURRENT READY AGE
replicaset.apps/monolith-7d8bc7bf68 1 1 1 24m
Por que isso aconteceu? O ReplicaSet notou que o pod estava sendo encerrado e acionou um novo para manter a quantidade de réplicas escolhida. Mais adiante no laboratório, você vai aprender a escalonar horizontalmente para garantir que haja várias instâncias em execução. Dessa forma, você evita a inatividade se algum pod falhar.
Tarefa 5: expor a implantação do GKE
Você implantou seu aplicativo no GKE, mas não há como acessá-lo fora do cluster. Por padrão, os contêineres executados no GKE não podem ser acessados pela Internet porque não têm endereços IP externos. É preciso expor explicitamente seu aplicativo ao tráfego da Internet usando o recurso Serviço. Esse serviço oferece suporte de rede e IP aos pods do seu aplicativo. O GKE cria um IP externo e um balanceador de carga para o aplicativo.
- Execute o seguinte comando para expor o site à Internet:
kubectl expose deployment monolith --type=LoadBalancer --port 80 --target-port 8080
Como acessar o serviço
O GKE atribui o endereço IP externo ao serviço, não à implantação.
- Se você quer descobrir o IP externo provisionado pelo GKE para seu aplicativo, inspecione o serviço com o comando
kubectl get service:
kubectl get service
Saída:
NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE
monolith 10.3.251.122 203.0.113.0 80:30877/TCP 3d
Execute o comando novamente até que o serviço tenha um endereço IP externo.
- Depois de definir o endereço IP externo do seu aplicativo, copie e cole esse IP no navegador para acessar o URL (como "http://203.0.113.0") e verificar se o aplicativo está acessível.
O mesmo site que você testou antes vai aparecer. Agora seu site está sendo executado integralmente no Kubernetes.
Clique em Verificar meu progresso para conferir o objetivo.
Expor a implantação do GKE
Tarefa 6: escalonar a implantação do GKE
Agora que seu aplicativo está sendo executado no GKE e disponível na Internet, imagine que ele ficou muito famoso. Você precisa escalonar seu aplicativo para diversas instâncias e garantir que ele possa lidar com o aumento do tráfego. A seguir você aprenderá a escalonar o aplicativo para até três réplicas.
- No Cloud Shell, escalone sua implantação para até três réplicas executando o seguinte comando:
kubectl scale deployment monolith --replicas=3
- Verifique se a implantação foi escalonada corretamente:
kubectl get all
Saída:
NAME READY STATUS RESTARTS AGE
pod/monolith-7d8bc7bf68-2bxts 1/1 Running 0 36m
pod/monolith-7d8bc7bf68-7ds7q 1/1 Running 0 45s
pod/monolith-7d8bc7bf68-c5kxk 1/1 Running 0 45s
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/kubernetes ClusterIP 10.27.240.1 443/TCP 25h
service/monolith LoadBalancer 10.27.253.64 XX.XX.XX.XX 80:32050/TCP 6m7s
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
deployment.apps/monolith 3 3 3 3 61m
NAME DESIRED CURRENT READY AGE
replicaset.apps/monolith-7d8bc7bf68 3 3 3 61m
Três instâncias do seu pod estarão em execução. A implantação e a réplica agora refletem a quantidade escolhida de três pods.
Clique em Verificar meu progresso para conferir o objetivo.
Escalonar a implantação do GKE
Tarefa 7: fazer alterações no site
Situação: sua equipe de marketing solicitou que você mude a página inicial do seu site. Ela quer que a página inclua mais informações sobre a empresa e os produtos vendidos.
Tarefa: para atender ao pedido da equipe de marketing, você vai adicionar um texto à página inicial. Parece que um dos desenvolvedores já criou as alterações com o nome de arquivo index.js.new. Basta copiar esse arquivo para index.js, e as mudanças serão aplicadas. Siga as instruções abaixo para fazer as alterações necessárias.
- Execute os seguintes comandos para copiar o arquivo atualizado no arquivo com o nome correto:
cd ~/monolith-to-microservices/react-app/src/pages/Home
mv index.js.new index.js
- Imprima o conteúdo para verificar as alterações:
cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
O código resultante será parecido com este:
/*
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
\*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
Fancy Fashion & Style Online
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
);
}
Os componentes do React foram atualizados, mas o aplicativo React precisa ser criado para gerar os arquivos estáticos.
- Execute o seguinte comando para criar e copiar o app React no diretório público monolítico:
cd ~/monolith-to-microservices/react-app
npm run build:monolith
Agora que o código foi atualizado, é necessário recriar o contêiner do Docker e publicá-lo no Container Registry do Google Cloud. O comando é o mesmo que você usou antes, mas com o rótulo da nova versão.
- Execute o comando abaixo para acionar o Cloud Build de novo com a imagem atualizada (versão 2.0.0):
cd ~/monolith-to-microservices/monolith
gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0 .
Na próxima seção você vai usar essa imagem para atualizar o aplicativo sem inatividade.
Clique em Verificar meu progresso para conferir o objetivo.
Fazer alterações no site
Tarefa 8: atualizar o site sem inatividade
As alterações foram feitas, e a equipe de marketing adorou a nova versão. É hora de atualizar o site sem interrupção para os usuários.
O mecanismo de atualização gradual do GKE garante que o aplicativo permaneça ativo e disponível, até mesmo enquanto o sistema substitui instâncias da imagem de contêiner antiga por todas as réplicas em execução.
- Solicite que o Kubernetes atualize a imagem da implantação para uma nova versão com o seguinte comando:
kubectl set image deployment/monolith monolith=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0
Verificar implantação
- Para validar a atualização da implantação, execute o seguinte comando:
kubectl get pods
Saída:
NAME READY STATUS RESTARTS AGE
monolith-584fbc994b-4hj68 1/1 Terminating 0 60m
monolith-584fbc994b-fpwdw 1/1 Running 0 60m
monolith-584fbc994b-xsk8s 1/1 Terminating 0 60m
monolith-75f4cf58d5-24cq8 1/1 Running 0 3s
monolith-75f4cf58d5-rfj8r 1/1 Running 0 5s
monolith-75f4cf58d5-xm44v 0/1 ContainerCreating 0 1s
Temos aqui três novos pods sendo criados e os pods antigos sendo desativados. É possível identificar os pods novos e os antigos pela idade deles. Depois, vão restar apenas os três pods atualizados.
- Execute o seguinte comando para iniciar o servidor da Web e testar o aplicativo:
npm start
- Para verificar as alterações, volte à guia do app no navegador da Web e atualize a página. O aplicativo estará atualizado.
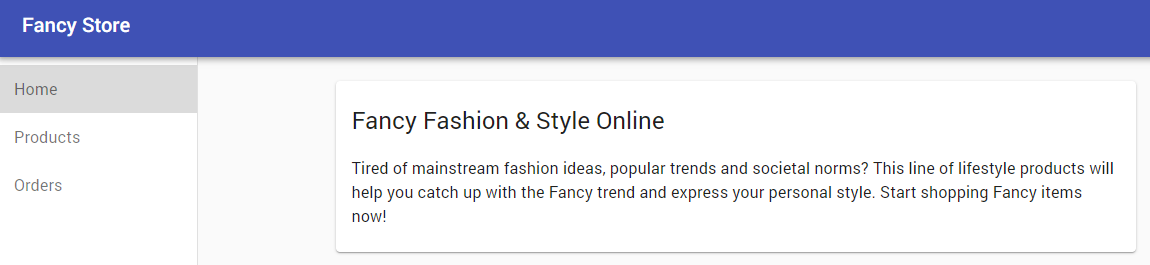
O site agora mostra o texto que você acabou de incluir no componente da página inicial.

- Para interromper o processo do servidor da Web, pressione
CTRL+C no Cloud Shell.
Clique em Verificar meu progresso para conferir o objetivo.
Atualizar o site sem inatividade
Tarefa 9: limpeza dos recursos
Todos os recursos serão excluídos após a conclusão deste laboratório. Mesmo assim, é bom ir removendo aqueles que não estejam mais em uso.
- Exclua o repositório do Git:
cd ~
rm -rf monolith-to-microservices
- Exclua imagens do Google Container Registry:
# Delete the container image for version 1.0.0 of the monolith
gcloud container images delete gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 --quiet
# Delete the container image for version 2.0.0 of the monolith
gcloud container images delete gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0 --quiet
- Exclua os artefatos do Google Cloud Build no Google Cloud Storage:
# The following command will take all source archives from all builds and delete them from cloud storage
# Run this command to print all sources:
# gcloud builds list | awk 'NR > 1 {print $4}'
gcloud builds list | grep 'SOURCE' | cut -d ' ' -f2 | while read line; do gsutil rm $line; done
- Exclua o serviço do GKE:
kubectl delete service monolith
kubectl delete deployment monolith
- Exclua o cluster do GKE:
gcloud container clusters delete fancy-cluster {{{project_0.default_region | lab region}}}
- Digite
Y para confirmar a ação. Esse comando pode demorar alguns minutos para ser concluído.
Parabéns!
Você implantou, escalonou e atualizou corretamente seu site no GKE. Agora você já sabe usar o Docker e o Kubernetes.
Termine a Quest
Este laboratório autoguiado faz parte da Quest Site no Google Cloud. Uma Quest é uma série de laboratórios relacionados que formam um programa de aprendizado. Caso você já tenha realizado este laboratório, inscreva-se nesta Quest para ganhar os créditos de conclusão imediatamente. Aqui estão outras Quests disponíveis.
Está procurando um laboratório com desafios práticos para demonstrar suas habilidades e conhecimentos? Quando terminar a Quest, faça este laboratório com desafio para receber um selo digital exclusivo do Google Cloud.
Comece o próximo laboratório
Continue aprendendo com Como migrar um site monolítico para microsserviços no Google Kubernetes Engine ou confira estas sugestões:
Próximas etapas/saiba mais
Manual atualizado em 13 de setembro de 2023
Laboratório testado em 13 de setembro de 2023
Copyright 2025 Google LLC. Todos os direitos reservados. Google e o logotipo do Google são marcas registradas da Google LLC. Todos os outros nomes de produtos e empresas podem ser marcas registradas das respectivas empresas a que estão associados.




 na parte de cima do console do Google Cloud.
na parte de cima do console do Google Cloud. ) > Kubernetes Engine > Clusters.
) > Kubernetes Engine > Clusters.